Использую на моем WP сайте
https://transscreen.ru плагин "DarkLooks - Dark Mode Switcher For WordPress"
https://ru.wordpress.org/plugins/darklooks-dark-mo... чтоб пользователи могли переключится в темный режим.
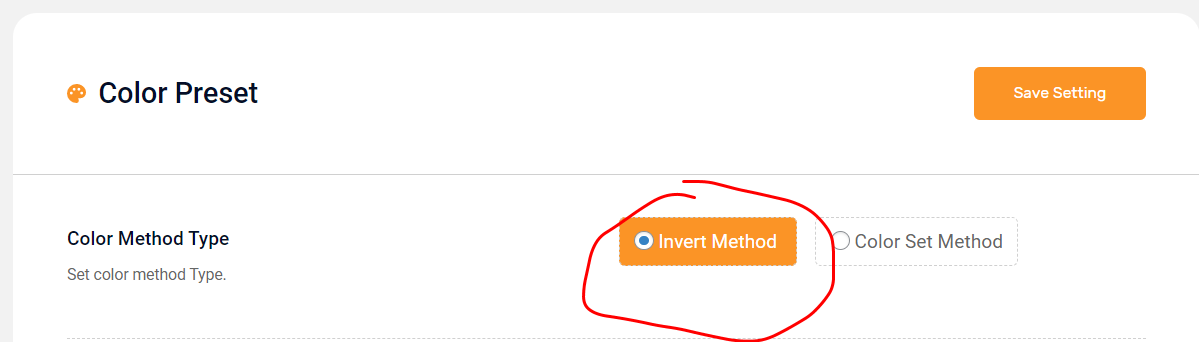
