Здравствуйте,я новичок как на этом форуме, так и в Wordpress в целом,поэтому сильно не серчайте^^
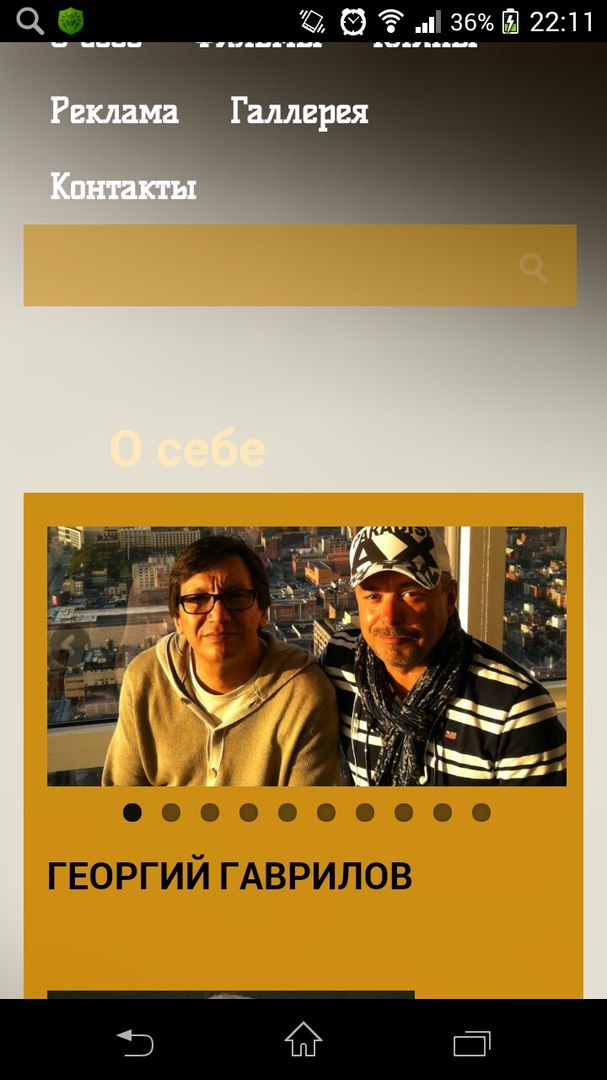
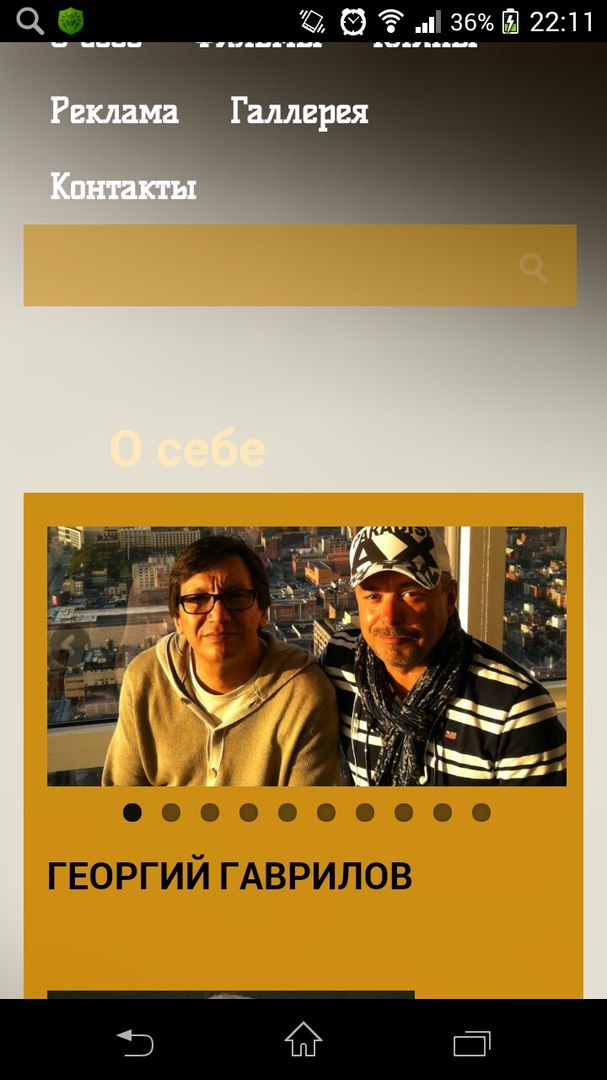
Перехожу к сути,больше чем у половины пользователей просматривавших сайт с мобильных телефонов фоновые изображения страниц отображались некорректно.Я подозреваю что проблема с cover.
