// implode
$arr = ["1", "2", "3"];
$result = implode("", $arr);
echo $result; // 123$arr = ["1", "2", "3"];
$result = join("", $arr);
echo $result; // 123$arr = ["1", "2", "3"];
$result = "";
foreach ($arr as $key => $item) {
$result .= $item;
}
echo $result; // 123$arr = ["1", "2", "3"];
$result = array_reduce($arr, fn ($acc, $item) => $acc .= $item);
echo $result; // 123
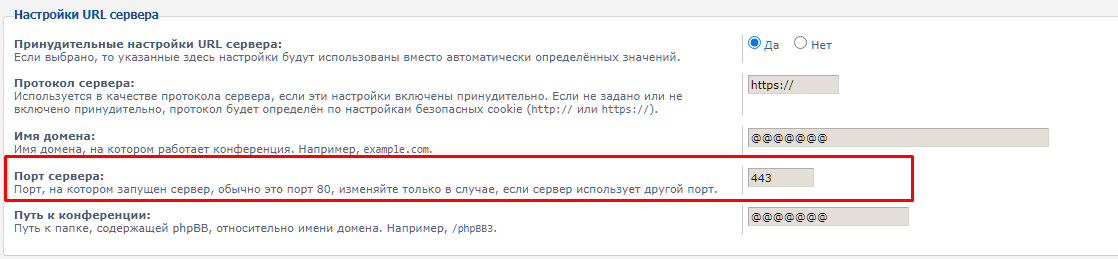
RewriteCond %{HTTPS} !=on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]- --pseudo-offset: calc((0px - (var(--pseudo-size) / 2)) - 1px);
+ --pseudo-offset: calc(0px - (var(--pseudo-size) / 2));- --pseudo-offset: calc((0px - (var(--pseudo-size) / 2)) - 1px);
+ --pseudo-offset: -8px;Есть ли какой нибудь сервис для такого?
line-height для элемента .question или для ссылки которая лежит внутри данного элемента, ну и для нормализации внешнего вида, можно ещё добавить немного флексбокса..textfaq .question {
+ display: inline-flex;
+ justify-content: center;
+ align-items: center;
+ line-height: 40px;
}.leftS{
display: flex;
justify-content: center;
align-items: center;
}.leftS{
display: flex;
justify-content: center;
}.leftS * {
position: relative;
left: 30px;
}.msgContainer {
- position: relative:
+ position: relative;
}.description {
width: 100%;
max-width: 0;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}<td class='description'>
<div class="textbox">
<span> TEXT </span>
</div>
</td>.textbox {
width: 100%;
display: inline-grid;
}
.textbox span {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}<td class='description'>
<div class="textbox"> TEXT </div>
</td>.textbox {
width: 100%;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 1;
-webkit-box-orient: vertical;
}display через медиа запросы. Например одна кнопка находится в одном месте страницы и отображается по дефолту на десктопах, а вторая кнопка находится совсем в другом месте страницы и "активируется" соответственно на планшетах и мобильниках. Как отключить инициирование свайпера если слайдов меньше чем нужно для показа?
const swiper = new Swiper(".slider", { init: false });
const slider = document.querySelector(".slider");
const sliderSlides = slider.querySelectorAll(".swiper-slide");
sliderSlides.length > 3 ? swiper.init() : false;но background-color: rgba(0, 0, 0, 0.85); не затемняет картинку
.order {
filter: brightness(0.7);
}.order {
position: relative;
}
.order::after {
position: absolute;
width: 100%;
height: 100%;
content: "";
top: 0;
left: 0;
right: 0;
bottom: 0;
background: rgb(16 16 16 / 76%);
}.order {
background: linear-gradient(
to top,
rgb(20 22 23 / 77%),
rgb(20 22 23 / 77%) 100%
),
url("../images/order.jpg");
}</select> с добавлением дополнительных элементов, для стилизации, но это так себе решение... .target {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}.target {
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 5;
-webkit-box-orient: vertical;
}[[min-width, max-width], wordsLimit]. const fn = (..args) => {
// выходим из функции если элемент не найден
if(!document.querySelector(".target-element-selector")) return;
// код функции
};if (window.location.href === "https://you-site.com/blog"){
// код который нужно выполнить на странице blog
}