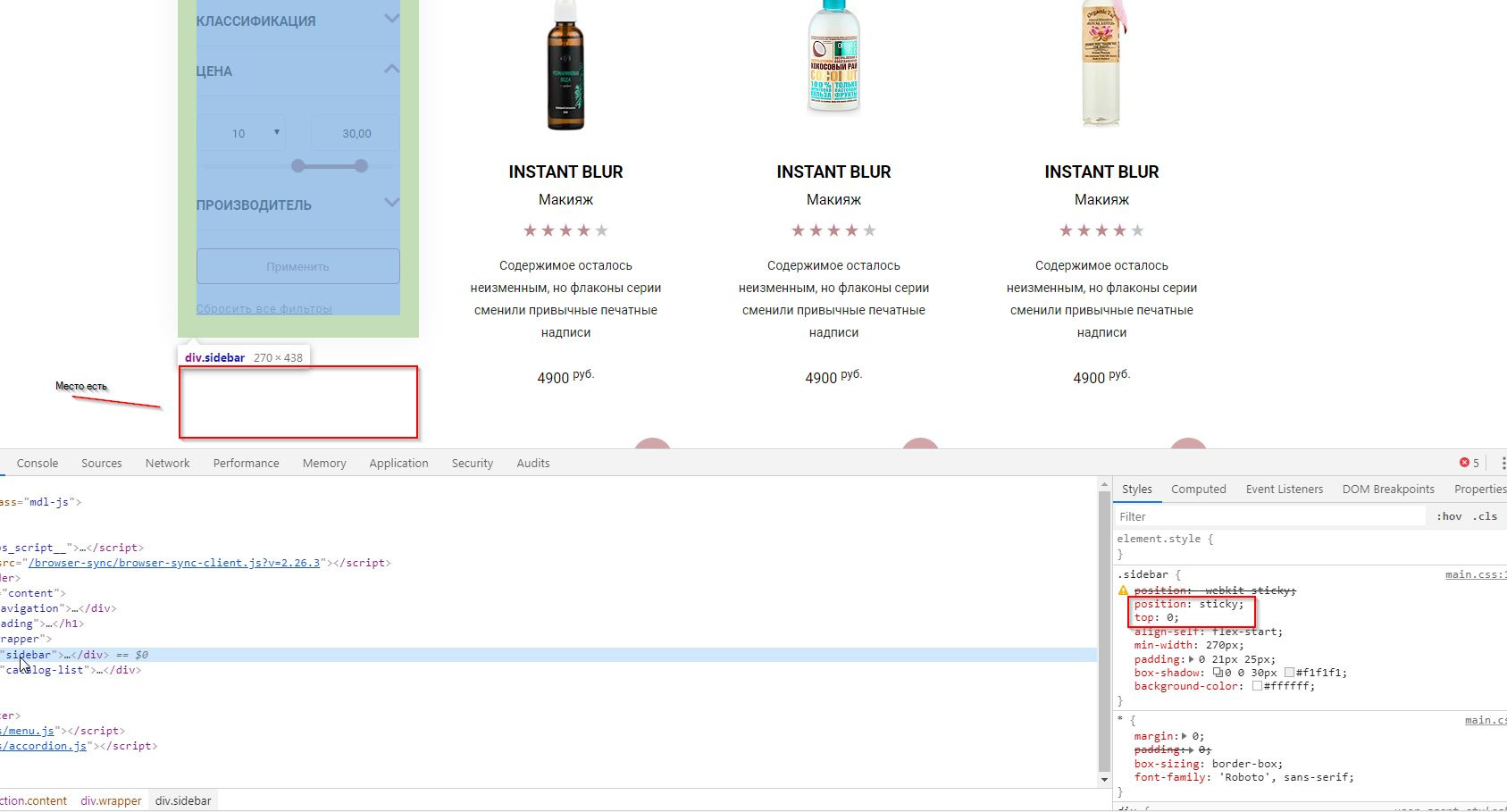
position: sticky . У этого же сайдбара align-self: flex-start

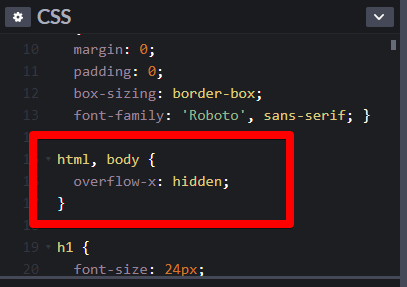
html, body {
overflow-x: hidden;
}
.filters {
position: -webkit-sticky;
position: sticky;
top: 0;
padding: 0 21px 25px;
box-shadow: 0 0 30px #f1f1f1;
background-color: #ffffff;
}<div class="sidebar">
<div class="filters">...</div>
</div>