Решение найдено! Всему виной оказался
Вотчер, к примеру имеем мы вот такой вотчер для стилей.
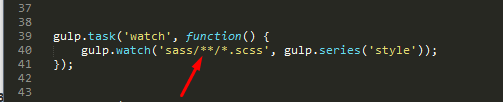
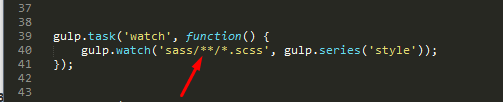
gulp.task('watch', function() {
gulp.watch('sass/**/*.scss', gulp.series('style'));
});
Всему виной вот эта конструкция,
**
Не используйте в вотчере такую конструкрую, пишите прямо все папки где искать, к примеру вот так
gulp.watch(['sass/*.scss', 'sass/block/*.scss', 'sass/page/*.scss'], gulp.series('style'));
В данном примере мы указали 3 папки где будут вотчится все файлы, это sass, block, page. и если теперь вы будете редактировать файлы из этих папак, то стили у вас будут собираться рекордно быстро, и время исполнения таска
НЕ БУДЕТ УВЕЛИЧИВАТЬСЯ
ПРИМЕР!!
Имея вот такой таск вотчера.
gulp.task('watch', function() {
gulp.watch('sass/**/*.scss', gulp.series('style'));
});
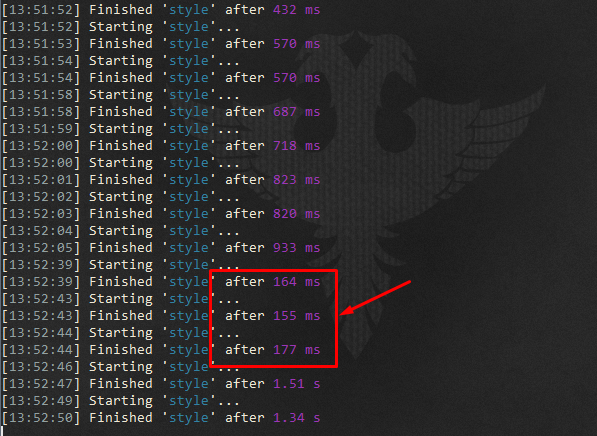
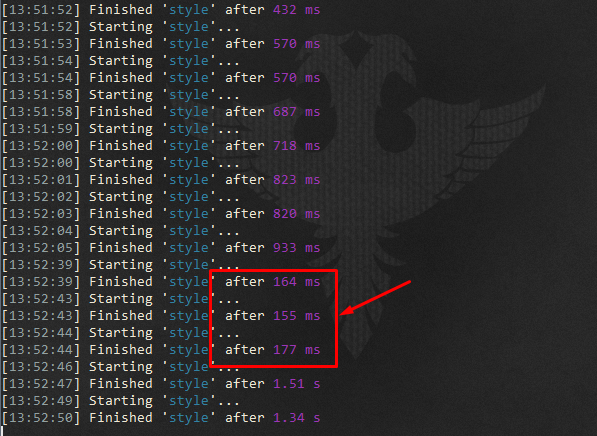
Я захожу в файл
sass/components/header.scss и редактирую рас 10, пока время выполнения таска не доходит до секунды, потом захожу в файл
sass/block.scss и редактирую его 3 раза, обратити внимания на скорость выполнения таска..
150-180 милисекунд дальше я опять редактирую фай
sass/components/header.scss и время выполнения таска уже
больше однойсекунды.. так что делайте вывод господа..