Я так понимаю речь идёт о блюре...
1) Если у вас в приоритете быстродействие, то лучше вообще так не делать. Ибо этот эффект дико медленный.
2) Если на быстродействие пофиг, то можно заюзать фильтры.
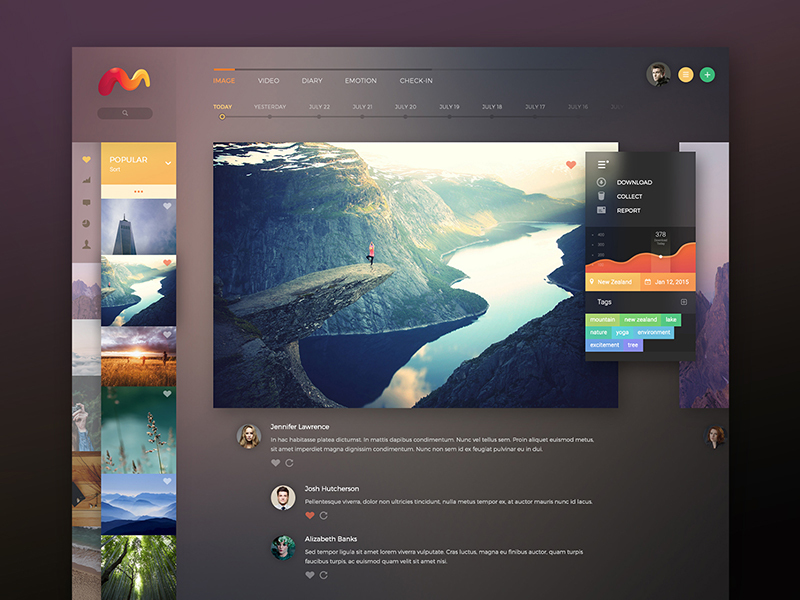
3) Если на странице при этом отсутствует скролл, или вы точно знаете где будут располагаться элементы, или элементы вообще никогда не будут менять своего положения, то можно сделать две картинки (обычную и заблюреную) и показывать одну как фон блока, а вторую как фон элемента над этим блоком. Типа
того.
Единственное уточнение: для всех трёх случаев обязателен достаточно новый браузер (IE8+) ибо нужна поддержка правила
background-position: fixed.