Доброго времени суток.
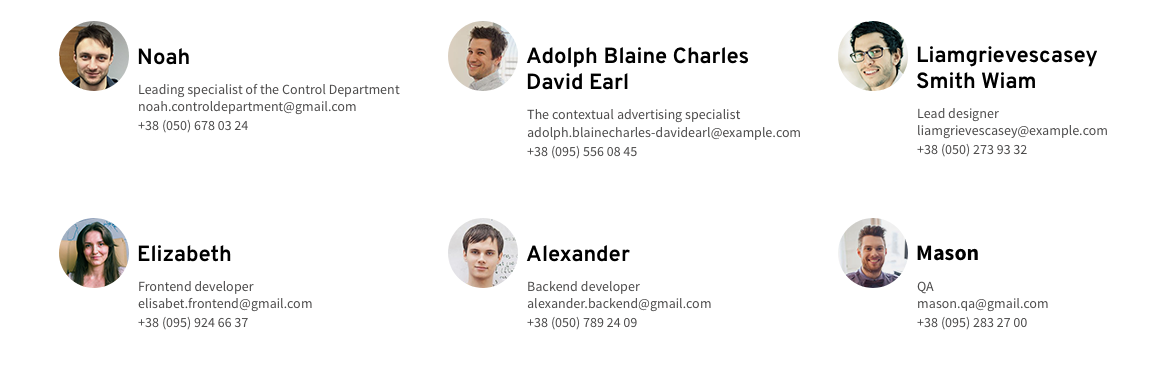
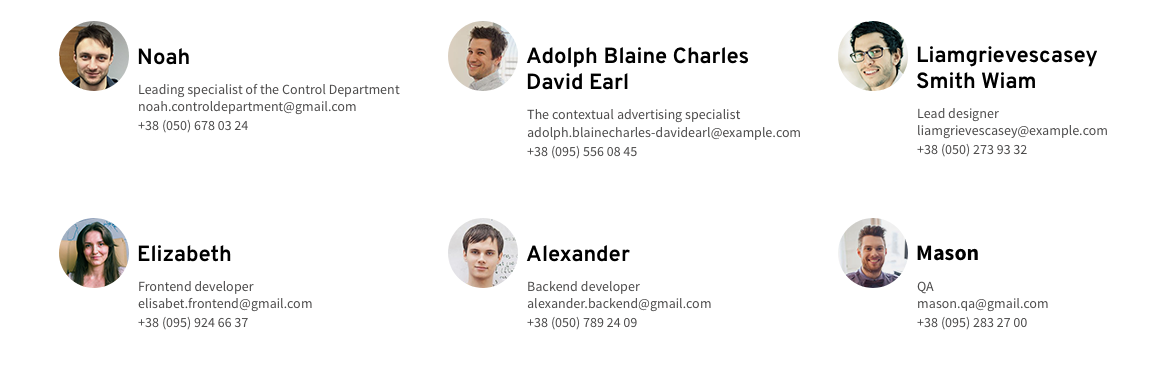
По шаблону у меня есть информация о пользователях, которая выводятся в виде сетки.

В моей вёрстке элементы сетки подстраиваются под наибольшую клетку, но ограничены максимальной шириной (max-width). В каждом элементе сетки лежит два элемента: фото пользователя и блок с информацией о нём.
Фото задано жёстким значением (70px), и нужно что бы всё остальное место занимал блок с информацией о пользователе.
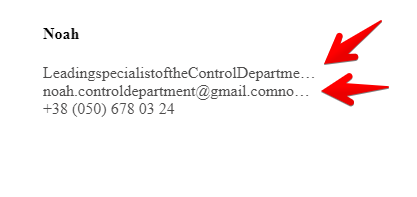
Но не больше! У меня же при переполнении сплошным текстом (без пробелов) блок растягивается и текст налазит на другие клетки.

PS Блок нужно ограничить для того, что бы потом наложить стили на текст, которые вместо длинного текста поставят "..."
overflow: hidden;
text-overflow: ellipsis;
Основная задача ограничить текст в пределах ячейки и поставить в месте его обрезания три точки. Если есть какие то методы (не важно, CSS или JS) - напишите пожалуйста
HTML:
<div class="users__users-list">
<div class="user-card">
<div style="background: url(imgs/user-noah-2x.jpg) center center / cover no-repeat" class="user-card__avatar"></div>
<div class="user-card__info">
<h4 class="user-card__name heading-4">Noah</h4>
<div class="user-card__position paragraph-3">Leading specialist of the Control Department</div>
<div class="user-card__email paragraph-3">noah.controldepartment@gmail.com</div>
<div class="user-card__phone paragraph-3">+38 (050) 678 03 24</div>
</div>
</div>
<!-- Такие же карточки... -->
</div>
SCSS:
.users {
&__users-list {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-row-gap: 55px;
grid-column-gap: 30px;
margin-top: 55px;
}
}
.user-card {
display: flex;
padding-right: 5px;
max-width: 352px;
.paragraph-3 {
color: #4c4b4b;
}
&__avatar {
flex-shrink: 0;
width: 70px;
height: 70px;
border-radius: 50%;
}
&__info {
padding-left: 9px;
}
&__name {
margin-top: 25px;
}
&__position {
margin-top: 5px
}
&__email {
overflow: hidden;
text-overflow: ellipsis;
}
}