
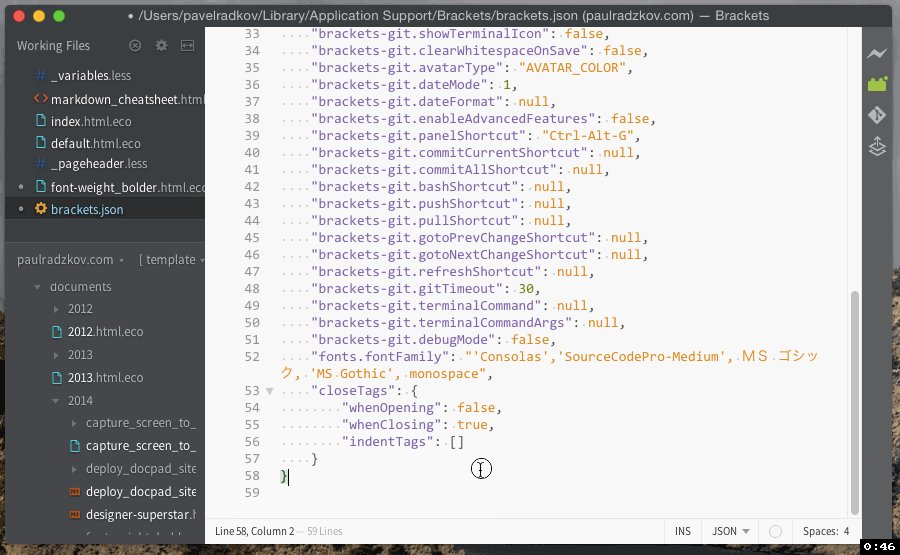
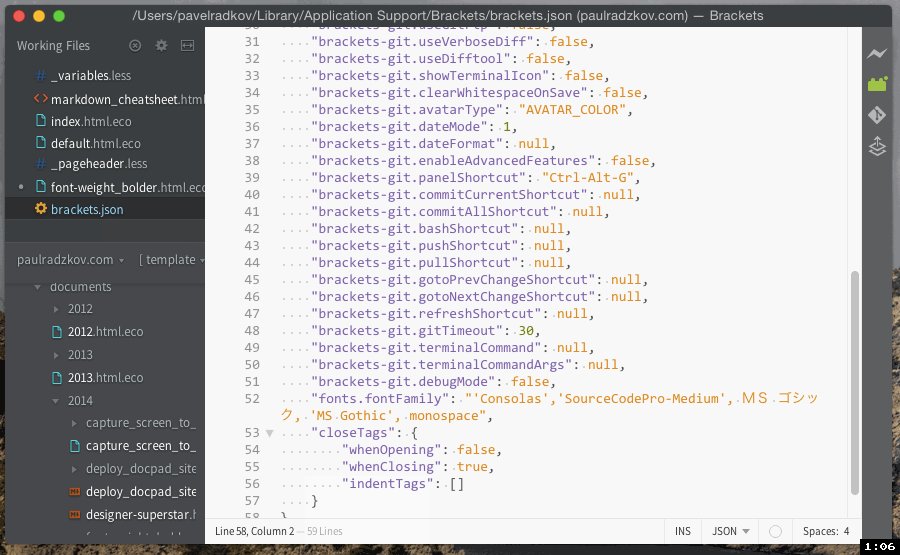
"closeTags": {
"whenOpening": false,
"whenClosing": true,
"indentTags": []
}var a = getRectArea( 3, 4 );a окажется значение, которое функция вернула – то, что после "return" в ней оказалось. В вашем примере это 3 * 4, т.е. число 12. Ура, в переменной a теперь лежит число 12function test() {
return;
alert('Привет мир!'); // эта строка никогда не выполнится
}
Какой-то конкретной цели, объясняющей для чего мне это надо, пока что нет.

button.onclick = function(e){
//меняем цвет
}
document.onclick = function(e){
if(e.target != button) //ставим другой цвет
}e.target.classList.contains() могут не срабатывать, если в кнопке есть картинка или другой элемент. Поэтому попробуйте еще e.target.closest('СЕЛЕКТОР КНОПКИ') в условиях.