Не согласен, что иллюстратор не самый удобный инструмент:
1) в иллюстраторе больше места, за пределами рабочего холста можно держать альтернативные варианты для сравнения, поведение блоков, другие страницы и быстро копировать что-то из одной страницы на другую без заморочек с Duplicate Layers, просто зажав клавишу Alt.. То есть это ускоряет процесс и обеспечивает больше удобства в плане обзора.
2) В иллюстраторе можно конвертировать объекты в направляющие, любой формы, угла и размера. В фотошопе такого нет
3) Можно задавать объектам глобальные цвета, и в пару кликов менять палитру сайта и, соответственно, ВСЕХ объектов имеющих этот цвет (заливка или абрис, не важно)
4) Можно создавать символы со свойствами 9png. Особенно удобно для кнопок и т п. В фотошопе, конечно, тоже можно преобразовывать в смарт объекты, но с масштабами экземпляров не так гибко будет
5) Лучше работа с текстом. Можно разбивать на колонки. Есть панель глифов.
...) и многое другое
Конечно, это все дело предпочтений.. И есть недостатки в плане обработки растра и с pixel perfect придутся попариться. Но, в конце концов, инструмент каждый выбирает сам и работает там, где ему удобнее.
я лично совмещаю иллюстратор с фотошопом. Все растровое в фотошопе (там операций с растровыми изображениями, конечно, несравнимо больше),а макетирование в иллюстраторе.
