const slider = new Slider();
const breakpoint = window.matchMedia("(min-width: 1200px)");
if (breakpoint.matches) {
slider.init();
}const slider = new Slider();
const breakpoint = window.matchMedia("(max-width: 1200px)");
const breakpointChecker = () => {
if (breakpoint.matches) {
slider.init();
} else {
slider.destroy();
}
};
breakpoint.addEventListener("change", breakpointChecker);
breakpointChecker();init() и destroy() или аналогичные методы для включения и отключения слайдера. Так вот, используя эти методы в связке с matchMedia(), можно добиться желаемого результата.// если ширина окна больше или равна 1200px,
// выполняем инициализацию слайдера
if(window.innerWidth >= 1200) {
slider.init();
}<button value="product_card_frontpage" class="grid-view">
<svg width="16" height="16" fill="currentColor" viewBox="0 0 16 16">
<path d="......" />
</svg>
</button><button value="product_card_full_width" class="list-view">
<svg width="16" height="16" fill="currentColor" viewBox="0 0 16 16">
<path d="......" />
</svg>
</button><span class="icon-grid"></span>* {
box-sizing: border-box;
}
.icon-grid {
position: relative;
display: block;
transform: scale(5);
height: 10px;
width: 10px;
}
.icon-grid::after,
.icon-grid::before {
content: "";
display: block;
position: absolute;
width: 10px;
height: 4px;
border-right: 4px solid red;
border-left: 4px solid red;
top: 0;
left: 0;
}
.icon-grid::before {
top: 6px;
}<span class="icon-list"></span>* {
box-sizing: border-box;
}
.icon-list {
transform: scale(5);
position: relative;
}
.icon-list,
.icon-list::after,
.icon-list::before {
display: block;
width: 20px;
height: 2px;
border-radius: 3px;
background: #3f51b5;
}
.icon-list::after,
.icon-list::before {
content: "";
position: absolute;
top: -6px;
}
.icon-list::after {
top: 6px;
}scale(<length>) в свойстве transform. Можно конечно сделать иконки и по другому(возможно даже лучше), но как пример сгодится. position: sticky, так как не является прямым дочерним элементом блока, внутри которого и нужна липкая навигация. Рекомендую почитать как на самом деле работает position: sticky.На сайте пользователь может выбрать для своих записей разные иконки из базы, все иконки черно-белые и в формате png.
Пробовал иконки svg использовать со свойством fill, но один фиг не получалось сменить цвет, тк я ссылку на изображения вставляю.
<input type="file" id="file" value="Change Image">
<img class="picture" alt="demo">const picture = document.querySelector(".picture");
const inputFile = document.querySelector("#file");
inputFile.addEventListener("change", ({ target: t }) => {
const [file] = t.files;
if (!file) return;
if (!file.size) return;
const reader = new FileReader();
reader.onload = () => {
picture.src = reader.result;
};
reader.readAsDataURL(file);
});function myAwesomeFunction() {
if(!document.querySelector("#target")) return;
//some code
}if(document.querySelector("#target")) {
myAwesomeFunction();
}.element {
width: 100%;
height: 400px;
position: relative;
}
.element:before {
content: "";
width: 30%;
height: 100%;
background: #673ab7;
position: absolute;
top: 0;
left: 0;
}
.element:after {
content: "";
width: 70%;
height: 100%;
background: url(image.jpg);
position: absolute;
top: 0;
right: 0;
}.element {
width: 100%;
height: 400px;
background: linear-gradient(to right, #e91e63 100%, transparent), url(image.jpg);
background-size: 30% 100%, 70% 100%;
background-position: left center, right center;
background-repeat: no-repeat, no-repeat;
}<svg class="svg">
