Чтобы вывести поле рядом с SKU в WordPress, можно использовать хук `woocommerce_product_options_sku`.
Пример кода для добавления поля:
// Определение хука и функции обратного вызова
function custom_product_sku_field() {
global $post;
// Вывод поля рядом со SKU
woocommerce_wp_text_input(
array(
'id' => '_custom_sku',
'label' => __( 'Custom SKU', 'woocommerce' ),
'placeholder' => '',
'desc_tip' => 'true',
'description' => __( 'Optional custom SKU for the product', 'woocommerce' ),
'value' => get_post_meta( $post->ID, '_custom_sku', true )
)
);
}
add_action( 'woocommerce_product_options_sku', 'custom_product_sku_field' );
// Сохранение значения поля на странице товара
function custom_product_sku_field_save( $post_id ) {
$custom_sku = $_POST['_custom_sku'];
if ( ! empty( $custom_sku ) ) {
update_post_meta( $post_id, '_custom_sku', esc_attr( $custom_sku ) );
}
}
add_action( 'woocommerce_process_product_meta', 'custom_product_sku_field_save' );
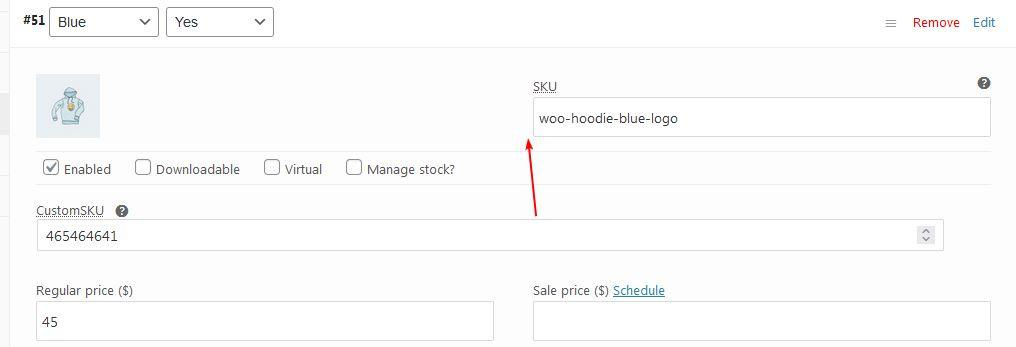
После добавления этого кода в файл `functions.php` вашей темы, в админ-панели WordPress на странице редактирования товара вы увидите новое поле рядом со SKU, где сможете ввести нужное значение.
Спонсировано ChatGPT.