const token = 'xxxxxx';
var myHeaders = new Headers();
myHeaders.append('x-access-token', token);
var myInit = { method: 'GET',
headers: myHeaders,
mode: 'cors',
cache: 'default' };
var myRequest = new Request('http://api.travelpayouts.com/v2/prices/latest', myInit);
fetch(myRequest)
.then(res => res.json())
.then(data => console.log(data))const http = require("http");
const token = '321d6a221f8926b5ec41ae89a3b2ae7b';
const url = 'http://api.travelpayouts.com/v2/prices/latest';
http.get(
url,
{
headers: {
'x-access-token': token
}
},
(res) => {
const { statusCode } = res;
const contentType = res.headers['content-type'];
let error;
if (statusCode !== 200) {
error = new Error('Request Failed.\n' +
`Status Code: ${statusCode}`);
} else if (!/^application\/json/.test(contentType)) {
error = new Error('Invalid content-type.\n' +
`Expected application/json but received ${contentType}`);
}
if (error) {
console.error(error.message);
// Consume response data to free up memory
res.resume();
return;
}
res.setEncoding('utf8');
let rawData = '';
res.on('data', (chunk) => { rawData += chunk; });
res.on('end', () => {
try {
console.log("raw data:", rawData);
const parsedData = JSON.parse(rawData);
console.log(parsedData);
} catch (e) {
console.error(e.message);
}
});
}
).on('error', (e) => {
console.error(`Got error: ${e.message}`);
});var vkApiResponse = {
"response": 1467726682
};
var D = new Date(vkApiResponse.response * 1000);
D.toString() // Tue Jul 05 2016 16:51:22 GMT+0300 (Moscow Standard Time)prompt() возвращает String, который надо привести к числу.var a = +prompt('summa'), i = 0;
for ( ; ++i<5; a *= 1.012) {
console.log(`${i}: ${a}`); // смотрим в консоль
}
// ввёл 200
// получилось:
/*
1: 200
2: 202.4
3: 204.8288
4: 207.28674560000002
*/a на 1.012n раз. Сразу можно посчитать как 1.012 в степени n. Обратная задача - логарифм. Например, как узнать, сколько раз надо умножить на 1.012 сумму 20, чтобы получить 30:Math.log(30/20) / Math.log(1.012) // 33.991 arr.filter( (num) => num > 0 && num % parseInt(num) === 0 )
// то же, что
arr.filter( function(num) { return num > 0 && num % parseInt(num) === 0 ;} )%) на целое значение себя же равен нулю. Т.е. являются квадратами целого. function tillItOpens() {
const D = new Date();
const shopOffsetMin = 5 * 60; // GMT+5
const myOffsetMin = D.getTimezoneOffset();
const diffMin = shopOffsetMin + myOffsetMin;
function futureDate(hours, fixMin) {
const d = new Date();
d.setHours(hours);
d.setMinutes(0 + fixMin);
d.setSeconds(0, 0);
if (d < new Date()) d.setDate(d.getDate() + 1);
return d;
}
const dOpens = futureDate(9, diffMin);
const dCloses = futureDate(21, diffMin);
if (dOpens < dCloses) {
// скоро откроется
const hours = Math.floor((dOpens - D) / 36e5);
const minutes = Math.floor((dOpens - D) / 6e4) - 60 * hours;
return `до открытия ${hours}:${minutes}`
} else {
// сейчас открыто
return "Сейчас открыто!";
// хорошо ещё посмотреть, сколько остаётся до закрытия - успеет ли чел.
// ближайшее закрытие – объект dCloses
}
}dOpens – он означает время открытия в текущей таймзоне. const sumone = n => {
let sum = 0;
for (let i=n; i>0; i--) {
const numstr = i.toString(10);
for (let j=0, len = numstr.length; j<len; j++)
if (numstr[j] == '1') sum++;
}
return sum;
}d * 10^(d-1) Вот так:9 .. 1 = 1 * 10^0
99 .. 20 = 2 * 10^1
999 .. 300 = 3 * 10^2
9999 .. 4000 = 4 * 10^3