<clipPath id="my-clip-path" clipPathUnits="objectBoundingBox">
<path d="M0.5,0 L1,1 H0"></path>
</clipPath>
</svg>
<div class="clipped">
<video src="./assets/video.mp4"></video>
</div>.svg {
position: absolute;
width: 0;
height: 0;
}
.clipped {
width: 100%;
max-width: 500px;
height: 350px;
-webkit-clip-path: url(#my-clip-path);
clip-path: url(#my-clip-path);
}
video {
width: 100%;
height: 100%;
object-fit: cover;
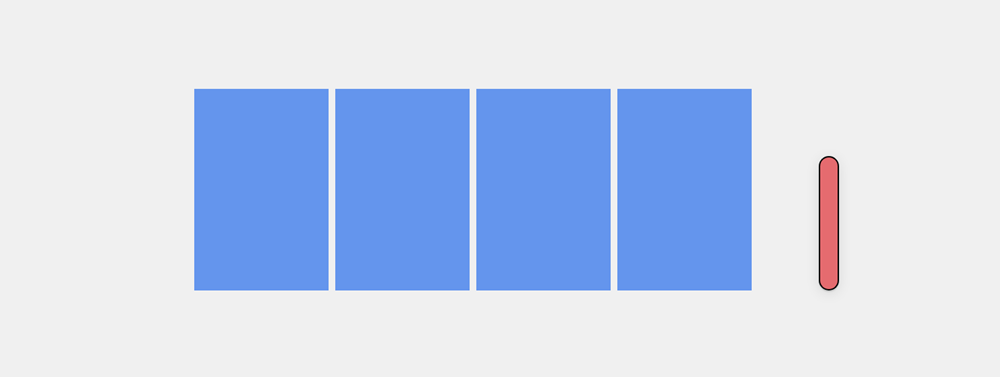
}<parent>
<card></card>
<card></card>
<card></card>
<card></card>
<button></button>
</parent>display: flex и без изменений свойство align-items, тогда получается такая вот картина:
Флексы растягиваются таким образом, чтобы занять всё доступное пространство контейнера.
align-items: center;<span сlass="element">Hello</span> и для удобства добавляем класс, по которому будет стилизовать элемент.display со значением inline-flex или inline-block. Это нужно для получения корректных значений, при вычислении высоты и ширины элемента..element {
background-image: url(./image.jpg);
background-repeat: no-repeat;
background-size: cover;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
font-size: 50px;
line-height: 50px;
display: inline-flex;
font-family: "Roboto", sans-serif;
}background-image: url(./picture.jpg);
background-repeat: no-repeat;
background-size: cover;-webkit-text-fill-color, заменив его следующей строчкой color: transparent.-webkit-text-fill-color
-webkit-background-clipПочему transition не срабатывает при скрытии элемента?
- transition: opacity 0.3s;
+ transition: opacity 0.3s, visibility 0.3s;.block {
width: 250px;
height: 250px;
background: #eee;
opacity: 0;
visibility: hidden;
transition: opacity 0.3s, visibility 0.3s;
}
.block-active {
opacity: 1;
visibility: visible;
}function show() {
const element = document.getElementById("block");
element.classList.toggle("block-active");
}function show() {
const element = document.getElementById("block");
switch (Boolean(element.classList.contains("block-active"))) {
case false:
return element.classList.add("block-active");
case true:
return element.classList.remove("block-active");
}
}.tabs-panels__panel {
display: none;
}
.tabs-panels__panel-active {
display: block;
}<div id="tabs" class="tabs">
<div class="tabs__nav">
<button class="tabs-nav__button tabs-nav__button-active" data-tabs-target="tabs-panel-1">
Section 1
</button>
<button class="tabs-nav__button" data-tabs-target="tabs-panel-2">
Section 2
</button>
</div>
<div class="tabs__panels">
<div id="tabs-panel-1" class="tabs-panels__panel">
<div class="tabs-panels-panel__container">
Content Of Section 1
</div>
</div>
<div id="tabs-panel-2" class="tabs-panels__panel tabs-panels__panel-active">
<div class="tabs-panels-panel__container">
Content Of Section 2
</div>
</div>
</div>
</div>const container = document.querySelector("#tabs");
container.addEventListener("click", ({ target: t }) => {
if (t.classList.contains("tabs-nav__button")) {
const tabsTriggerButton = container.querySelectorAll(".tabs-nav__button");
const tabsContentPanels = container.querySelectorAll(".tabs-panels__panel");
const currentPanelID = t.dataset.tabsTarget;
if (!currentPanelID) return;
tabsTriggerButton.forEach(v => v.classList.remove("tabs-nav__button-active"));
t.classList.add("tabs-nav__button-active");
tabsContentPanels.forEach(v => {
v.id === currentPanelID ?
v.classList.add("tabs-panels__panel-active") :
v.classList.remove("tabs-panels__panel-active");
});
}
});Как от этого защититься?