php
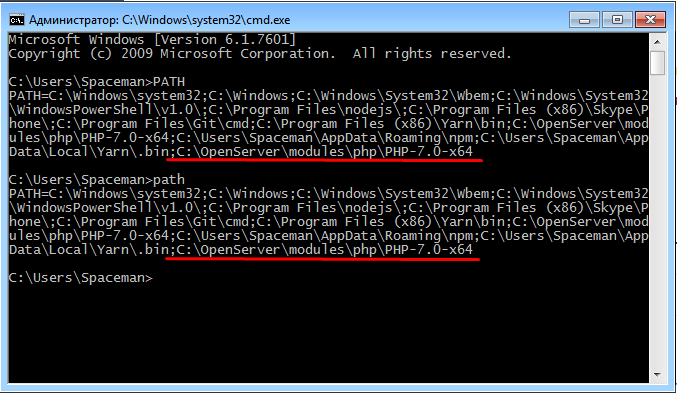
PHP серверу обратите внимание на то что перед тем как писать путь, вам нужно поставить ;
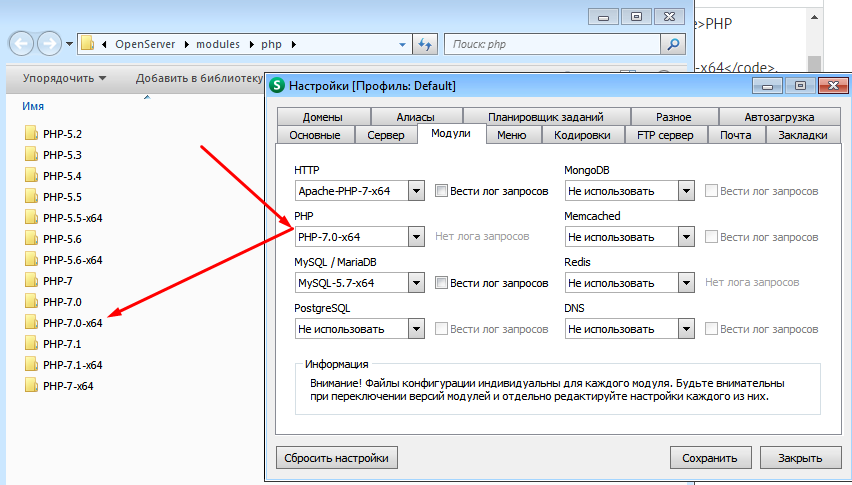
C:\OpenServer\modules\php\PHP-7.0-x64, OpenServer > Настройки > модули и укажите тот который у вас.
cmd (WIN+R пишем cmd) в запустившимся окне пишем PATH и Path
cmd (WIN+R пишем cmd) в запустившимся окне пишем php если вам выдало сообщение:"php" не является внутренней или внешней
командой, исполняемой программой или пакетным файлом.<!DOCTYPE html>
<html lang="ru-RU">
<head>
<meta charset="UTF-8">
<meta name="author" content="reskwer">
<title>Что-то на CodePen</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="sidebar">
<div class="facebook">
<h1>Facebook block</h1>
<div class="facebook-api">
<p>В этот блок программист прикрутит facebook API like</p>
</div>
</div>
<div class="photo">
<h1>Latest picture galleries</h1>
<div class="wiver one">
<h2>Navn og tekst til billede</h2>
<img src="http://placehold.it/120x76" alt="img">
</div>
<div class="wiver two">
<h2>Navn og tekst til billede</h2>
<img src="http://placehold.it/120x76" alt="img">
</div>
<a href="#" class="more">more pictures</a>
</div>
<div class="video">
<h1>Latest picture galleries</h1>
<div class="wiver one">
<h2>Navn og tekst til billede</h2>
<img src="http://placehold.it/120x76" alt="img">
<div class="circle">
</div>
</div>
<div class="wiver two">
<h2>Navn og tekst til billede</h2>
<img src="http://placehold.it/120x76" alt="img">
<div class="circle">
</div>
</div>
<a href="#" class="more">more pictures</a>
</div>
</div>
</body>
</html>.sidebar{
width: 300px;
background: #f0f0f0;
font: 100% tahoma,verdana,arial;
padding: 0 22px;
box-sizing: border-box;
}
.facebook,.photo,.video{
width: 100%;
height: 239px;
border-bottom: 2px dotted #777;
padding-top: 16px;
}
h1{
font-size: 93%;
font-weight: bold;
font-style: italic;
}
h2{
font-size: 100%;
font-weight: normal;
letter-spacing: 1px;
}
.wiver{
width: 120px;
display: inline-block;
cursor: pointer;
}
.more{
display: block;
text-decoration: none;
background: #e8e8e8;
color: black;
font-weight: 400;
font-style: italic;
font-size: 93%;
width: 113px;
height: 20px;
text-align: left;
padding: 1px 0 1px 9px;
margin: 15px 0 14px 49%;
position: relative;
}
.more:after{
content: ">";
display: block;
width: 10px;
height: 15px;
position: absolute;
top: 3px;
right: 7px;
color: #7dc8cd;
}
.more:hover{
background: #aaa;
}
.video .wiver{
position: relative;
}
.circle{
width: 65px;
height: 65px;
border-radius: 50%;
background: rgba(255,255,255,.5);
position: absolute;
bottom: 9px;
left: 26px;
}
.circle{
width: 55px;
height: 55px;
border-radius: 50%;
background: rgba(255,255,255,.5);
position: absolute;
bottom: 14px;
left: 32px;
}
.circle:after{
display: block;
content: "";
position: absolute;
bottom: 12px;
left: 16px;
border: 15px solid transparent;
border-left: 30px solid rgba(255,255,255,.7);
}
.circle:hover{
background: rgba(255,255,255,.7);
cursor: pointer;
}
.circle:hover:after{
border-left: 30px solid rgba(255,255,255,.9);
}
<!DOCTYPE html>
<html lang="ru-RU">
<head>
<meta charset="UTF-8">
<meta name="author" content="reskwer">
<title>Что-то на CodePen</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="block">
<span>News</span><span>|</span><span>15 october 2011 - 18:32</span>
<h1>Lorem ipsum dolor.</h1>
<img src="http://placehold.it/250x150" alt="img">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Possimus dicta, neque suscipit amet ipsa, quidem, nisi ratione non ex magni et excepturi quaerat atque facere ad facilis, explicabo accusantium magnam.</p>
<a href="#">read more</a>
</div>
</body>
</html>body{
font-family: tahoma,verdana,arial;
padding: 25px;
}
.block{
width: 600px;
height: 250px;
border-bottom: 2px dotted #ccc;
position: relative;
}
.block img{
float: left;
margin: 0 8% 0 1%;
border: 3px solid #000;
border-radius: 3px;
}
.block span:nth-child(1){
font: italic 120% tahoma;
}
.block span:nth-child(2){
color: #ccc;
display: inline-block;
padding: 0 15px;
}
.block span:nth-child(3){
font-size: 80%;
color: #ccc;
}
.block h1{
font-size: 140%;
}
.block a{
display: block;
background: #eee;
color: black;
font-style: italic;
width: 100px;
height: 22px;
position: absolute;
right: 20px;
text-align: center;
text-decoration: none;
}