'use strict';
const gulp = require('gulp');
const sass = require('gulp-sass');
const browserSync = require('browser-sync');
gulp.task('server', function() {
browserSync.init({
proxy: "http://blank1/"
});
browserSync.watch(['../css/style.css', '../*.php']).on('change', browserSync.reload);
})
gulp.task('build:style', function() {
return gulp.src('sass/style.scss')
.pipe(sass({
outputStyle: 'expanded'
}).on('error', sass.logError))
.pipe(gulp.dest('../css'))
});
gulp.task('build',
gulp.series('build:style')
);
gulp.task('watch', function() {
gulp.watch('sass/**/*.scss*', gulp.series('build:style'));
});
gulp.task('dev',
gulp.series('build', gulp.parallel('server', 'watch'))
);[00:29:17] Using gulpfile d:\Desktop\blank1\dev\gulpfile.js
[00:29:17] Starting 'dev'...
[00:29:17] Starting 'build'...
[00:29:17] Starting 'build:style'...
[00:29:17] Finished 'build:style' after 390 ms
[00:29:17] Finished 'build' after 395 ms
[00:29:17] Starting 'server'...
[00:29:17] Starting 'watch'...
[BS] Proxying: http://blank1
[BS] Access URLs:
--------------------------------------
Local: http://localhost:3000
External: http://192.168.1.100:3000
--------------------------------------
UI: http://localhost:3001
UI External: http://192.168.1.100:3001
--------------------------------------
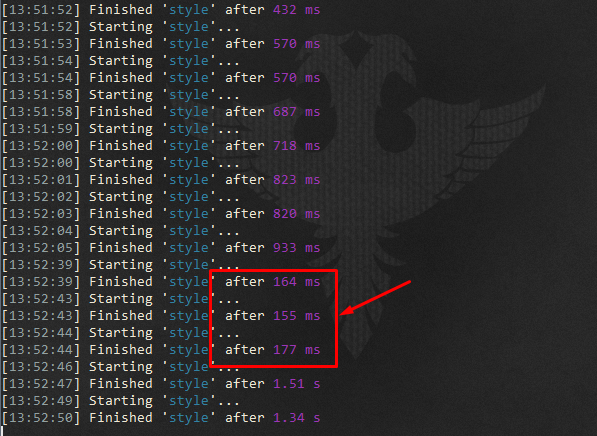
[00:29:38] Starting 'build:style'...
[00:29:38] Finished 'build:style' after 196 ms
[BS] File changed: ../css/style.css
[00:29:39] Starting 'build:style'...
[00:29:39] Finished 'build:style' after 193 ms
[BS] File changed: ../css/style.css
[00:29:41] Starting 'build:style'...
[00:29:41] Finished 'build:style' after 189 ms
[BS] File changed: ../css/style.css
[00:29:42] Starting 'build:style'...
[00:29:42] Finished 'build:style' after 179 ms
[BS] File changed: ../css/style.css
[00:29:44] Starting 'build:style'...
[00:29:44] Finished 'build:style' after 288 ms
[BS] File changed: ../css/style.css
[00:29:45] Starting 'build:style'...
[00:29:45] Finished 'build:style' after 285 ms
[BS] File changed: ../css/style.css
[00:29:46] Starting 'build:style'...
[00:29:47] Finished 'build:style' after 375 ms
[BS] File changed: ../css/style.css
[00:29:48] Starting 'build:style'...
[00:29:48] Finished 'build:style' after 353 ms
[BS] File changed: ../css/style.css
[00:29:49] Starting 'build:style'...
[00:29:50] Finished 'build:style' after 387 ms
[BS] File changed: ../css/style.css
[00:29:50] Starting 'build:style'...
[00:29:51] Finished 'build:style' after 433 ms
[BS] File changed: ../css/style.css
[00:29:52] Starting 'build:style'...
[00:29:52] Finished 'build:style' after 438 ms
[BS] File changed: ../css/style.css
[00:29:53] Starting 'build:style'...
[00:29:54] Finished 'build:style' after 561 ms
[BS] File changed: ../css/style.css
[00:29:55] Starting 'build:style'...
[00:29:55] Finished 'build:style' after 515 ms
[BS] File changed: ../css/style.css
[00:29:56] Starting 'build:style'...
[00:29:57] Finished 'build:style' after 553 ms
[BS] File changed: ../css/style.css
[00:29:58] Starting 'build:style'...
[00:29:59] Finished 'build:style' after 667 ms
[BS] File changed: ../css/style.css
[00:30:00] Starting 'build:style'...
[00:30:01] Finished 'build:style' after 603 ms
[BS] File changed: ../css/style.css
[00:30:01] Starting 'build:style'...
