Добрый день всем!
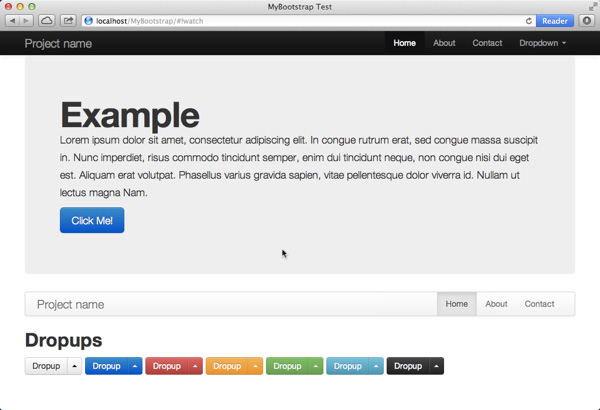
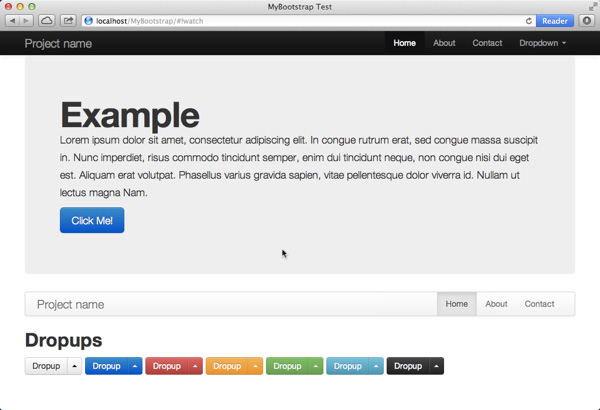
У меня такой вопрос. Есть идея для сайта: тематика - образование, целевая аудитория - студенты. Мне бы хотелось сделать современный публичный сайт для определенных задач, не особо забивая голову элементами дизайна. Всё, что планирую использовать - библиотеки bootstrap (навигационное меню, визарды) и возможно jquery для реализации UI без лишних наворотов. Это мой первый проект, который я бы хотел разместить в сети, и хочется больше практиковаться в разработке логики (уже есть некоторые наработки), чем в рисовании красивых картинок (логотип, шапка сайта и т.д.). Да и особо не лежит к этому душа, если честно. Собственно, поэтому и вопрос: хватит ли пользователю дизайна стандартных шаблонов bootstrap на главной странице? Что-то на подобии:

Плюс несколько средних размеров кнопок по основным разделам на главной странице, дублирующим меню. Просто, я особо не вижу в этом смысла, т.к. это не коммерческий проект и брать с кого-то деньги за пользование сайтом и размещать рекламу не собираюсь. Но хотелось бы, чтобы сайт по крайней мере не создавал отпугивающего вида.
Спасибо за Ваше мнение.