

<div class="container">
<div class="row">
<div class="col-md-6">
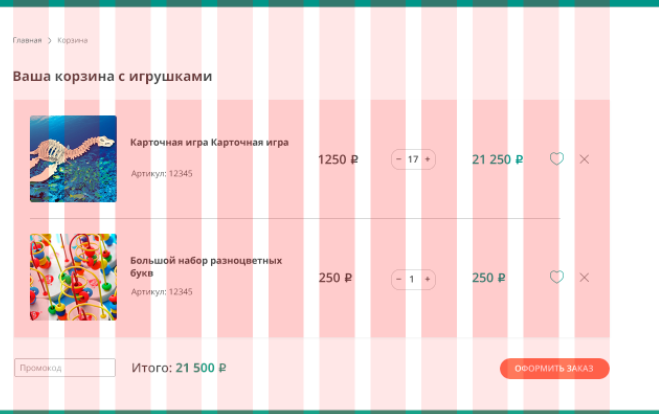
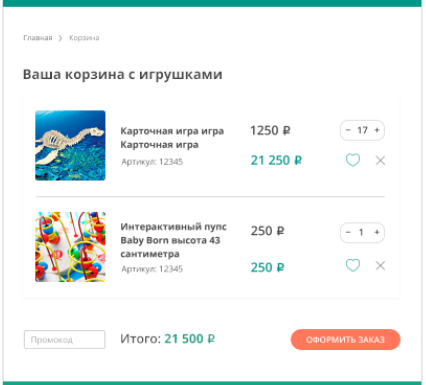
Картинка с названием
</div>
<div class="col-md-6">
<div class="row">
<div class="col-lg-3 col-md-6">
Цена
</div>
<div class="col-lg-3 col-md-6">
Количество
</div>
<div class="col-lg-3 col-md-6">
Сумма
</div>
<div class="col-lg-3 col-md-6">
Лайки
</div>
</div>
</div>
</div>
</div>