Я тут поэкспериментировал. Мне кажется, задача в такой постановке нерешаема, увы. Вам необходимо подобрать значения a и b функции
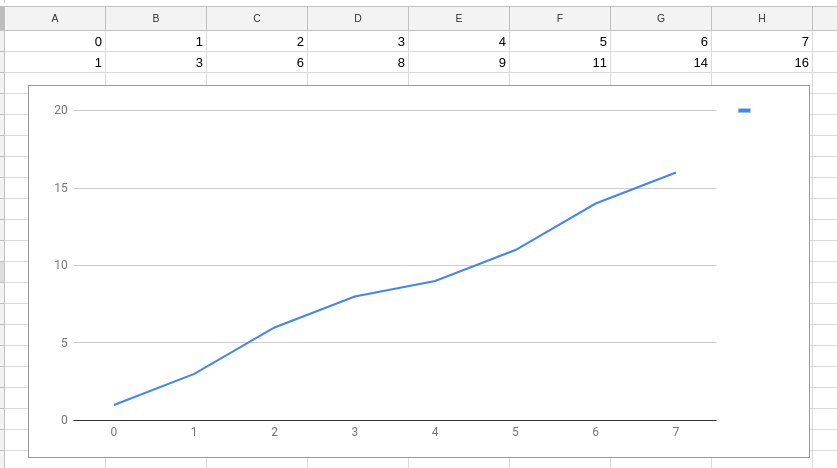
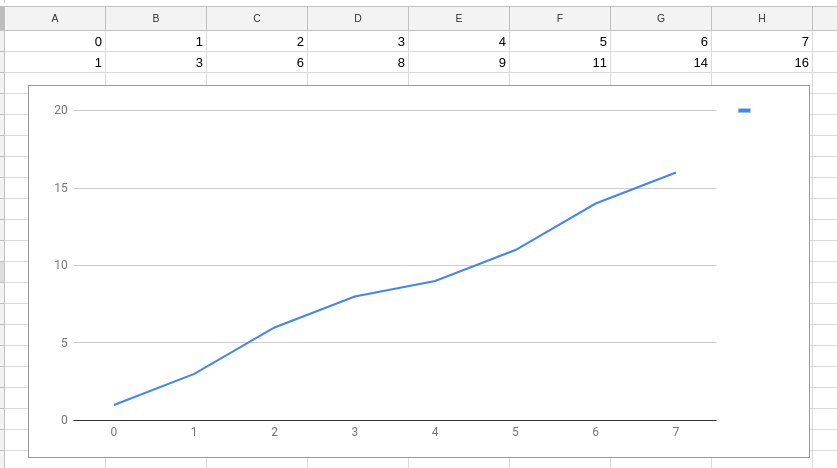
y=a*x+b такие, чтобы получить следующие результаты:

Как видите, функция линейная, а нам нужен волнистый график. Возможно, можно написать несколько графиков, которые перекрывают друг друга, но сложность поддержки будет запредельной. Самый простой вариант (если принципиально сделать это в css без изменения кода или html) - вручную указать все элементы, которые необходимо покрасить:
