не включая основы js
let obj1 { name: 'Test', age: 100 }
let obj2 = obj1
obj2.name = 'Test_new'<!doctype html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- Подключаем jquery -->
<script src="https://code.jquery.com/jquery-1.12.4.min.js" defer></script>
<!-- Подключаем VK -->
<script src="https://vk.com/js/api/xd_connection.js?2" type="text/javascript" defer></script>
<!-- Подключаем скрипт регулировки высоты -->
<script src="/vk_height.js" defer></script>
</head>
<body style='text-align:center;padding-top:50px;' id='body'>
<a href="javascript:void(0)" id="set-permission">Создать ключ доступа к виждету сообщества</a>
<br>
<br>
<a href="javascript:void(0)" id="set-widget">Добавить виждет в сообщество</a>
</body>
</html>// инициализация вк
VK.init(, function() {
console.log('Init successful');
}, function() {
console.log('Error init');
}, '5.73');
// функция дня изменения размера окна в зависимости от содержимого страницы
function autosize(width) {
//Проверяем элемент body на наличие.
if (!document.getElementById('body')) {
alert('error');
return;
}
// Успешно ли подключен ВК скрипт
if (typeof VK.callMethod != 'undefined') {
/*
Вызываем функцию vk js api для управления окном.
VK.callMethod('функция', параметры)
В данном случае у нас - VK.callMethod('изменение_размеров_окна', ширина, высота);
Так же добавляем еще 60 пикселей что бы было небольшое расстояние.
*/
VK.callMethod('resizeWindow', 840, document.getElementById('body').clientHeight + 60);
} else {
alert('error #2');
}
}
$(document).ready( function(){
//Вызываем функцию регулировки высоты каждые пол секунды.
setInterval('autosize(607)', 500);
$('#set-permission').on('click', function(e) {
e.preventDefault();
// запрос прав доступа для дальнейшего обновления данных посредством крона
// после запрса создается ключ, который можно посмотреть на странице управления сообществом
// его и нунжно будет применить для обновления данных в виджете через сервер
// дока прав тут https://vk.com/dev/permissions
// дока метода тут https://vk.com/dev/clientapi?f=3.+showGroupSettingsBox
VK.callMethod("showGroupSettingsBox", 64);
});
$('#set-widget').on('click', function(e) {
e.preventDefault();
// запрос установки виджета
// типы виджетов можно глянуть тут https://vk.com/dev/objects/appWidget
// как подключить виджет можно глянуть тут https://vk.com/dev/apps_widgets
VK.callMethod('showAppWidgetPreviewBox', 'text', 'return {' +
'"title": "Цитата",' +
'"text": "Текст цитаты"' +
'};');
// типы событий, генерируемых после выполнения запроса на установку виджета можно глянуть тут https://vk.com/dev/apps_widgets
// работа с событиями вк https://vk.com/dev/Javascript_SDK?f=4.1.+VK.addCallback
VK.addCallback('onAppWidgetPreviewSuccess', function f(data){
alert("Виджет успешно добавлен");
});
});
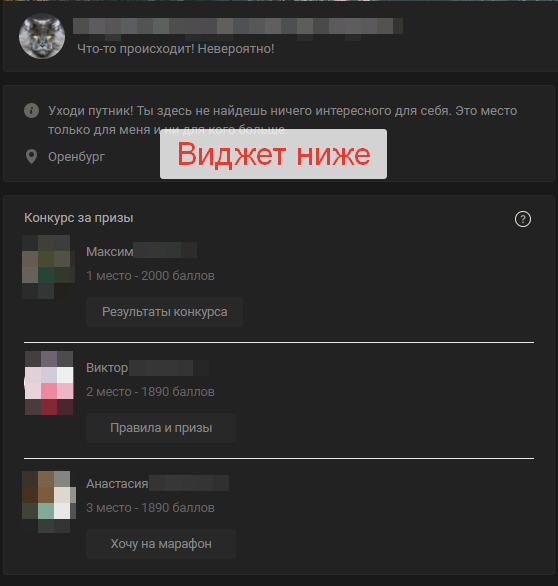
});$api = new \App\Api\Main\Vk(['access_token' => 'ключ_корый_мы_сгенерировали_первой_кнопкой']);
$api->request(
'appWidgets.update',
[
'type' => 'list',
'code' => '
var users = API.users.get({"user_ids": [11111, 22222, 33333]});
return {
"title": "Конкурс за призы",
"rows": [
{
"title": users[0].first_name + " " + users[0].last_name,
"icon_id": "id11111",
"descr" : "1 место - 2000 баллов",
"button" : "Результаты конкурса",
"button_url" : "https://vk.com/link"
},
{
"title": users[1].first_name + " " + users[1].last_name,
"icon_id": "id2222",
"descr" : "2 место - 1890 баллов",
"button" : "Правила и призы",
"button_url" : "https://vk.com/link"
},
{
"title": users[2].first_name + " " + users[2].last_name,
"icon_id": "id22222",
"descr" : "3 место - 1890 баллов",
"button" : "Хочу на марафон",
"button_url" : "https://vk.com/link"
}
]
};'
]
);

The new URL must be of the same origin as the current URL; otherwise, pushState() will throw an exception.
<a href={`${subdomain}.example.com`}></a>
или
window.location = `${subdomain}.example.com`Как в React + Redux обмениваться данными между компонентами?
connect(mapStateToProps, mapDispatchToProps)(ComponentName)
const cities = [ 'Москва', 'Санкт-Петербург', 'Севастополь' ];
if (cities.includes(geolocation.city)) {
...
validate = true;
if (/* проверка введённых данных */) {
validate = false;
}validate = /* проверка введённых данных */ А хорошо ли интегрируется React.js с PHP фреймворком Laravel?
И если да, то насколько ?
Vue.js умеет все тоже самое что и React.js ?
А в чем особенность React.js и Vue.js ?
Когда я увидел чарты (график) производительности React.js я офигел ! Он очень мощный!
А если использовать React.js с Laravel будут такие же результаты?
И прошу вас или объяснить или же оставить ссылку про то, как же все таки происходит интеграция между двумя сторонами на том фреймворке (React or Vue) который предпочитаете.
Добавлю, что я знаю ES6, уже писал на Koa используя async/await, у меня достаточно хороший опыт/практика в разработке на NODE.JS.
Прошу вас отвечать поподробнее на вопросы.
setTimeout(function avtorization() {
var avt = document.getElementsByName('avtoriz');
if (avt.style.display != "block") {
avt.style.display = "block";
}
else avt.style.display = "none";
},1000);element.addEventListener( event_name, handler );