В ограниченных пределах можно.
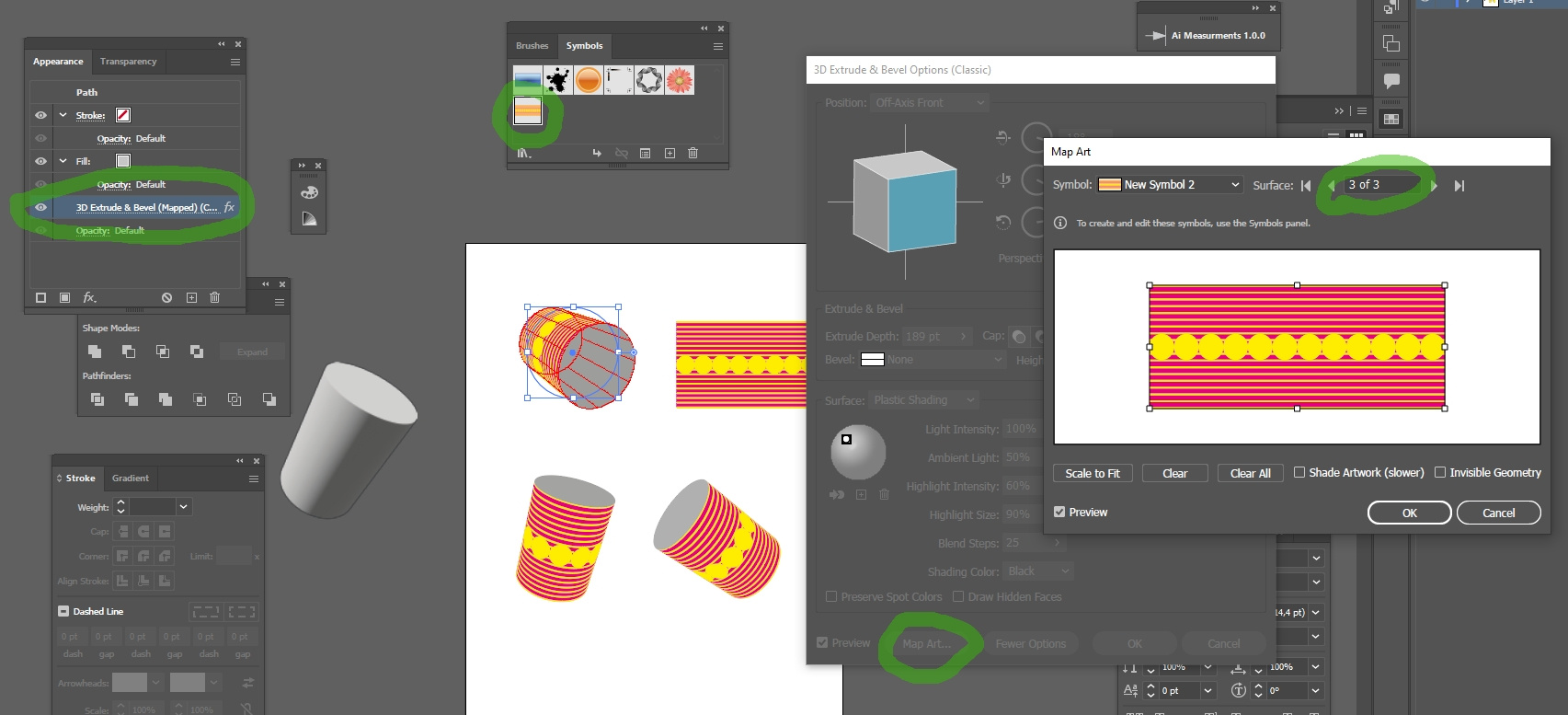
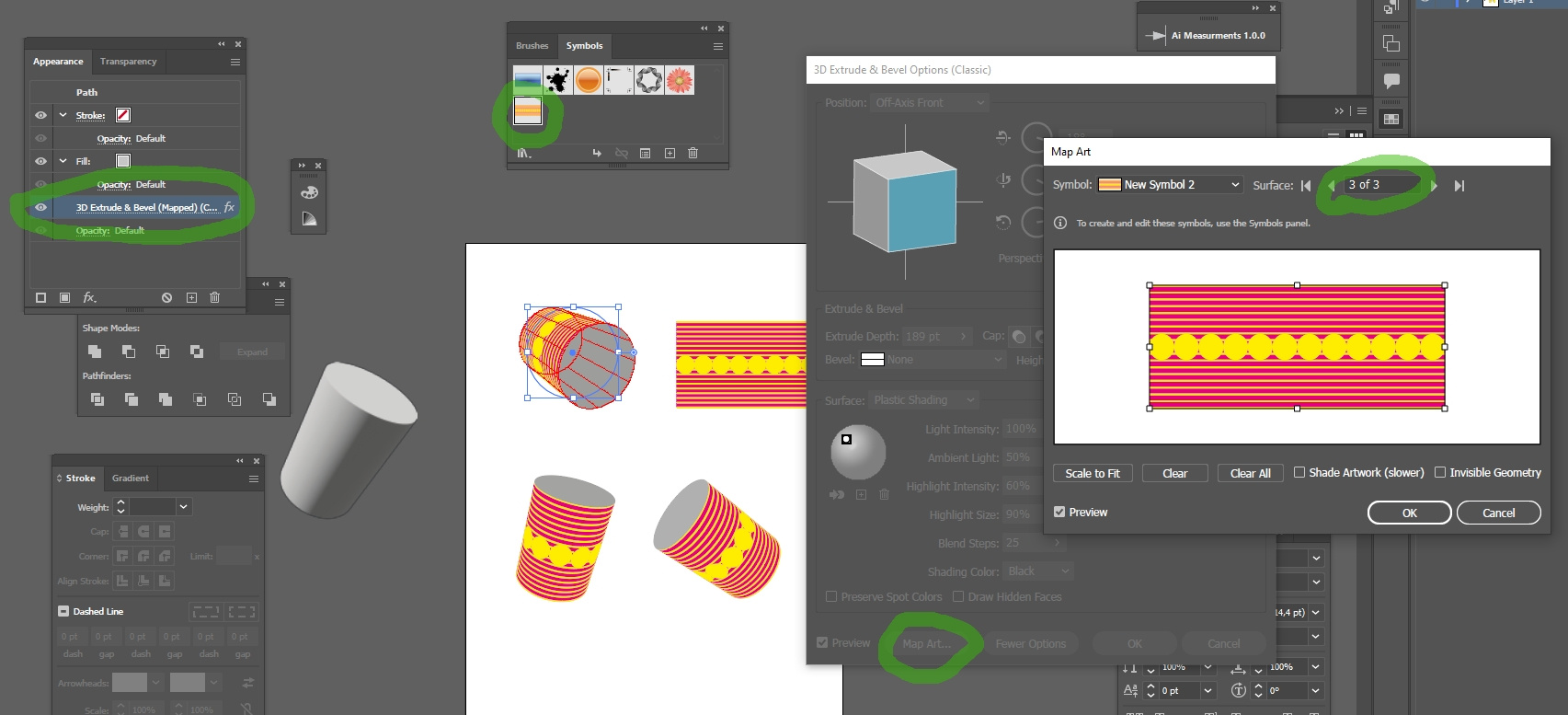
Если цилиндр создать путем 3D Extrude (излагаю в варианте Classic), а из орнамента создать символ, доступный в библиотеке символов, который потом натянуть на внешнюю сторону цилиндра.
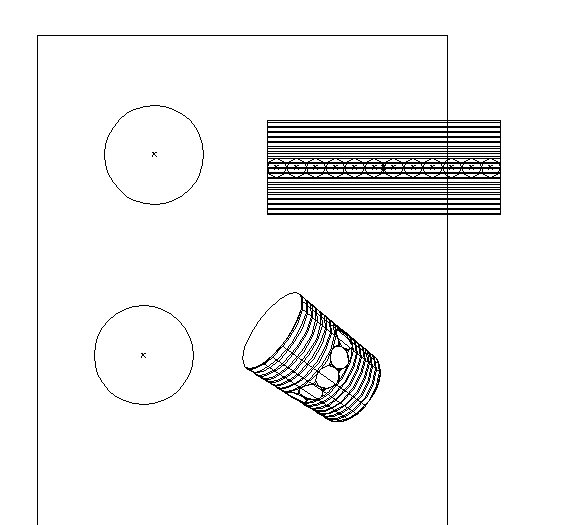
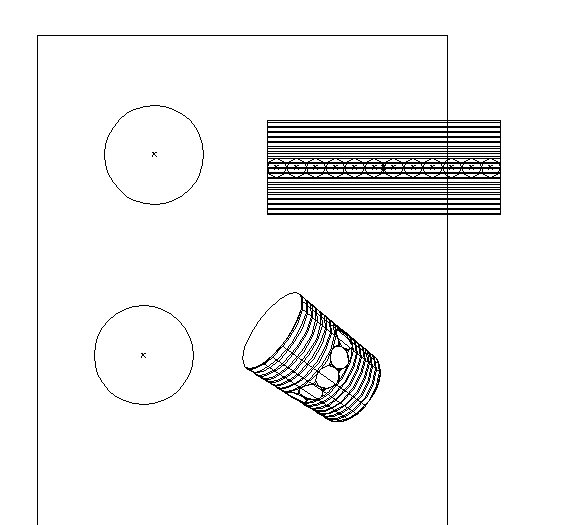
Поясняющую картинку сделал на скорую руку, важные места обозначил. Грань цилиндра, на которую будет натягиваться символ, выбирается стрелками "вправо-влево".

"Подводные" камни: нет тонкой настройки, геометрические размеры символа, возможно, придется подбирать. Я тупо делаю скриншот окна с сеткой требуемой грани цилиндра и поверх него рисую будущий символ.
Результат получается достаточно векторный (на обоих скриншотах справа сверху — символ в чистом виде из библиотеки, без искажений на фигуре; справа внизу — результат после expand, до этой операции результат не будет полностью векторным).
Насчет минимальности усилий не уверен, но проще способа я не знаю)