Решил посмотреть в сторону CSSSR, у них есть 2 важных требования.
1 - Jade(pug)
2 - Stylus
Я год работал в студии, верстать могу, но Jade в меся вселяет страх.
При создании блока `npm run make-block hello` у меня создался блок hello с
hello.jademixin hello()
+b.hello&attributes(attributes)
block
Вот здорово, я же читал документацию Jade и знаю что это миксин, внутри которого вызывается еще один БЭМ миксин создающий блок. Но что дальше????
Подключаю значит это блок в проект, в файле
layout-default.jade я добавляю
include /blocks/hello/hello после этого мне становится доступен миксин в проекте.
+hello
Вот и все, вот на этом я и остановился, что делать дальше я не знаю. Конечно я могу в этом миксине добавить разметку
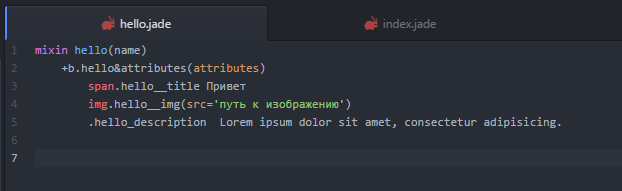
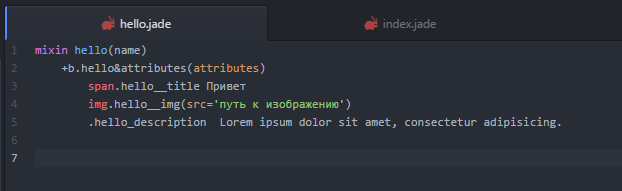
mixin hello(name)
+b.hello&attributes(attributes)
span.hello__title Привет
img.hello__img(src='путь к изображению')
.hello_description Lorem ipsum dolor sit amet, consectetur adipisicing.
Что преобразует мне в
<div class="hello">
<span class="hello__title">Привет</span>
<img src="путь к изображению" class="hello__img" />
<div class="hello_description"> Lorem ipsum dolor sit amet, consectetur adipisicing.</div>
</div>
Но господи боже мой, у меня на создание одного такого блока уходит в 10 рас больше времени, нежели я просто напишу html
1 - полностью теряется читабельность, да, да, вы всмотритесь в этот миксин, что-бы понять что-то нужно просто все перечитать и вникать.
2 - Полностью отсутствует подсветка синтаксиса, господи вы посмотрите на это, как это блеть можно читать..?

3 - Я не использовал бемто что еще больше усугубит читабельность и время написания блока.
4 - Я использовал статичный текст, а по идее если это шаблонизатор то данные я должен передавать в миксин или отдельно переменными.
Ответьте как можно работать с такими шаблонами, как можно понять их логику, я даже не могу представить как выглядит готовая работа, и сколько по времени ее нужно делать, и мне кажется что НИКТО не сможет сотрудников CSSSR не сможет дорабатывать макеты за своими колегами, просто по одной причине, для начала работы нужно понять всю ту херню что они там понаписывали...
КАКККККККККК же все таки с такими шаблонами ?