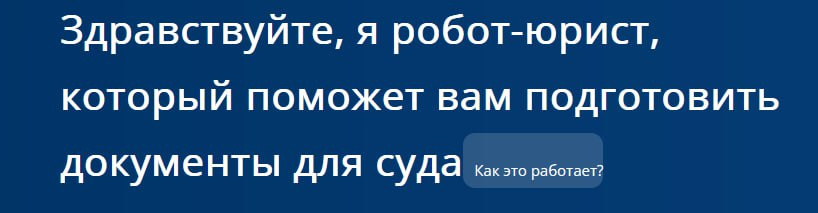
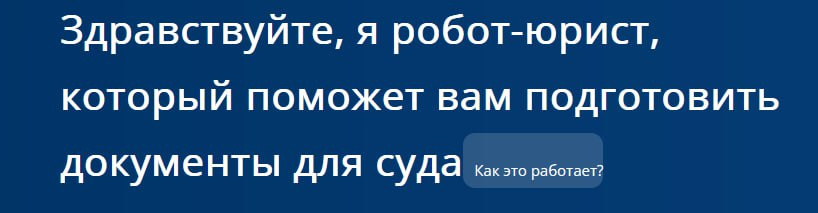
Откуда у кнопки взялся отступ сверху? Как его убрать?
Макет:

CSS:
.textfaq .text {
font-size: 40px;
line-height: 66px;
color: #fff;
font-weight: 600;
}
/*контейнер*/
.textfaq {
max-width: 1250px;
height: 400px;
display: flex;
justify-content: center;
align-items: center;
}
.textfaq .question a {
text-decoration: none;
font-size: 15px;
color: #fff;
font-weight: 300;
}
.textfaq .question {
background: rgba(255, 255, 255, 0.16);
border-radius: 12px;
}
.text-and-faq {
max-width: 1200px;
}
HTML:
<div class="text-and-faq">
<div class="textfaq">
<span class='text'>Здравствуйте, я робот-юрист, <br> который поможет вам подготовить <br> документы для суда<span class='question'> <a>Как это работает?</a></span>
</span>
</div>
</span>
</div>