У меня и еще нескольких пользователей результат корректный.Инструменты разработчика в разных браузерах тоже показывают положительный результат.Основное фоновое изображение я поставил прописав в редакторе следующий код:
body {
-moz-background-size:cover!important; /* растягиваю изображение по размерам окна для браузера Firefox 3.6 */
-o-background-size:100% auto!important; /* растягиваю изображение по размерам окна для браузера Opera 9.5 */
-webkit-background-size:100% auto!important; /* растягиваю изображение по размерам окна для браузера Safari 3.0 */
-khtml-background-size:cover!important; /* растягиваю изображение по размерам окна для браузера Konqueror 3.5.4 */
background-size:cover!important; /* растягиваю изображение по размерам окна для всех браузеров поддерживающих технологию CSS3 */
background-image:url('images/maxresdefault.jpg')!important;
background-attachment: fixed!important;
}
Для отдельных страниц я поставил другие фоновые изображения с помощью плагина Custom Background Extended.
1 скрин - неправильный результат

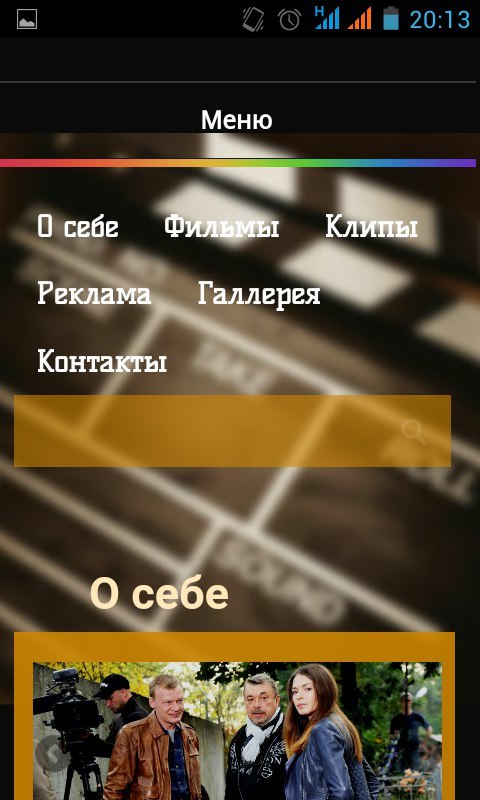
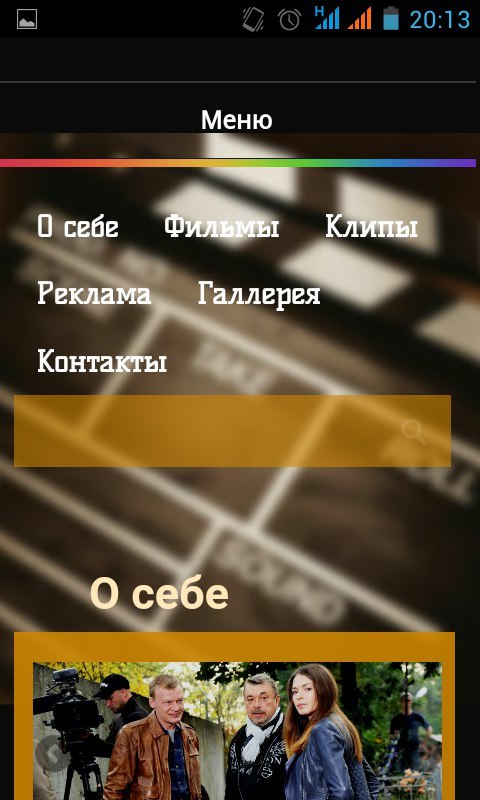
2 скрин - кошерный результат

Сайт gerafilm.com
Вообщем,уже не знаю что и думать.