ПО САБЖУ: Я на этапе макетирования слои почти не группирую. В этом нет особой необходимости. И, тем более, при группировании слоев частенько бывает так: вы решили скопировать что-то и перетаскиваете его на нужное место зажав Alt, но он оказывается на заднем (или переднем плане) даже если нажимаете Shift+Ctrl+[/] (перенос на задний/передний план). Пока не будете находиться в нужной группе слоев. То есть надо будет скопировать то, что нужно, выделить объект непосредственно перед/за которым должен находится скопированный и вставить, и там уже нажимать Ctrl+[/]. Иногда парит )
Поэтому меня только два слоя (кстати, для каждого слоя задается отдельный цвет контуров):
1) На верхнем все направляющие и вспомогательные элементы (комментарии, описания объектов, и пр.). Я этот слой блокирую и периодически отключаю, чтобы не мешались.
2) На нижнем собственно сам макет
Если того требует верстальщик, то уже на конечном этапе, когда все готово, я группирую блоки, как сказал комрад в предыдущем комментарии, но они все равно находятся внутри второго нижнего слоя.
В общем, в иллюстраторе работа со слоями, как и сказано выше, немного отличается от фотошоповского и да, скорее второстепенна. Может быть для кого-то это даже удобно.





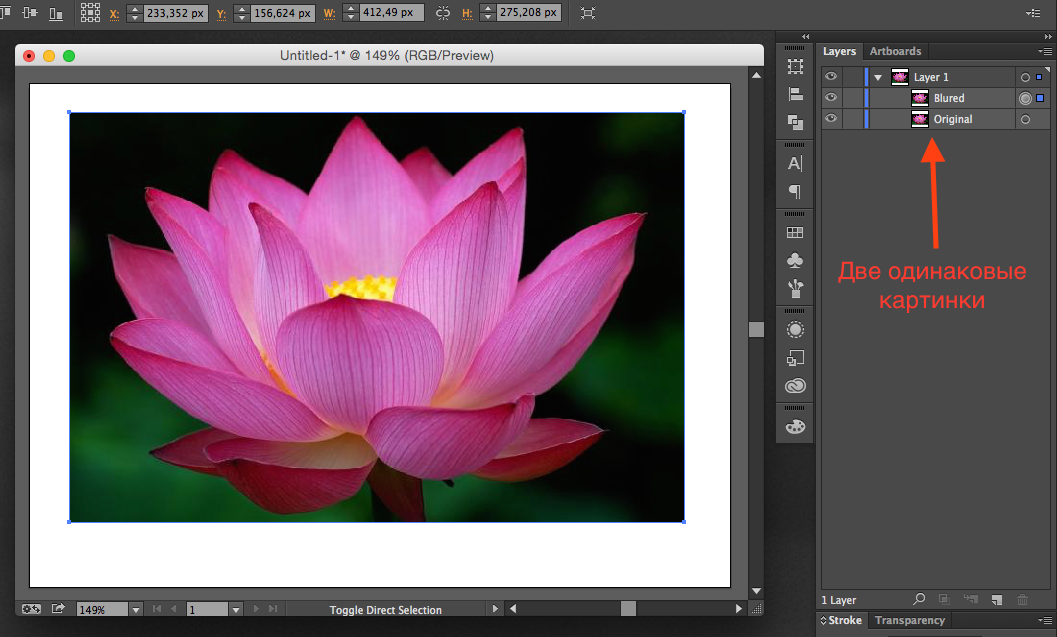
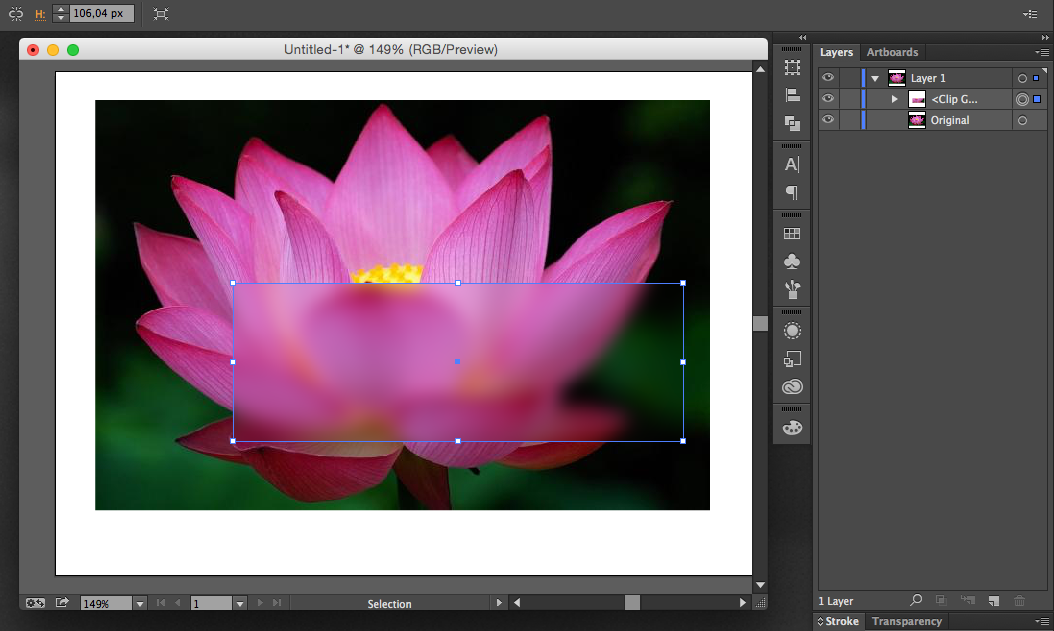
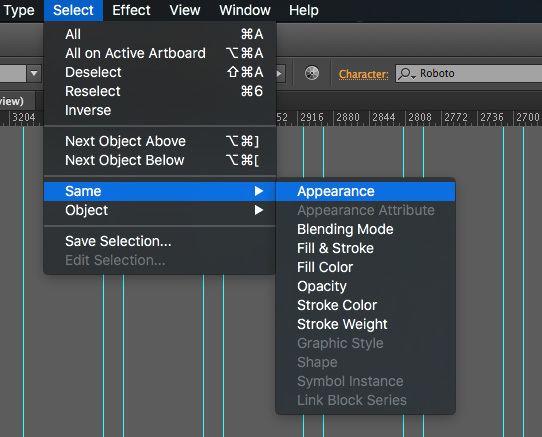
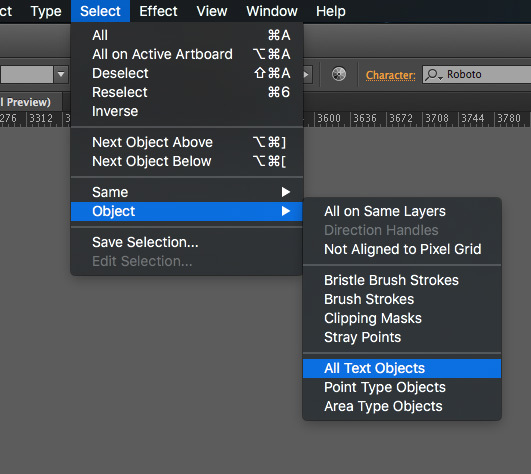
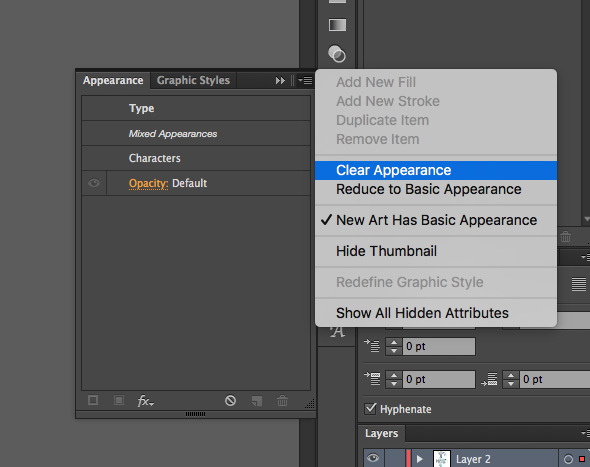
 Как все же сделать в Illustrator (пошагово):
Как все же сделать в Illustrator (пошагово):