
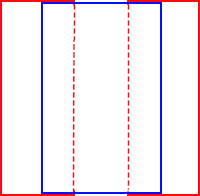
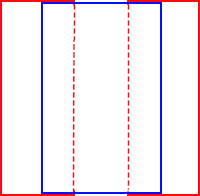
Делаете два боковых контейнера (красные), чтобы были примерно по свойствам такие:
position: absolute;
width: 49%; /*ширина должна быть меньше 50%, но больше половины ширины основной колонки (синяя)*/
left: 0; /*right: 0; - для правого контейнера*/
overflow: hidden; /* чтобы текст не вылезал из бокового контейнера с другой стороны основной колонки */
z-index: 1; /*у основной колонки (синяя) z-index должен быть больше, или текущее свойство меньше*/
Теперь в эти контейнеры можете положить текст, обернутый в контейнер (абзац или div). Этими текстовыми контейнерами можно управлять теперь через css свойство transition left/right. Если возможностей css для анимации недостаточно, то привлекаете js для полного анимирования или только для переключения состояния анимации или для ее перезапуска.