Есть изоморфное React-приложение, которое крутится на Node.js + Express сервере. Данные забираются/отдаются через JSON API на Rails.
Хочу послушать мнения каким образом лучше организовать поток запросов к API.
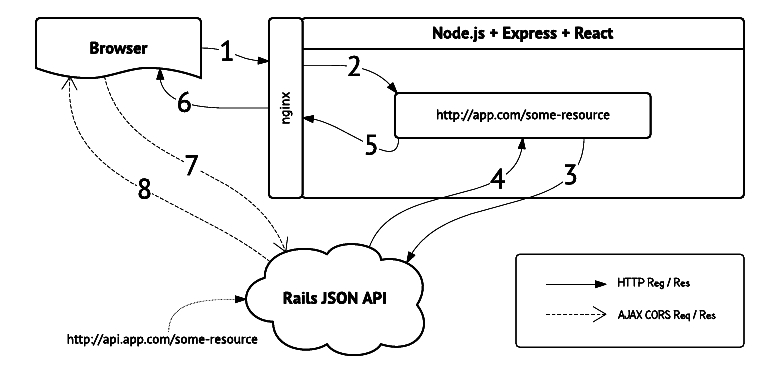
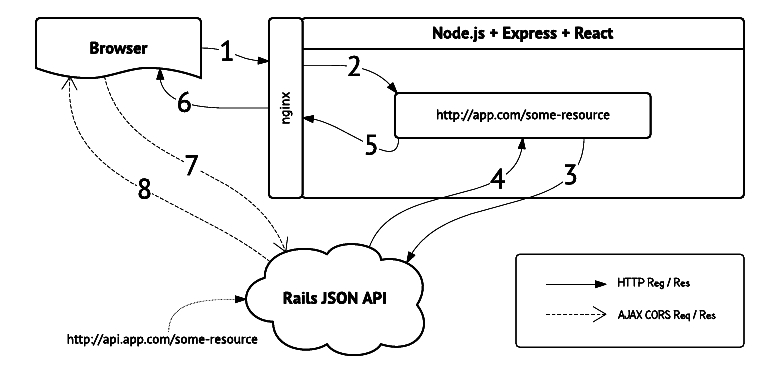
Вариант #1
Первый запрос от клиента уходит на Node.js сервер (1-2), который делает http-запрос с сервера к Rails API (3). Получает от него данные (4). React рендерит html и отправляет его клиенту (5-6). Далее клиент уже делает ajax-запросы напрямую к API (7-8).
В этом варианте API-серверу придется принимать CORS-запросы.
Вариант #2
К Node.js/Express добавляется прослойка, которая принимает все запросы на локальный адрес
/api (3) и проксирует их на API (4). Соответственно все запросы (в том числе и ajax с клиента) принимает Express, который делает серверный запрос к API. Таким образом убиваем CORS, но удлиняем цепочку.
С точки зрения безопасности
вариант #2 предпочтительнее. Но как он с других точек зрения по сравнению с
вариантом #1?
UPDATE
Вот тут описано как:
@medium
Вот тут pet-production по описанной схеме:
alexfedoseev.com