
CSS
13
Вклад в тег
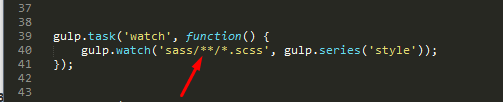
gulp.task('watch', function() {
gulp.watch('sass/**/*.scss', gulp.series('style'));
});
gulp.watch(['sass/*.scss', 'sass/block/*.scss', 'sass/page/*.scss'], gulp.series('style'));gulp.task('watch', function() {
gulp.watch('sass/**/*.scss', gulp.series('style'));
});
php
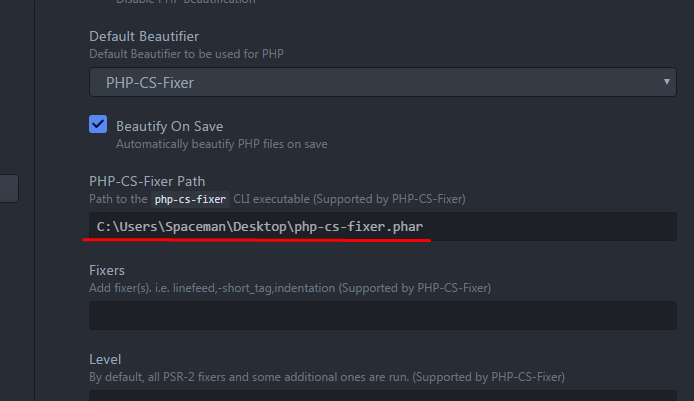
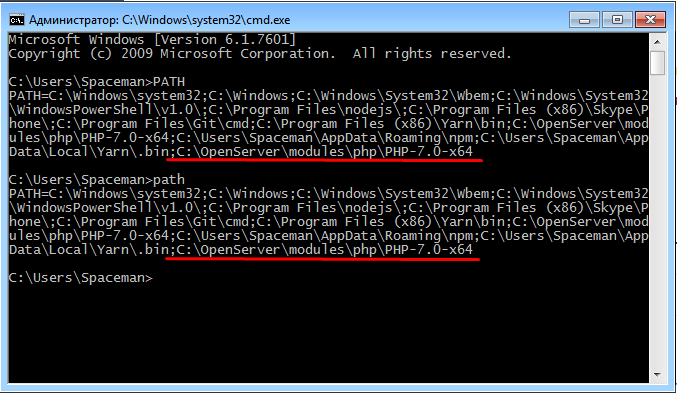
PHP серверу обратите внимание на то что перед тем как писать путь, вам нужно поставить ;
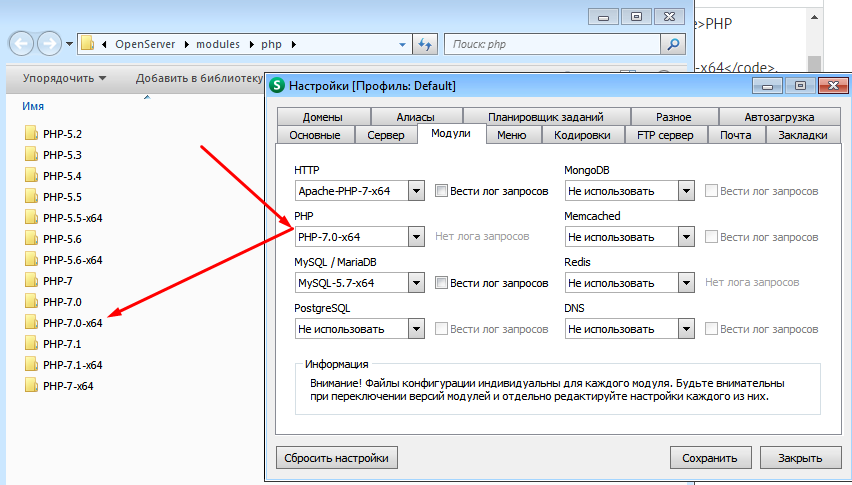
C:\OpenServer\modules\php\PHP-7.0-x64, OpenServer > Настройки > модули и укажите тот который у вас.
cmd (WIN+R пишем cmd) в запустившимся окне пишем PATH и Path
cmd (WIN+R пишем cmd) в запустившимся окне пишем php если вам выдало сообщение:"php" не является внутренней или внешней
командой, исполняемой программой или пакетным файлом.
<!DOCTYPE html>
<html lang="ru-RU">
<head>
<meta charset="UTF-8">
<meta name="author" content="reskwer">
<title>Что-то на CodePen</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="block">
<span>News</span><span>|</span><span>15 october 2011 - 18:32</span>
<h1>Lorem ipsum dolor.</h1>
<img src="http://placehold.it/250x150" alt="img">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Possimus dicta, neque suscipit amet ipsa, quidem, nisi ratione non ex magni et excepturi quaerat atque facere ad facilis, explicabo accusantium magnam.</p>
<a href="#">read more</a>
</div>
</body>
</html>body{
font-family: tahoma,verdana,arial;
padding: 25px;
}
.block{
width: 600px;
height: 250px;
border-bottom: 2px dotted #ccc;
position: relative;
}
.block img{
float: left;
margin: 0 8% 0 1%;
border: 3px solid #000;
border-radius: 3px;
}
.block span:nth-child(1){
font: italic 120% tahoma;
}
.block span:nth-child(2){
color: #ccc;
display: inline-block;
padding: 0 15px;
}
.block span:nth-child(3){
font-size: 80%;
color: #ccc;
}
.block h1{
font-size: 140%;
}
.block a{
display: block;
background: #eee;
color: black;
font-style: italic;
width: 100px;
height: 22px;
position: absolute;
right: 20px;
text-align: center;
text-decoration: none;
}