https://codepen.io/anon/pen/BOdMpPdiv b:nth-child(1),
div b:nth-child(3),
div b:nth-child(6),
div b:nth-child(8),
div b:nth-child(9),
div b:nth-child(11),
div b:nth-child(14),
div b:nth-child(16) {
background: #666;
}
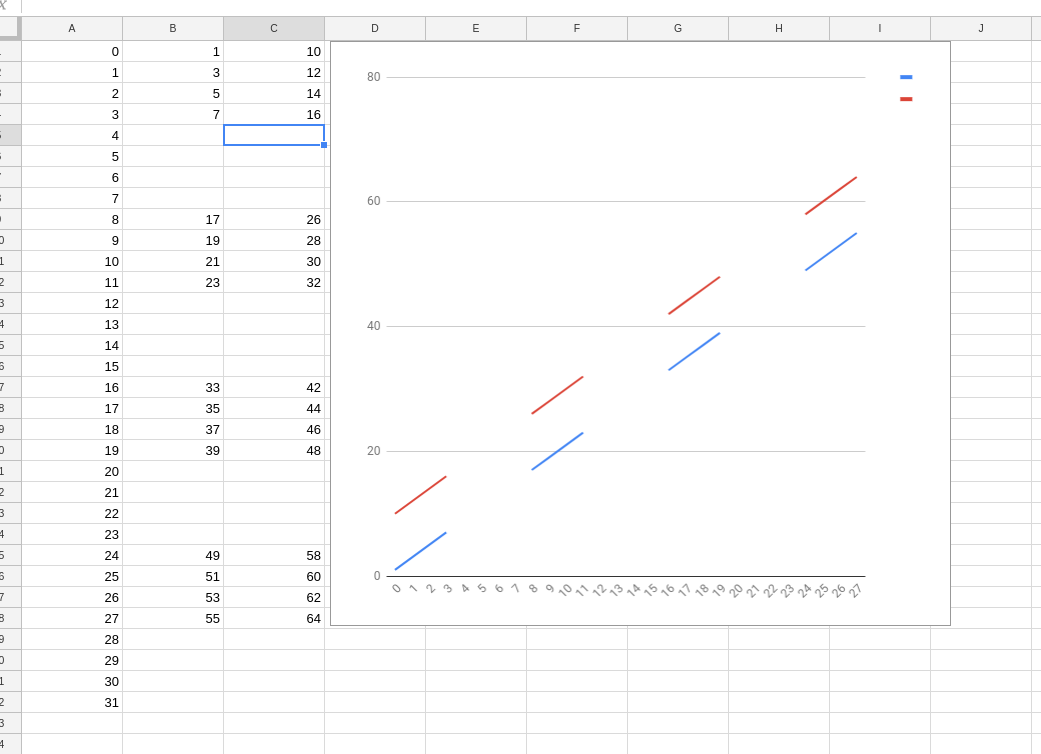
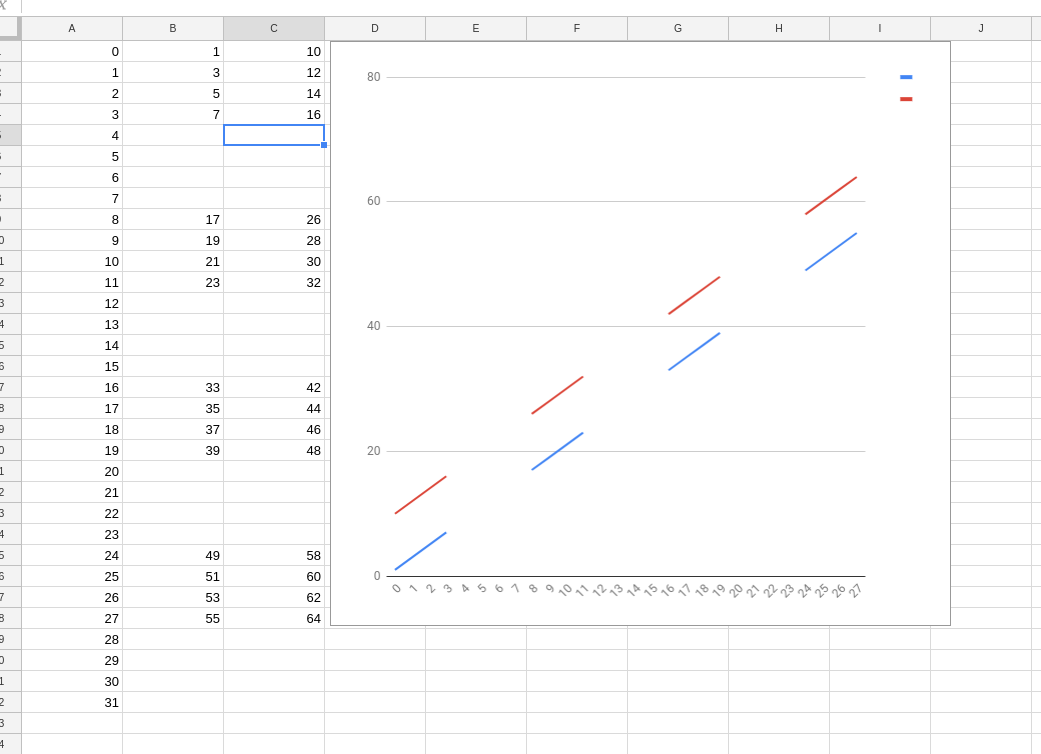
EDIT: Хотя я посмотрел внимательнее на доску 8*8. У нас получается два линейных графика (в колонке B
и C - номера клеток, которые должны быть покрашены), но я пока не могу придумать, как вставить эти разрывы: