Здравствуйте, Михаил
Увидел ваш комментарий к предыдущему ответу, и возможно, понял в чем проблема. Вы взяли за основу стартовую тему _underscores, которая имеет много достоинств, но слишком громоздкая/сложная для создания небольших неблоговых проектов.
1) Используйте шаблоны страниц, как основу для вашего проекта. Создайте файлы типа page-about.php, page-services.php ... Т.е отдельная верстка под каждую уникальную страницу. Чтобы эти файлы "подцепились", нужно прописать, что это шаблоны страниц, для этого в первой строчке каждого файла укажите <?php //Template Name: Название шаблона ?>
2) Для того чтобы соединить контент и верстку используйте плагин Advanced Custom Fields. Он позволит создать нужное количество различных полей для управления всеми частями страницы.
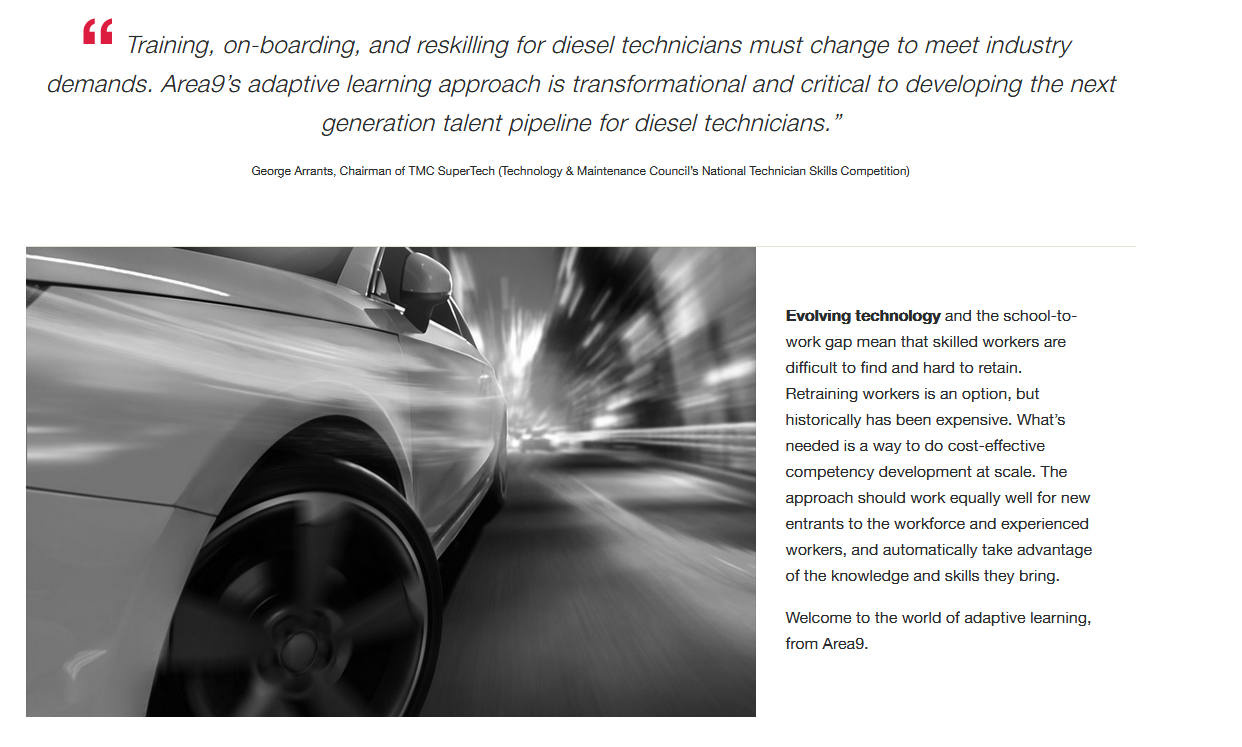
Вот что видно на фронте:

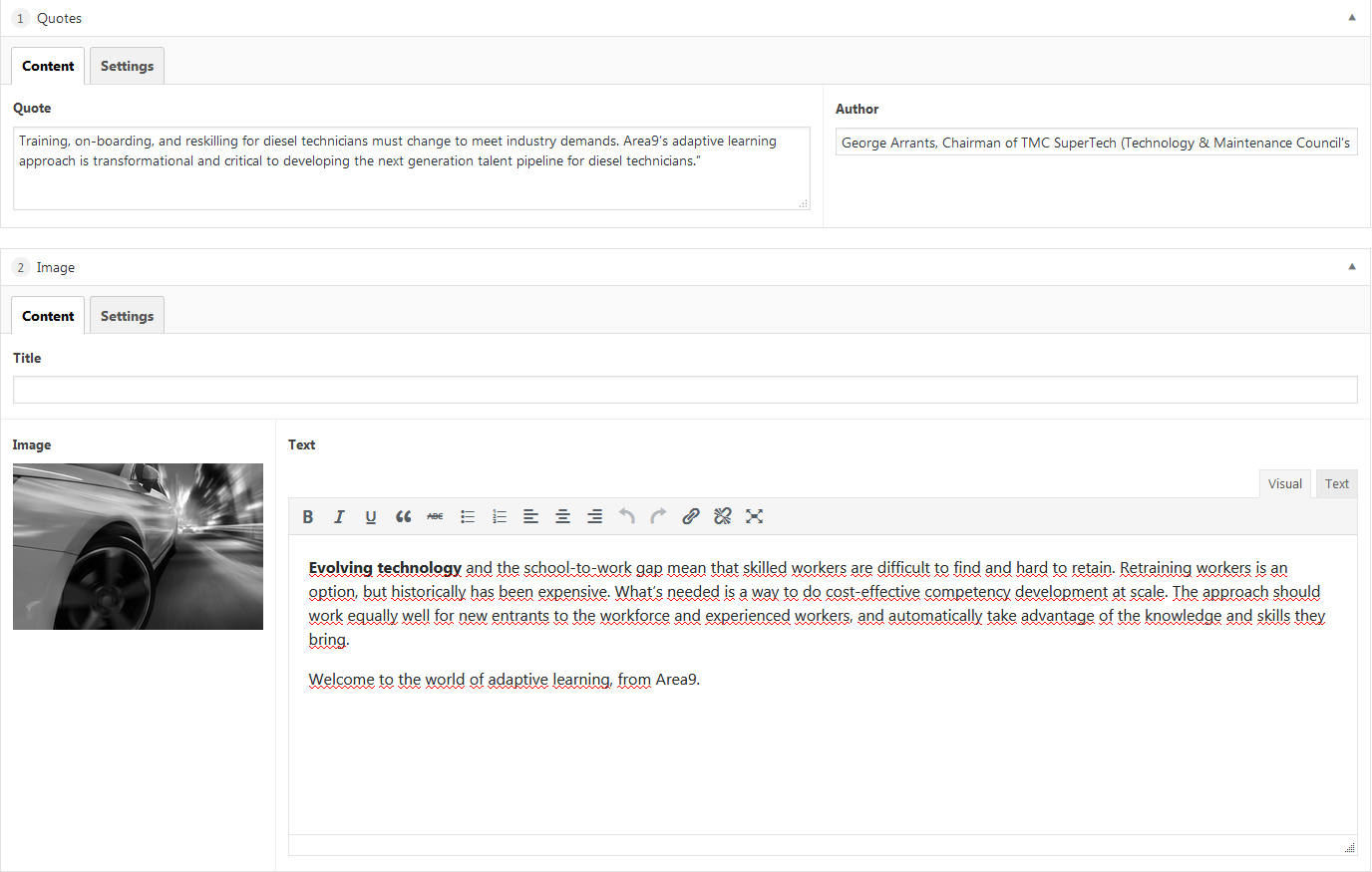
Вот как выглядит управление в админке:

Вот код для верхнего баннера:

Вместо конкретной надписи стоит вызов функций the_field() (плагин ACF)
3) В принципе, можно не брать стартовую тему за основу, а создать свою на основе готовой верстки.