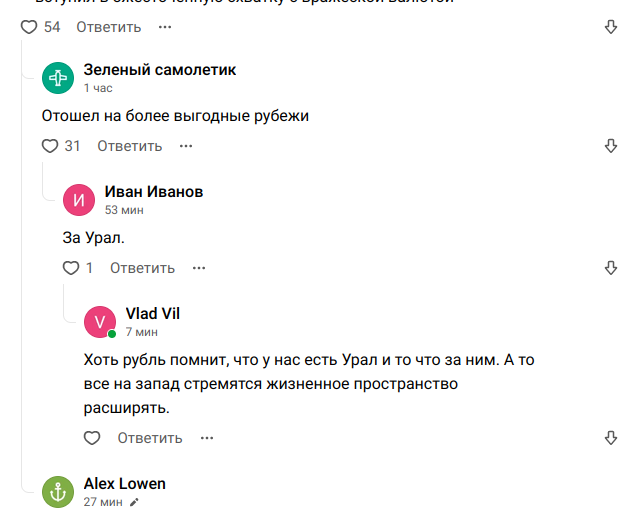
На самом деле для стилизации и работы такой структуры и JS не нужен. Такое дерево можно нарисовать с помощью ::before элемента. У тебя есть комментарий - в нём лежит ещё один комментарий как ответ на комментарий выше. Вот этому ответу на комментарий рисуешь ::before линию, как это сделать? Создаёшь before блок допустим 30px на 30px, создаёшь этому блоку border-left и border-bottom, делаешь скругление border-bottom-left-radius условно на 20px (там уже как тебе нужно по макету), затем этот before блок с абсолютным позиционированием сдвигаешь за рамки его родителя как тебе нужно