99999 .. 50000 = 5 * 10^412345 можно мгновенно получить сумму для 9999 и начать перебирать с 10000 до 12345. Это тоже можно упростить: отбросим первую единицу, она есть каждый раз, и остаётся то же, что от 0000 до 2345 + 2346 единиц.0..2345 в свою очередь опять сокращается: сразу известно 0..999, остаётся от 1000 до 2345.body {
background-color: rgb(123, 45, 67);
}var R = 123, G = 45, B = 67;
document.body.style.backgroundColor = `rgb(${R}, ${G}, ${B})`;var D = new Date();
var hours = D.getHours(); // 0..23
var RR = Math.floor(255 * hours / 23); // 0 .. 255
// то же с шестнадцатиричностью
var RR = Math.floor(255 * hours / 23).toString(16); // 0..FF
// может быть 1 или 2 цифры, надо всегда 2
RR = ('0' + RR).substr(-2); // дописываем в начале 0 и берем последние две цифрыname, а значение – весь объект с name и value. Перезаписывать предыдущий с таким же name или нет – по условию;const uniq = (a, b) => Object.values(
a.concat(b).reduce(
(acc, o) => {
if (!acc[o.name]) acc[o.name] = o;
else if (Number.isFinite(o.value)) acc[o.name].value = o.value;
return acc;
}, {}
)
);//###########################
const first = [{ name: 'first', value: '' }, { name: 'second', value: 10 }];
const second = [{ name: 'first', value: 0 }, { name: 'third', value: 20 }];
/*
[
{
"name": "first",
"value": 0
},
{
"name": "second",
"value": 10
},
{
"name": "third",
"value": 20
}
]
*/
//###########################
const first = [{ name: 'first', value: 100 }, { name: 'second', value: 0 }];
const second = [{ name: 'first', value: -111 }, { name: 'second', value: '' }];
/*
[
{
"name": "first",
"value": -111
},
{
"name": "second",
"value": 0
}
]
*/window.addEventListener('load', (event) => {
script.sessionLoaded();
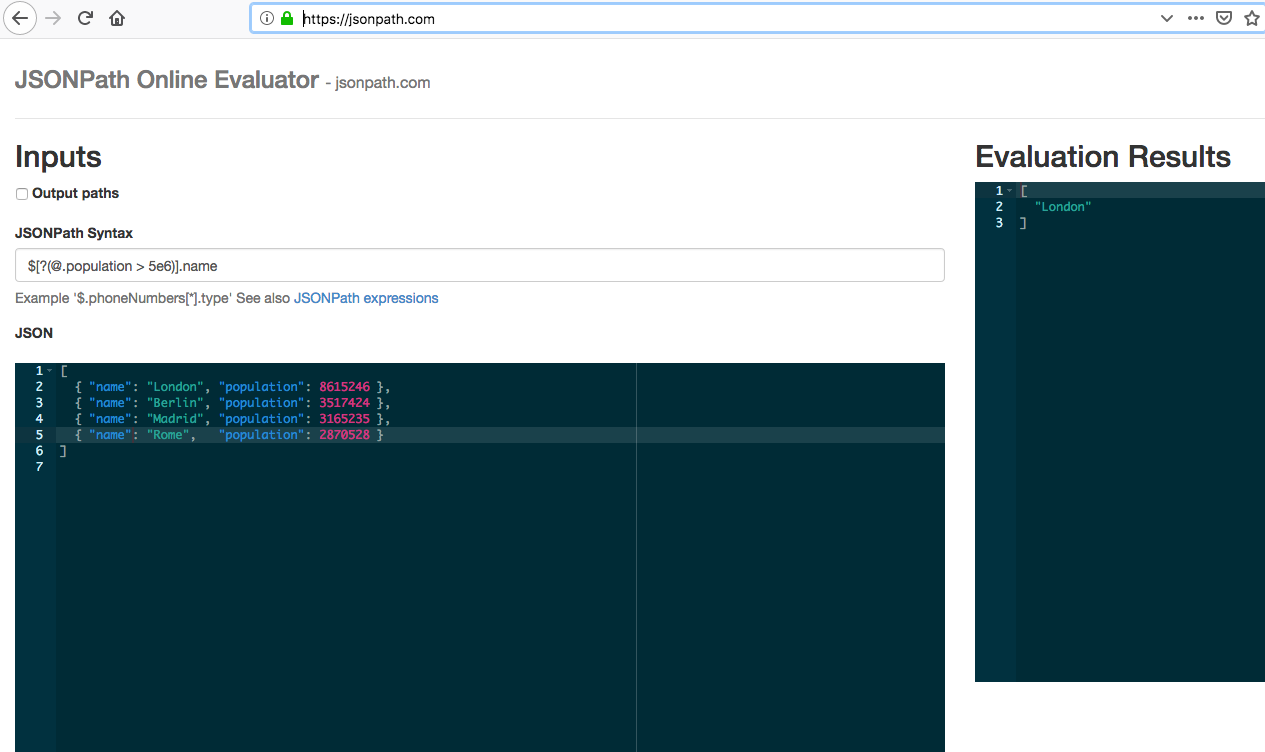
});onload срабатывает, когда загрузилась страница и все её ресурсы: CSS, картинки, шрифты.DOMContentLoaded, который выстреливает возможно раньше – когда только загрузился HTML и построено DOM дерево, но ещё не подгрузились внешние ресурсы. $[?(@.population == 2870528)].name
?( условие ) Скачал jsonpath.min.js, подключил его в index.html (нужно ли это?).
jsonpath – к ней и обращайтесь: var cities = [
{ name: "London", "population": 8615246 },
{ name: "Berlin", "population": 3517424 },
{ name: "Madrid", "population": 3165235 },
{ name: "Rome", "population": 2870528 }
];
var jp = jsonpath; // для краткости
var names = jp.query(cities, '$..name');
console.log(names); // [ "London", "Berlin", "Madrid", "Rome" ]// через методы строки .bold() и .italics()
var html = "Понедельник".italics(); // html==='<i>Понедельник</i>';
var html = "Суббота".bold(); // html==='<b>Суббота</b>';
// вручную собрать строку
var dow = 'Понедельник';
var html = '<i>' + dow + '</i>'; // html==='<i>Понедельник</i>';
// то же самое в обратных кавычках
var dow = 'Понедельник';
var html = `<i>${dow}</i>`; // html==='<i>Понедельник</i>';document.write() – плохая практика, не надо его.const week = ['Понедельник', 'Вторник', 'Среда', 'Четверг', 'Пятница', 'Суббота', 'Воскресенье'];
for (let i = 0, len = week.length; i < len; i++) {
let html = week[i];
if (i === 0) html = html.italics(); // понедельник
else if (i > 4) html = html.bold(); // выходные
const div = document.createElement('div');
div.innerHTML = html;
document.body.appendChild(div);
}function initials(str) {
return str.split(/\s+/).map((w,i) => i ? w.substring(0,1).toUpperCase() + '.' : w).join(' ');
}
initials('Невзубногой иван нилыч'); // Невзубногой И. Н.
initials('Держиморда Потап Игнатьич'); // Держиморда П. И.
initials('кто есть who?'); // кто Е. W.JSON.parse(), в PHP разбирается функцией json_decode()