[00:30:02] Finished 'build:style' after 753 ms
[BS] File changed: ../css/style.css
[00:30:03] Starting 'build:style'...
[00:30:04] Finished 'build:style' after 861 ms
[BS] File changed: ../css/style.css
[00:30:04] Starting 'build:style'...
[00:30:05] Finished 'build:style' after 859 ms
[BS] File changed: ../css/style.css
[00:30:06] Starting 'build:style'...
[BS] File changed: ../css/style.css
[BS] File changed: ../css/style.css
[00:30:07] Finished 'build:style' after 1.36 s
[BS] File changed: ../css/style.css
[00:30:07] Starting 'build:style'...
[00:30:08] Finished 'build:style' after 976 ms
[BS] File changed: ../css/style.css
[00:30:09] Starting 'build:style'...
[00:30:10] Finished 'build:style' after 1.02 s
[BS] File changed: ../css/style.css
[00:30:11] Starting 'build:style'...
[BS] File changed: ../css/style.css
[00:30:12] Finished 'build:style' after 1.51 s
[00:30:12] Starting 'build:style'...
[BS] File changed: ../css/style.css
[BS] File changed: ../css/style.css
[00:30:14] Finished 'build:style' after 1.75 s
[00:30:14] Starting 'build:style'...
[BS] File changed: ../css/style.css
[BS] File changed: ../css/style.css
[00:30:16] Finished 'build:style' after 2.13 s
[00:30:16] Starting 'build:style'...
[BS] File changed: ../css/style.css
[BS] File changed: ../css/style.css
[00:30:18] Finished 'build:style' after 1.9 s
[00:30:18] Starting 'build:style'...
[BS] File changed: ../css/style.css
[BS] File changed: ../css/style.css
[00:30:20] Finished 'build:style' after 2.17 sgulp.task('watch', function() {
gulp.watch('sass/**/*.scss', gulp.series('style'));
});
gulp.watch(['sass/*.scss', 'sass/block/*.scss', 'sass/page/*.scss'], gulp.series('style'));gulp.task('watch', function() {
gulp.watch('sass/**/*.scss', gulp.series('style'));
});
watch('path/to/file.*', {usePolling: true}, gulp.series('task'));.on('end', function() {
browserSync.reload();
});.pipe(browserSync.stream()) 
/usr/bin/node /home/**********/Dropbox/Projects/Work2016/eGARAGE/node_modules/gulp/bin/gulp.js --color --gulpfile /home/**********/Dropbox/Projects/Work2016/eGARAGE/gulpfile.js default
[23:54:08] Using gulpfile ~/Dropbox/Projects/Work2016/eGARAGE/gulpfile.js
[23:54:08] Starting 'styles:vendor'...
[23:54:08] Finished 'styles:vendor' after 70 ms
[23:54:08] Starting 'styles'...
[23:54:08] Finished 'styles' after 21 ms
[23:54:08] Starting 'js:vendor'...
[23:54:08] Finished 'js:vendor' after 15 ms
[23:54:08] Starting 'js'...
[23:54:08] Finished 'js' after 11 ms
[23:54:08] Starting 'images'...
[23:54:08] Starting 'sprite'...
[23:54:08] Starting 'fonts'...
[23:54:08] Starting 'html'...
[23:54:08] Finished 'html' after 4.28 ms
[23:54:08] Starting 'webServer'...
[23:54:08] Finished 'webServer' after 19 ms
[23:54:08] Starting 'openBrowser'...
[23:54:08] Finished 'openBrowser' after 7.64 ms
[23:54:08] Starting 'watch'...
[23:54:08] Finished 'watch' after 81 ms
[23:54:08] Server started http://localhost:9001
[23:54:08] LiveReload started on port 35729
[23:54:09] Starting 'styles'...
[23:54:09] Finished 'styles' after 9.13 ms
[23:54:10] Finished 'sprite' after 1.84 s
[23:54:10] Starting 'html'...
[23:54:10] Finished 'html' after 6.94 ms
[23:54:10] Finished 'fonts' after 1.91 s
[23:54:19] gulp-ruby-sass: write main.css
[23:54:20] gulp-ruby-sass: write main.css
[23:54:24] gulp-imagemin: Minified 14 images (saved 715.14 kB - 22%)
[23:54:24] Finished 'images' after 17 s
[23:54:24] Starting 'build'...
[23:54:24] Finished 'build' after 13 μs
[23:54:24] Starting 'default'...
[23:54:24] Finished 'default' after 9.83 μs/*/*.* конструкция тоже не помогает. только по первому уровню. при чем в вочере это норм. а в src плохо (у меня)usePolling: true но это явно не его назначение