Есть кнопка с картинкой, я никак не могу картинку по центру на outlook, подскажите, пожалуйста, как это возможно сделать

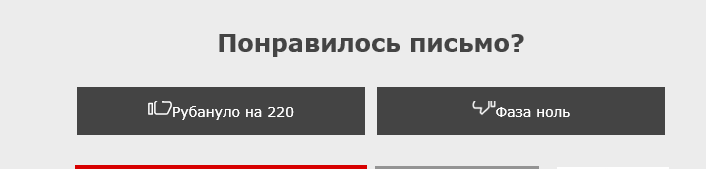
как выглядит на outlook,

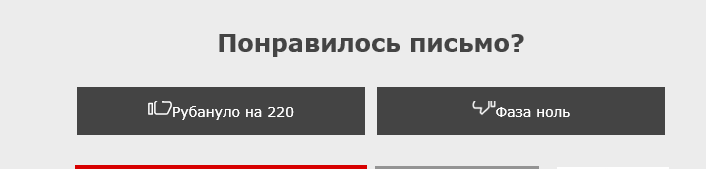
в обычной почте gmail
<!--[if mso | IE]></td></tr></table><table align="center" border="0" cellpadding="0" cellspacing="0" class="" style="width:600px;" width="600" bgcolor="#ECECEC" ><tr><td style="mso-padding-alt: 30px 0px; line-height:0px;font-size:0px;mso-line-height-rule:exactly;"><![endif]-->
<div style="background:#ECECEC;background-color:#ECECEC;margin:0px auto;max-width:600px;">
<table align="center" border="0" cellpadding="0" cellspacing="0" role="presentation" style="background:#ECECEC;background-color:#ECECEC;width:100%;">
<tbody>
<tr>
<td style="direction:ltr;font-size:0px;padding:0px;padding-bottom:0px;text-align:center;">
<!--[if mso | IE]><table role="presentation" border="0" cellpadding="0" cellspacing="0"><tr><td class="" style="vertical-align:top;width:300px;" ><![endif]-->
<div class="mj-column-per-50 mj-outlook-group-fix" style="font-size:0px;text-align:left;direction:ltr;display:inline-block;vertical-align:top;width:96%; padding-top: 30px;">
<table border="0" cellpadding="0" cellspacing="0" role="presentation" width="96%" align="center">
<tbody>
<tr>
<td class="button btn-gray" width="292" style="
word-wrap: break-word;
-webkit-hyphens: none;
-moz-hyphens: none;
hyphens: none;
vertical-align: top;
color: #222222;
font-weight: normal;
padding: 0;
margin: 0;
margin: 0;
text-align: left;
line-height: 1.3;
font-family: Verdana, Arial, sans-serif;
font-size: 14px;
line-height: 20px;
background-color: #d70000;
padding: 8px 0;
text-align: center;
background-color: #444444;
padding: 14px 0;
border-collapse: collapse !important;
">
<a data-name="OprosDajdzhestRubanulo" style="text-decoration: none !important;" href="https://forms.yandex.ru/u/63230038be85c8c3f1a1a6d5/" target="_blank">
<img src="https://email-images.mindbox.ru/720020/4832405/16.png" alt="Рубануло на 220" width="24" height="24" style="
display: inline-block;
vertical-align: middle;
padding-right: 4px;
color:#ffffff;
">
<font color="#FFFFFF"> Рубануло на 220</font>
</a>
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]></td><td class="" style="vertical-align:top;width:300px;" ><![endif]-->
<div class="mj-column-per-50 mj-outlook-group-fix" style="font-size:0px;text-align:left;direction:ltr;display:inline-block;vertical-align:top;width:96%; padding-top: 30px;">
<table border="0" cellpadding="0" cellspacing="0" role="presentation" width="96%" align="center">
<tbody>
<tr>
<td class="button btn-gray" width="292" style="
word-wrap: break-word;
-webkit-hyphens: none;
-moz-hyphens: none;
hyphens: none;
vertical-align: top;
color: #222222;
font-weight: normal;
padding: 0;
margin: 0;
margin: 0;
text-align: left;
line-height: 1.3;
font-family: Verdana, Arial, sans-serif;
font-size: 14px;
line-height: 20px;
background-color: #d70000;
padding: 8px 0;
text-align: center;
background-color: #444444;
padding: 14px 0;
border-collapse: collapse !important;
">
<a data-name="OprosDajdzhestFazaNol" style="text-decoration: none !important;" href="https://forms.yandex.ru/u/6322ff1925f7c8bff7d4ac43/" target="_blank">
<img src="https://email-images.mindbox.ru/720020/4832405/17.png" alt="Фаза 0" width="24" height="24" style="
display: inline-block;
vertical-align: bottom;
padding-right: 4px;
color:#ffffff;
">
<font color="#FFFFFF">Фаза ноль</font>
</a>
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]></td></tr></table><![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
 как выглядит на outlook,
как выглядит на outlook,  в обычной почте gmail
в обычной почте gmail