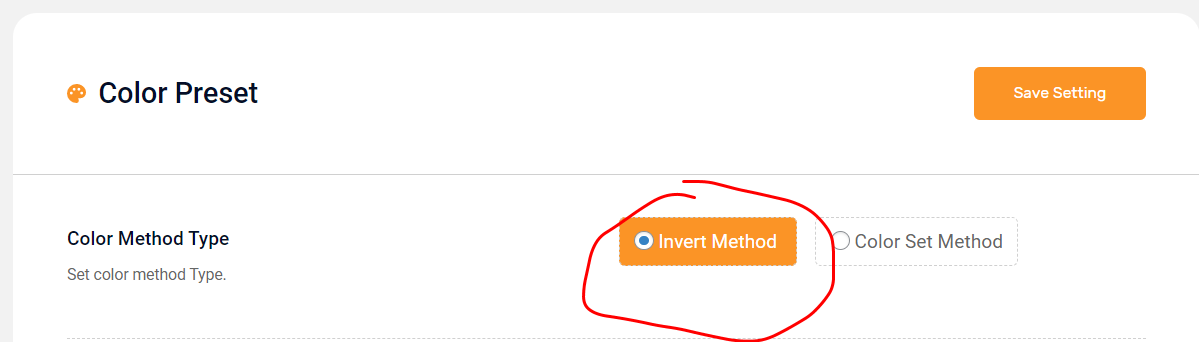
В настройках плагина выставил использование для темного режима метода инверсии цветов:

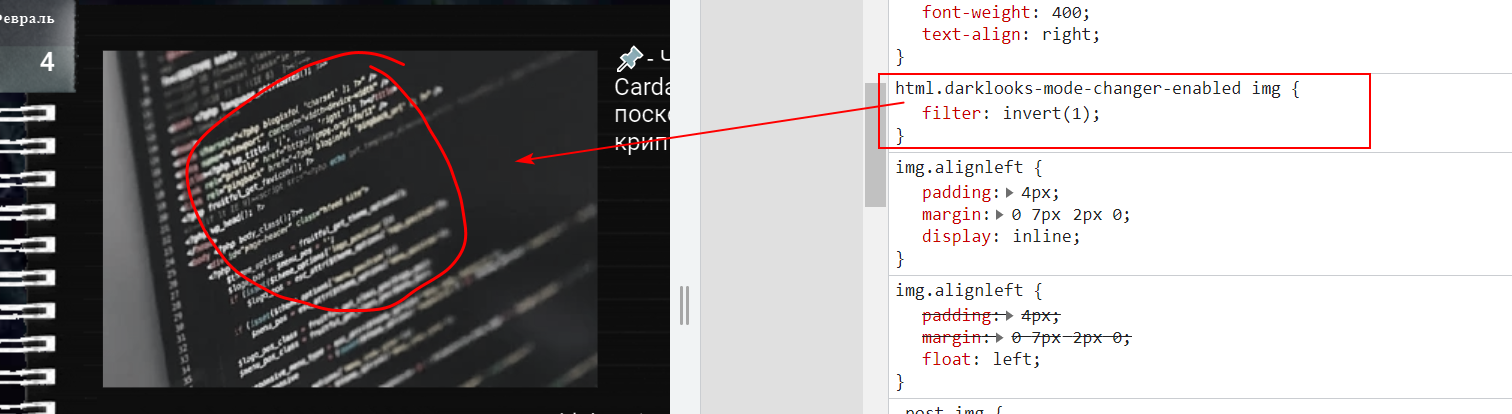
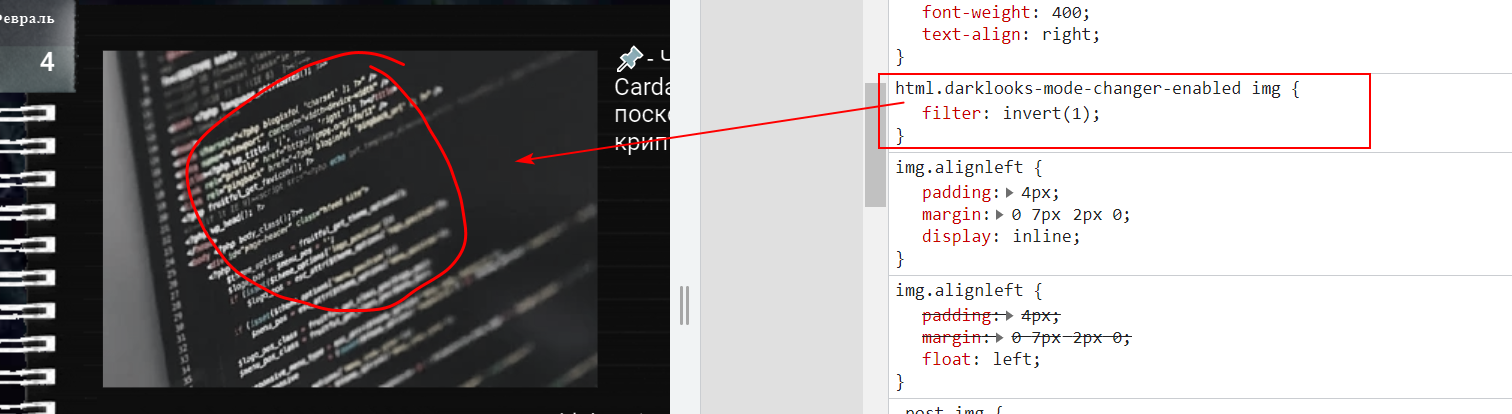
Вижу что в темном режиме картинке плагин