Создал
wordpress виджет с повторяющимися полями в которых в качестве текстовых элементов представлены с расширенным функционала стандартного редактора
wp_editor.
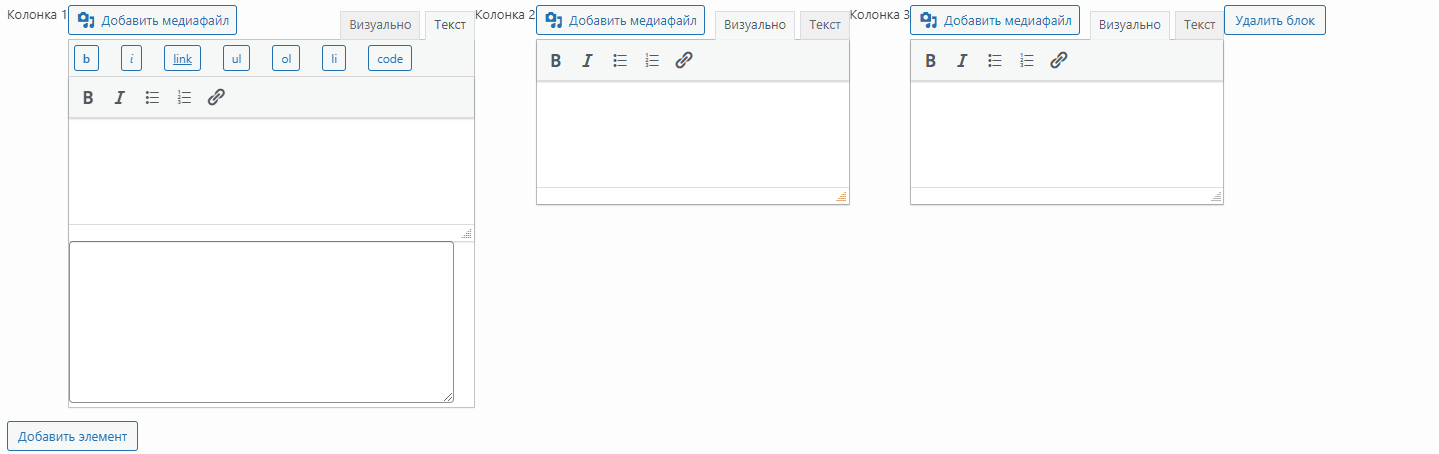
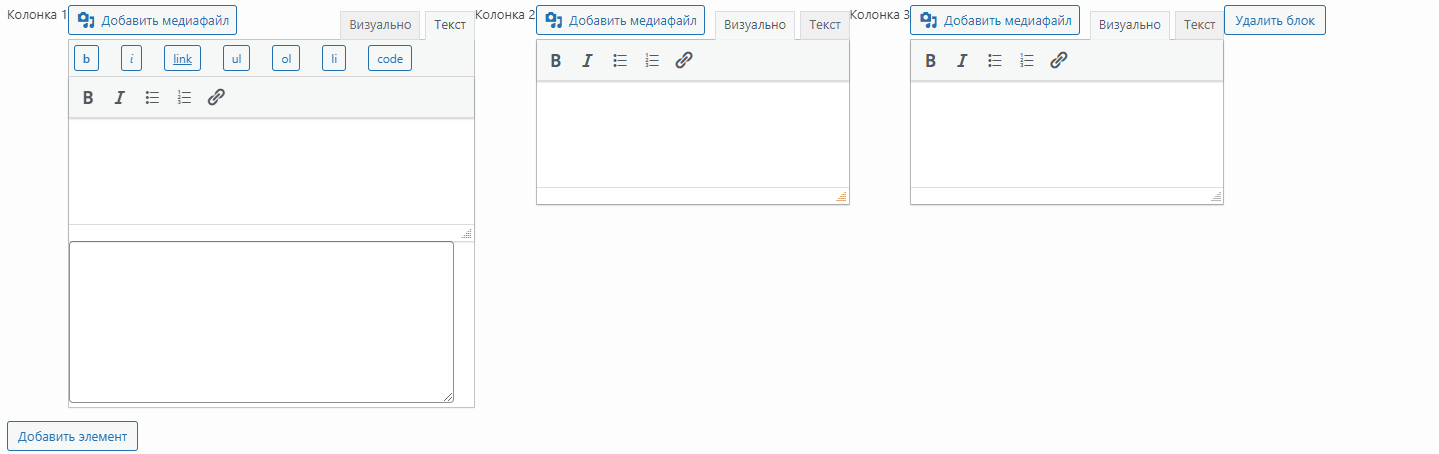
В момент добавления нового блока с полями по непонятной мне причине в поле редактора активна и работает для набора только вкладка Текст, тогда как изначальная, которая отвечает за визуальное отображение - нет. Показал на скрине (там где активна вкладка визуально, не устанавливается курсор и нет возможности редактировать, а там, где активна вкладка текст - можно).

Если запись сохранить, то в сохраненном виджете и текст, то уже обе вкладки будут доступны для редактирования. Как решить изначальную проблему с вкладкой визуально? Понимаю, что вопрос из области
event delegation при добавлении элемента в
DOM дерево, но какая настройка необходима, не получается определить.
Упрощенный код виджета со всем необходимым функционалом
class simmakersTableWidget extends WP_Widget {
/*
* создание виджета
*/
function __construct() {
parent::__construct(
'template_table_widget',
'Таблица', // заголовок виджета
array(
'description' => ('Добавление таблицы с данными'), // описание
'panels_groups' => array('template')
)
);
wp_enqueue_editor();
}
...
/*
* бэкэнд виджета
*/
public function form( $instance ) {
<script type="text/javascript">
jQuery(document).ready(function( $ ){
$( '#add-row' ).on('click', function() {
var row = $( '.empty-row.screen-reader-text' ).clone(true);
row.removeClass( 'empty-row screen-reader-text' );
row.insertBefore( '#repeatable-fieldset-one .block:last' );
$(row.find('.repeatable-textarea')).each(function(){
wp.editor.initialize( this.id, {
tinymce: {
wpautop: true
}
});
});
return false;
});
$( '.remove-row' ).on('click', function() {
$(this).parents('.block').remove();
return false;
});
document.querySelectorAll('.repeatable-textarea').forEach(function(e){
var id = e.getAttribute( 'id' );
wp.editor.initialize( id, {
tinymce: {
wpautop: true
},
quicktags: true,
mediaButtons: true
});
});
});
</script>
<div id="repeatable-fieldset-one">
<!-- пустой блок скрыт для jQuery -->
<div class="block empty-row screen-reader-text">
<?php
for($i=0;$i<3;$i++) { ?>
<label for="<?php echo $this->get_field_id( 'tbody' ); ?>[]">Колонка <?php echo $i+1; ?></label>
<textarea id="<?php echo $this->get_field_id( 'tbody' ).mt_rand(); ?>" class="repeatable-textarea" cols="55" rows="5" name="<?php echo $this->get_field_name( 'tbody' ); ?>[]"></textarea>
<?php } ?><a class="button remove-row" href="#">Удалить блок</a></div>
</div>
<p><a id="add-row" class="button" href="#">Добавить элемент</a></p>
</div>
}
/*
* сохранение настроек виджета
*/
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['tbody'] = ( ! empty( $new_instance['tbody'] ) ) ? $new_instance['tbody'] : '';
return $instance;
}
}