Добрый день, ситуация такая: Я делаю pet-project(Стартавая страница браузера) и в нем по плану есть добавление закладок(Как на стартовой странице браузера), и мне необходимо получить favicon сайта, для установки его как иконки, и в случае если пользователь указал не правильную ссылку(то favicon не получится получить), и я устанавливаю первую букву названия закладки как иконку. Я проверяю существует ли ссылка отправляя на нее fetch запрос, и в случае если ссылка существует, я беру у сайта favicon, в случае неудачи устанавливаю первую букву названия закладки на иконку, все ок,
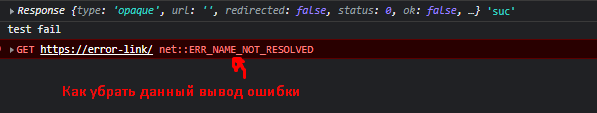
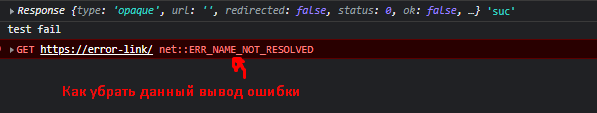
НО как убрать автоматический вывод ошибки у fetch запроса, в случае если ссылка не коректна и я устанавливаю первую букву названия, как иконку?
Cам код
// Добавление закладки в HTML и сохранение в localStorage
bookmarksForm.addEventListener("submit", e => {
e.preventDefault();
const bookmarkName = bookmarksFormName.value;
const bookmarkLink =
bookmarksFormLink.value.includes("https://") ||
bookmarksFormLink.value.includes("http://")
? bookmarksFormLink.value
: "https://" + bookmarksFormLink.value; // Есть ли в строке https или http протокол в случае если нет добавляется
// Вывод самой закладки
function outputBookmark(bookmarkItem) {
// Создание элемента и вывод его в html сетку
const li = document.createElement("li");
li.classList.add("bookmarks__bookmark");
li.innerHTML = bookmarkItem;
grid.add(li);
// Закрытие формы после успешного добавления
bookmarksForm.classList.remove("bookmarks__form--open");
modalOverlay.classList.remove("modal-overlay--open");
// Очистка инпутов
bookmarksFormName.value = "";
bookmarksFormLink.value = "";
// Сохранение в localStorage
}
// Таймер проверки ссылки(если fetch длится больше 1сек, тогда эта ссылка не валидна)
const timeoutPromise = function (seconds) {
return new Promise(function (_, reject) {
setTimeout(() => {
reject("test");
}, seconds * 1000);
});
};
if (bookmarkName && bookmarkLink.length > 8) {
/* В случае если ссылка существует иконкой будет
Favicon приложения в ином случае первая буква name
*/
// Если запрос больше секунды тогда это не валидная ссылка
Promise.race([
fetch(bookmarkLink, {
mode: "no-cors",
}),
timeoutPromise(1),
]).then(
// В случае успеха(если fetch загрузился быстрее timeoutPromise(1сек))
e => {
const bookmarkItem = `
<div class="bookmarks__bookmark-content">
<a
href="${bookmarkLink}"
target="_blank"
class="bookmarks__bookmark-link"
>
<img
class="bookmarks__bookmark-icon"
src="https://t0.gstatic.com/faviconV2?client=SOCIAL&type=FAVICON&fallback_opts=TYPE,SIZE,URL&url=${bookmarkLink}&size=64"
/>
<span class="bookmarks__bookmark-name">${bookmarkName}</span>
</a>
</div>
`;
console.log(e, "suc");
outputBookmark(bookmarkItem);
}, // В случае ошибки
e => {
const bookmarkItem = `
<div class="bookmarks__bookmark-content">
<a
href="${bookmarkLink}"
target="_blank"
class="bookmarks__bookmark-link"
>
<span class='bookmarks__bookmark-letter'>${bookmarkName[0]}</span>
<span class="bookmarks__bookmark-name">${bookmarkName}</span>
</a>
</div>
`;
console.log(e, "fail");
outputBookmark(bookmarkItem);
}
);
}
});

Также если есть другой более эффективный вариант решения, буду рад услышать.
Спасибо!