задаёт этот CSS , где 1 - означает что плагин инвертирует картинку обратно ("реанимирует") из инвертированной картинки, но при этом очень сильно уменьшает яркость:

Фрагмент CSS:
html.darklooks-mode-changer-enabled img {
filter: invert(1);
}
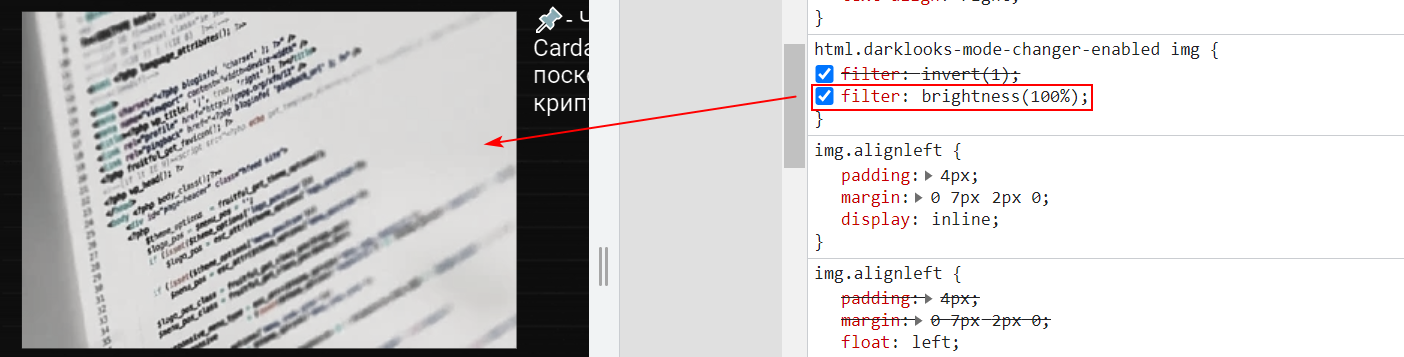
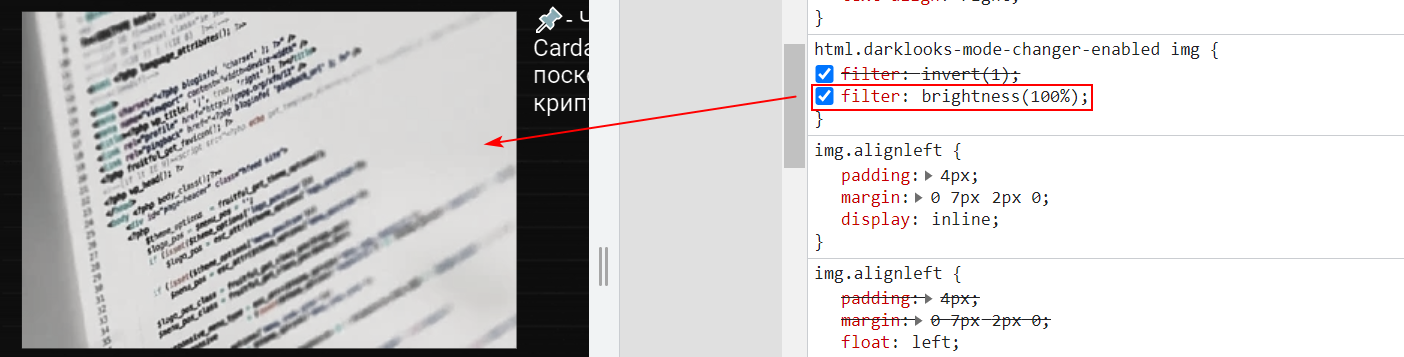
Если я вставлю в CSS такой фильтр
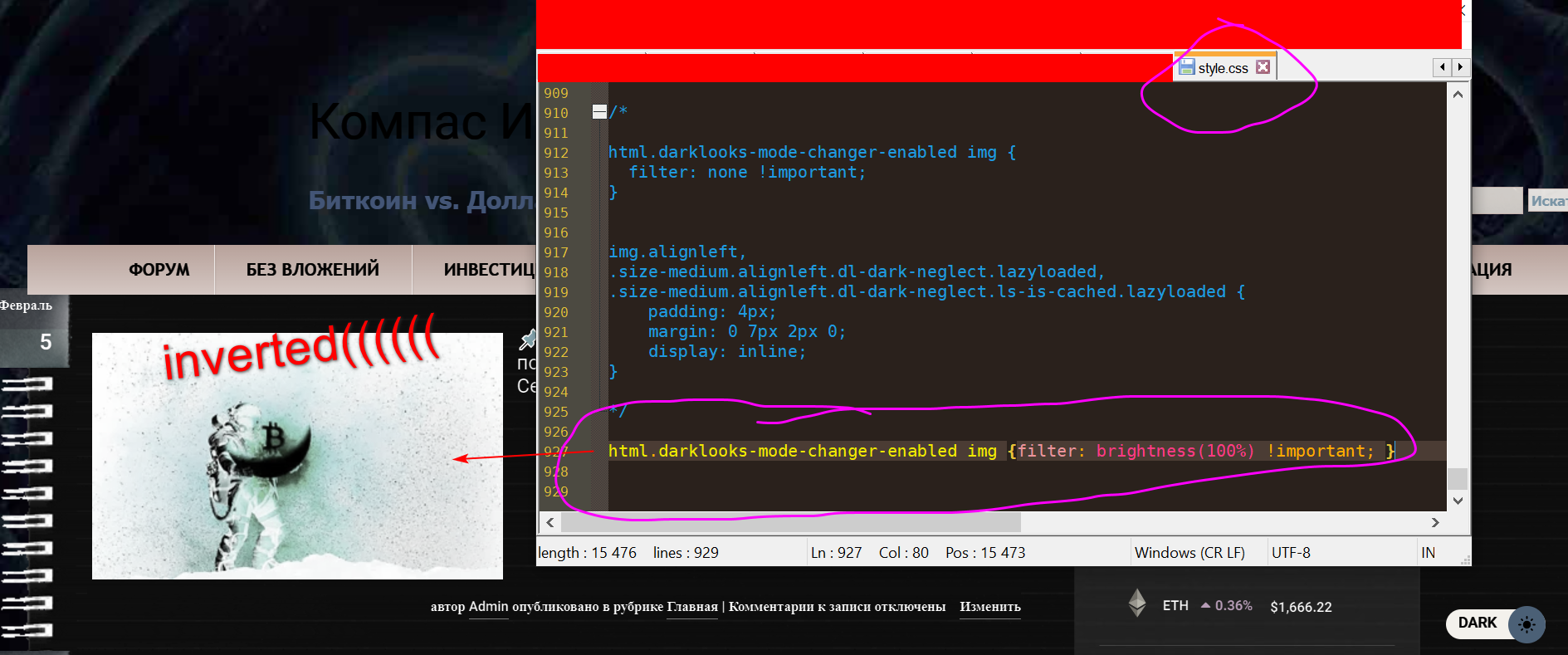
filter: brightness(100%); то он запрещает фильтр инверсии который нужен для реанимации картинки из инвертированного режима:

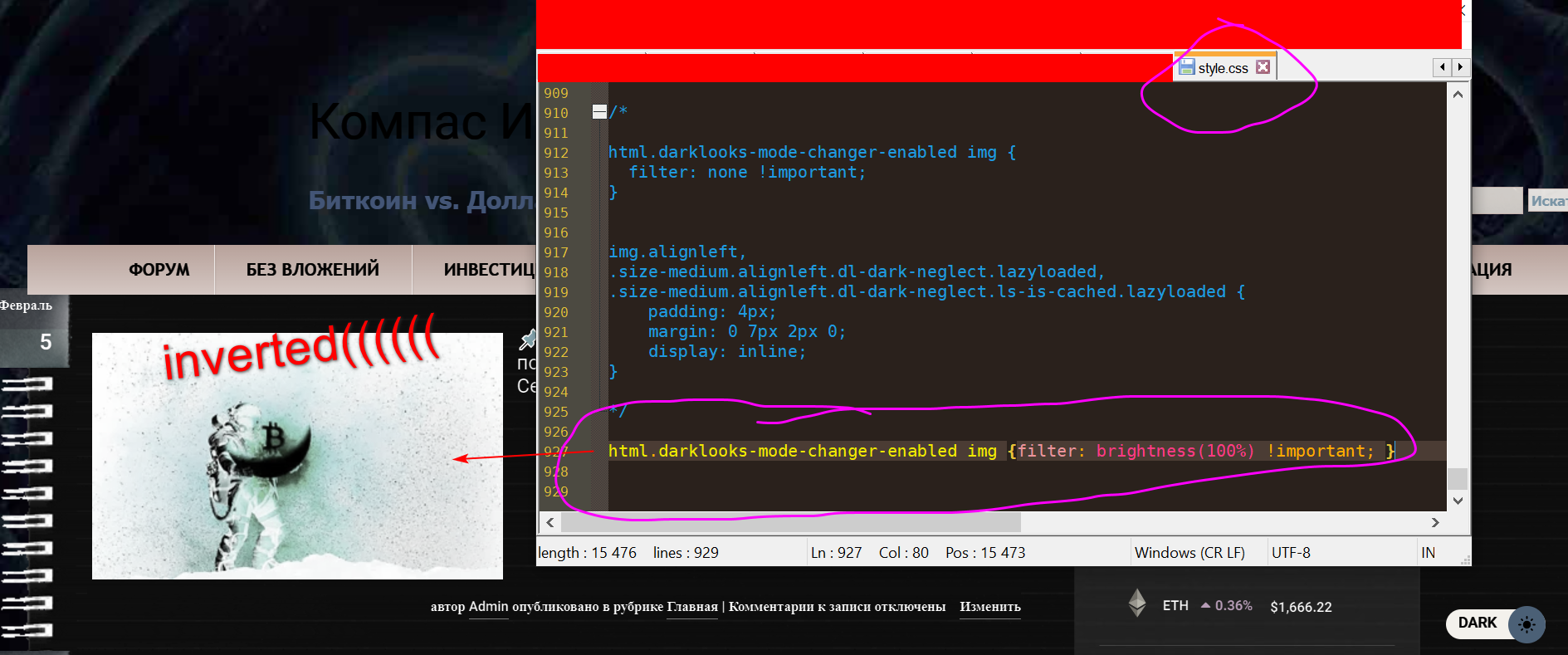
Попробовал так, но просто инвертирует картинку в дарк режиме:

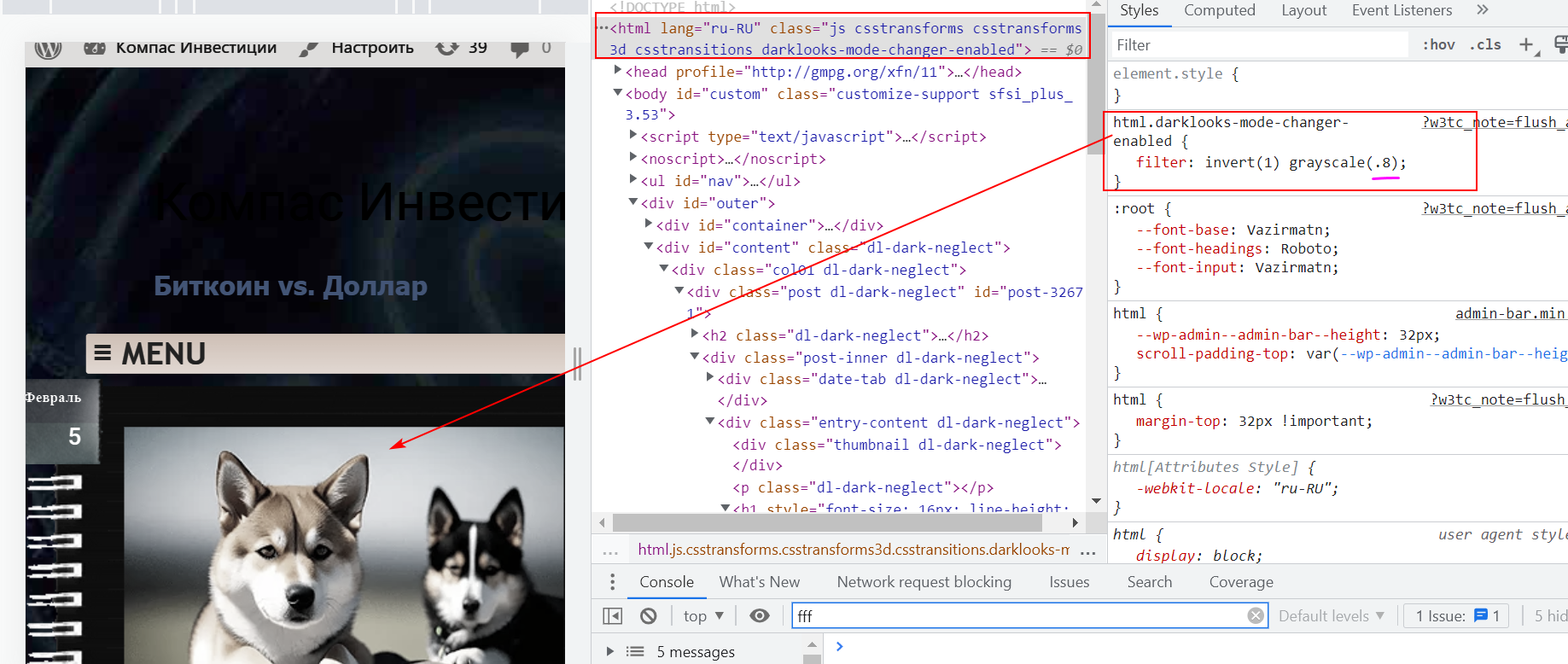
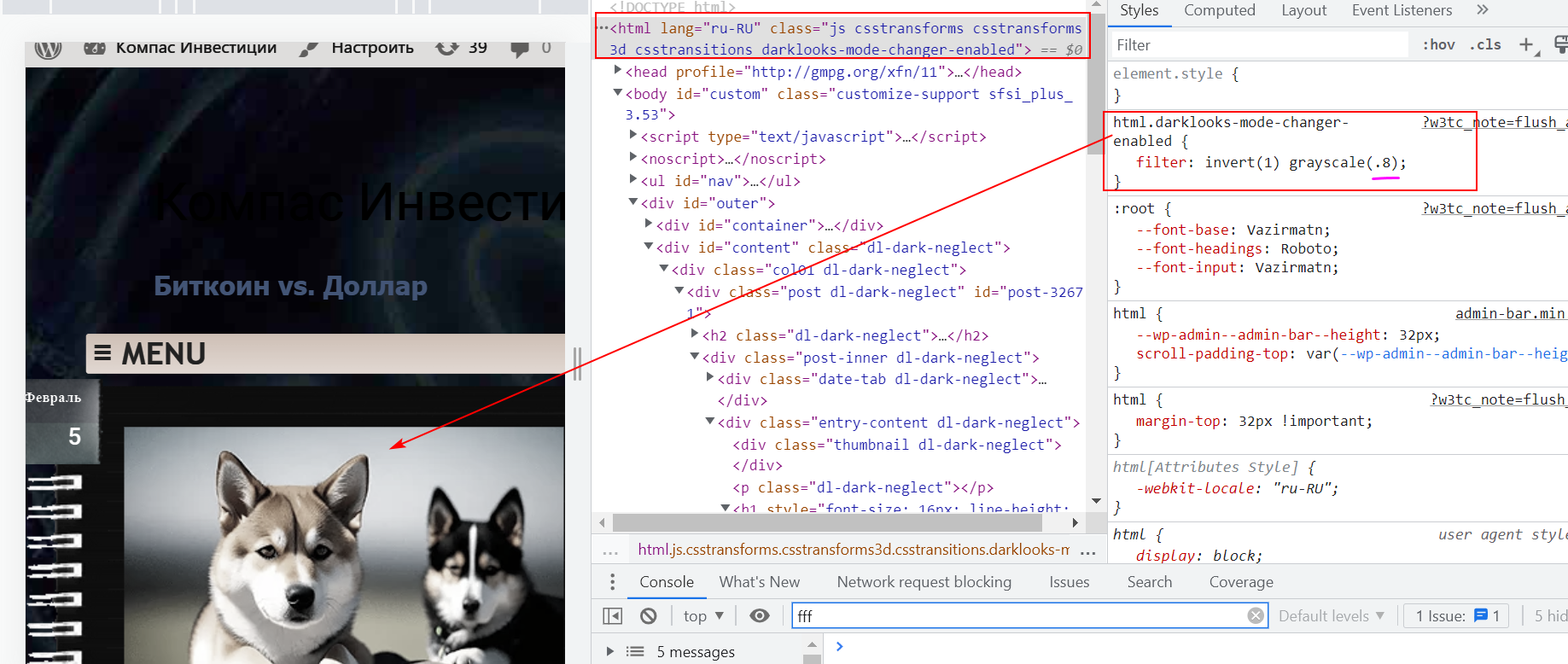
Когда включен темный режим то в заголовке страницы я вижу что стоить грейскейл .8 изменение этого параметра не помогает изменить только картинку:

Вопрос: Как в темном режиме отображать картинки неизменно - без уменьшения яркости и без инверсии?
Или где хотяб найти цифру где он уменьшает яркость картинке?