var online=(async()=>{
if(navigator.onLine){
var date=+new Date();
var res=await fetch('/favicon.ico?_='+date);
var ret=await res.headers.get('Content-Type').split('/')[0]=='image';
}else
ret=navigator.onLine;
return ret;
});
if(await online()==true){
console.log('online')
}else{
console.log('offline')
}var version='5.4.3.5';
self.addEventListener('install',function(ev){
ev.waitUntil(caches.open(version).then(function(cache){
if(location.protocol=='http:'||location.protocol=='https:'){
return fetch('/resource.json').then(function(res){
return res.json();
}).then(function(files){
return cache.addAll(files);
});
}
}));
self.skipWaiting();
});
self.addEventListener('activate',function(ev){
ev.waitUntil(caches.keys().then(function(keyList){
return Promise.all(keyList.map(function(key){
if(version!=key){
return caches.delete(key);
}
}));
}));
});
self.addEventListener('fetch',function(ev){
ev.respondWith(caches.match(ev.request).then(function(res){
return res||fetch(ev.request).then(function(res){
var resToCache=res.clone(),
newHeaders=new Headers(resToCache.headers);
newHeaders.append('X-Powered-By','nginx');
var anotherResponse=new Response(resToCache.body,{
status: resToCache.status,
statusText: resToCache.statusText,
headers: newHeaders
});
caches.open(version).then(function(cache){
if(ev.request.method!='POST'&&(new URL(ev.request.url).protocol=='http:'||new URL(ev.request.url).protocol=='https:')){
cache.put(ev.request,anotherResponse);
}
});
return res;
}).catch(function(){
return caches.match('/offline.html');
});
}));
});fn1=function(a){console.log(1);return 1;}
fn2=function(a){console.log(2,a);return 2;}
fn3=function(a){console.log(3,a);return 3;}
fn4=function(a){console.log(4,a);return 4;}
fn5=function(a){console.log(5,a);}
fn1.next=fn2;
fn2.next=fn3;
fn3.next=fn4;
fn4.next=fn5;
jsl(fn1);
fn1=function(a){console.log(1);return 1;}
fn2=function(a){console.log(a);return a;}
fn3=function(a){console.log(a);return a;}
fn4=function(a){console.log(a);return a;}
fn5=function(a){console.log(a);}
fn1.next=fn2;
fn2.next=fn3;
fn3.next=fn4;
fn4.next=fn5;
jsl(fn1);position:'absolute',
'z-index':-1position:'absolute',
top:(ev.clientY+jsl(config.blankId).animate('scrollTop')-dw.y)+'px',
left:(ev.clientX+jsl('body').animate('scrollLeft')-dw.x)+'px',
width:jsl(dragObject.block).css('offsetWidth')-2+'px',
'z-index':1,
background:'transparent',
border:'1px solid rgba(128,128,128,.5)'var exec = require('child_process').exec;
exec('git init',{cwd:'./public/'},function(error,stdout,stderr){
exec('git status',{cwd:'./public/'},function(error,stdout,stderr){
exec('git add .',{cwd:'./public/'},function(error,stdout,stderr){
exec('git commit -m "sadsdasd"',{cwd:'./public/'},function(error,stdout,stderr){
exec('git push origin master:username,{cwd:'./public/'},function(error,stdout,stderr){
});
});
});
});
});fs.writeFile('./public/library.js',obfuscationResult.getObfuscatedCode(),function(err){
fs.readFile('./public/library.js',"utf8",function(error,data){
var rl = readline.createInterface({
input:process.stdin,
output:process.stdout
});
rl.question('What do you think of Node.js? ', (answer) => {
fs.writeFile('./public/library.js','/*\n* JavaScript Library v'+answer);
fs.appendFile('./public/library.js',data);
rl.close();
});
});
});$('.owl-carousel .owl-item').eq(sbAllItms-1)<?
$sf=$_SERVER['QUERY_STRING'];
header("Content-Type: application/javascript; charset=utf-8");
?>
var test="<?=$sf?>";
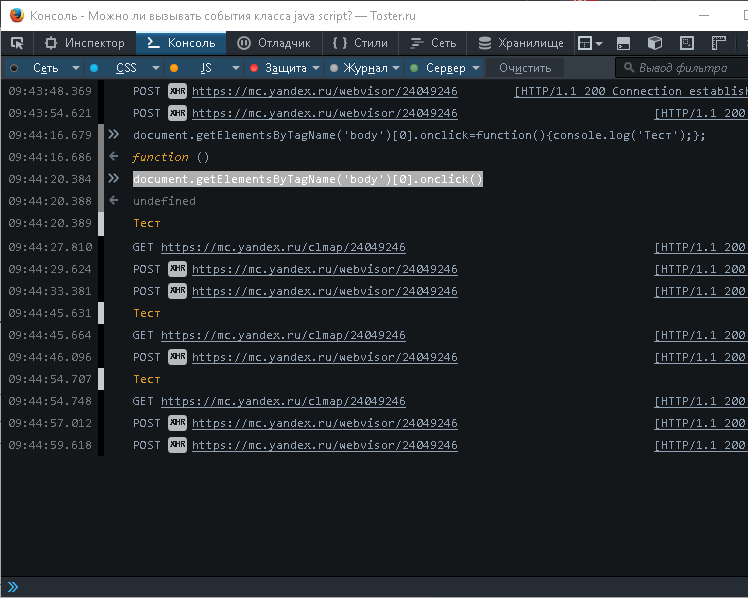
alert(test);<script type="application/javascript" src="checkout.php?a=5 "></script>document.getElementsByTagName('body')[0].onclick=function(){console.log('Тест');};
document.getElementsByTagName('body')[0].onclick();