.menu a{
position: relative;
cursor: pointer;
margin-left: 60px;
vertical-align: text-bottom;
font-size: 26px;
color: #EEA320;
display: inline-block;
line-height: 1;
text-decoration: none;
cursor: pointer;
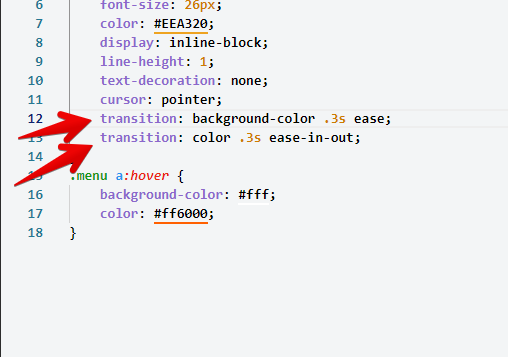
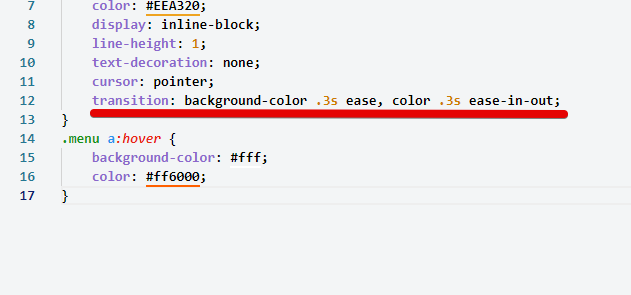
transition: background-color .3s ease;
transition: color .3s ease-in-out;
}
.menu a:hover{
background-color: #fff;
color: #ff6000;
}