Доброго времени суток.
У меня не выходит сделать так, чтобы спрайты (
Texture) рисовались корректно прямо над моделькой игрока (т.е над
body).
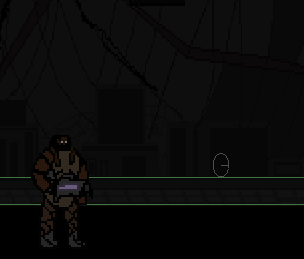
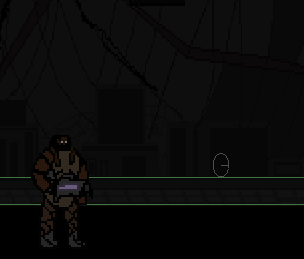
Т.е мне необходимо получить что-то в таком духе:

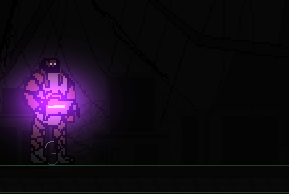
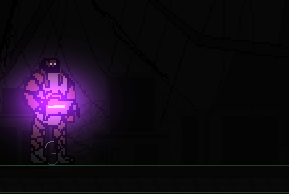
Но при этом у меня выходит совсем другое:

Мне почему-то кажется, что тут дело в неправильных хэндлерах.
Т.е у меня есть класс
PlayScreen, где я проверяю ввод пользователя и в соответствие с этим загружаю разные спрайты:
@Override
public void handleInput(float dt) {
// do nothing
player.setStay(true);
// jumping
if (Gdx.input.isKeyJustPressed(Input.Keys.UP)) {
player.b2body.applyLinearImpulse(new Vector2(0, 4f), player.b2body.getWorldCenter(), true);
player.setJump(true);
player.setStay(false);
light.setPosition(player.b2body.getPosition().x, player.b2body.getPosition().y);
}
// turn right
if (Gdx.input.isKeyPressed(Input.Keys.RIGHT) &&
player.b2body.getLinearVelocity().x <= 2) {
player.b2body.applyLinearImpulse(new Vector2(0.1f, 0), player.b2body.getWorldCenter(), true);
// player.getVelocity().x += Player.SPEED;
player.setMoveRight(true);
player.setMoveleft(false);
player.setStay(false);
}
// turn left
if (Gdx.input.isKeyPressed(Input.Keys.LEFT) &&
player.b2body.getLinearVelocity().x >= -2) {
player.b2body.applyLinearImpulse(new Vector2(-0.1f, 0), player.b2body.getWorldCenter(), true);
//player.getVelocity().x =- Player.SPEED;
player.setMoveRight(false);
player.setMoveleft(true);
player.setStay(false);
}
// escape button - game on pause
if (Gdx.input.isKeyPressed(Input.Keys.ESCAPE)) {
GameLoader.currentIndex = GameLoader.MENU_PAUSE_STATE;
GameLoader.gameLoader.addState(new MenuPauseScene());
GameLoader.gameLoader.setNewState();
}
}
И при прыжке у меня текстура тоже вроде немного меняет свой
y, но весьма незначительно.
Возможно, дело в рендеринге самой текстуры:
// update() вызывается каждый раз при отрисовке
public void update(float dt) {
setPosition((b2body.getPosition().x - getWidth() / 2, (b2body.getPosition().y - getHeight() / 2 ));
}
public void render(SpriteBatch batch, float dt) {
stateTime += Gdx.graphics.getDeltaTime();
if (stay) {
currentFrame = stayAnimation.getKeyFrame(stateTime, true);
batch.draw(currentFrame, getX() , getY() );
}
if (moveRight) {
currentFrame = walkAnimation.getKeyFrame(stateTime, true);
batch.draw(currentFrame, getX() , getY() );
}
if (moveleft) {
currentFrame = walkAnimation.getKeyFrame(stateTime, true);
batch.draw(currentFrame, getX() , getY() );
}
if (isJump) {
currentFrame = walkAnimation.getKeyFrame(stateTime, true);
batch.draw(currentFrame, getX() , getY() );
}
}
Никак не могу понять, почему текстура так сильно "опаздывает" за
CircleShape`ом.