Написал пару строк медиа - и к большому удивлению, не работает
@media only screen and(min-width: 480px){
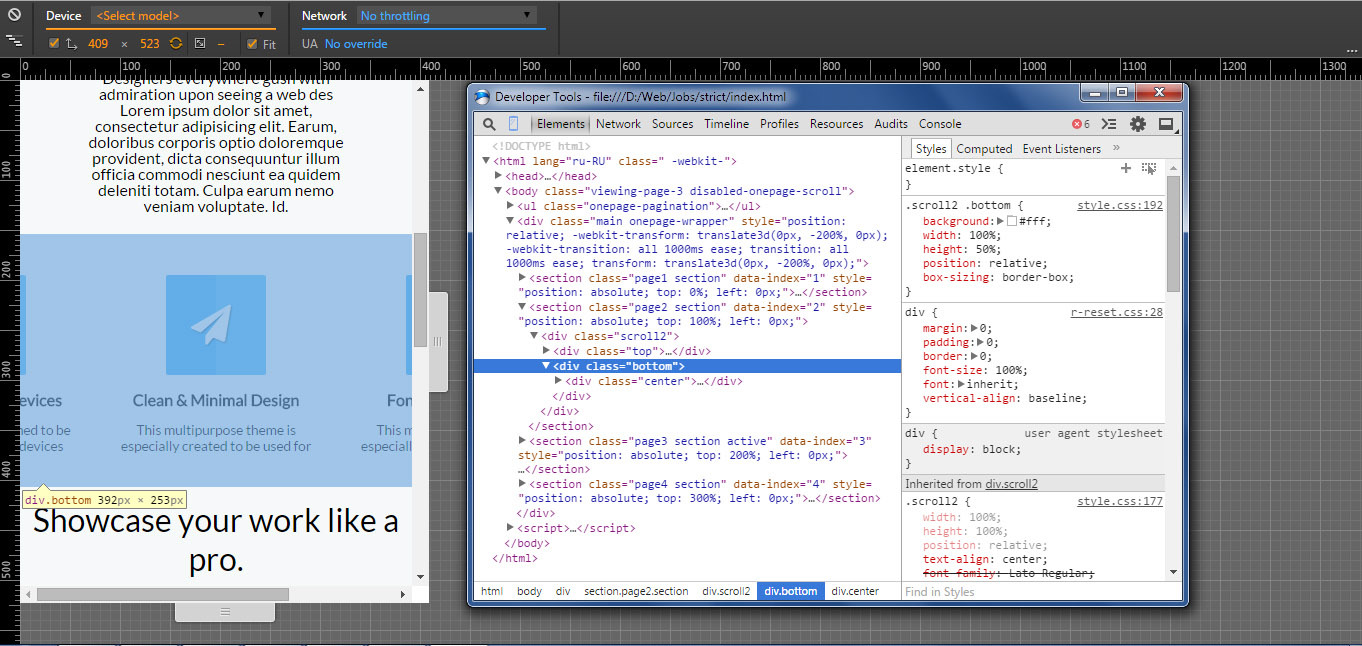
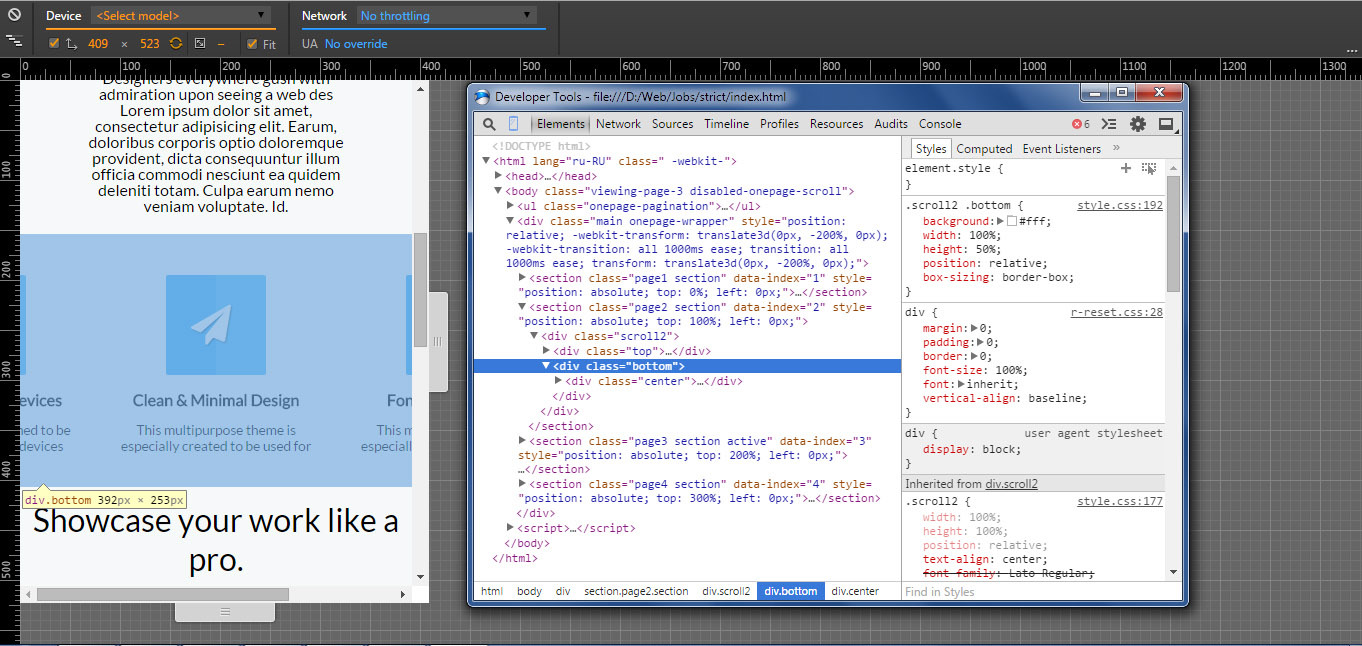
.scroll2 .bottom{
overflow: auto;
}
.scroll2 .bottom .center{
width: 242px;
margin: -100px 0 0 -121px;
}
}
По всем законам черной магии .bottom должен был приобрести параметр Overflow а дочерний блок .center должен сократится с 720px до 242px что в свою очередь должно было придать вполне симпатичный вид, но с какими бы бубнами я не плясал, @ media не работают

Cкажите что могло вызвать весьма странное поведение
media query. из JS у меня подключен JQuery и onepage-scroll
portfolio.reskwer.ru/project/strict