var F = function() { }
F.prototype = Parent.prototype
Child.prototype = new F()
Создаём промежуточный вспомогательный конструктор, который нужен, чтобы не тащить все штуки-дрюки из создания объекта с помощью непосредственно конструктора Parent. Мы же не знаем, какие собственные свойства навешиваются при вызове конструктора?
Child.prototype = new Parent()
При таком вызове можно подхватить чёрт-те знает что.
Child.prototype.constructor = Child
Обновили ссылку на конструктор в прототипе. Для чего? Видимо для того, чтобы строки имели одинаковый эффект:
var iLoveToMakeChild1 = Object.create(Child.prototype)
var iLoveToMakeChild2 = new Child()
Child.superclass = Parent.prototype
И на всякий случай положили в свойство конструктора ссылочку на прототип своего предка. Бывает очень нужно.
Ваш пример — типичная схема наследования.
Что почитать:
dmitrysoshnikov.com/ecmascript/ru-javascript-the-core
habrahabr.ru/post/120193
habrahabr.ru/post/108915
Update:
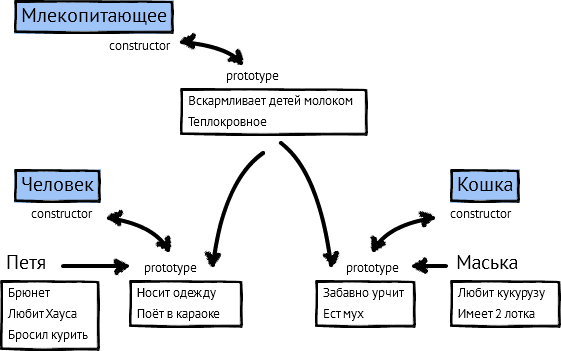
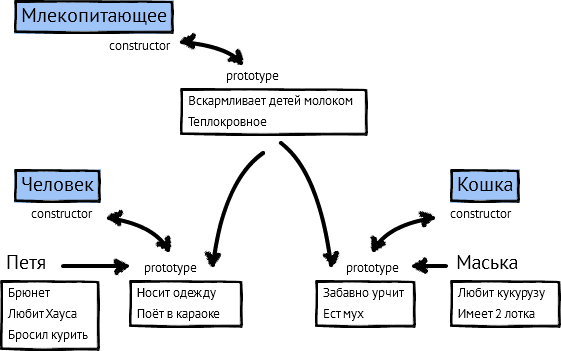
Не уверен, что это пояснение действительно пояснит, но...

function Млекопитающее() {
//И вот тут может произойти непонятное без прокладки F
}
Млекопитающее.prototype.commonParams = [
'Вскармливает детей молоком',
'Теплокровное'
];
function Человек(options) {
if (options && typeof options == 'object') {
for (var i in options) {
this[i] = options[i];
}
}
}
function Кошка(options) {
if (options && typeof options == 'object') {
for (var i in options) {
this[i] = options[i];
}
}
}
function extend(Child, Parent) {
var F = function() { };
F.prototype = Parent.prototype;
Child.prototype = new F();
Child.prototype.constructor = Child;
Child.superclass = Parent.prototype;
}
extend(Человек, Млекопитающее);
Человек.prototype.ownParams = [
'Носит одежду',
'Поёт в караоке'
];
extend(Кошка, Млекопитающее);
Кошка.prototype.ownParams = [
'Забавно урчит',
'Ест мух'
];
var man1 = new Человек({
name: 'Петя',
params: [
'Брюнет',
'Любит Хауса',
'Бросил курить'
]
}),
animal1 = new Кошка({
name: 'Маська',
params: [
'Любит кукурузу',
'Имеет 2 лотка'
]
});