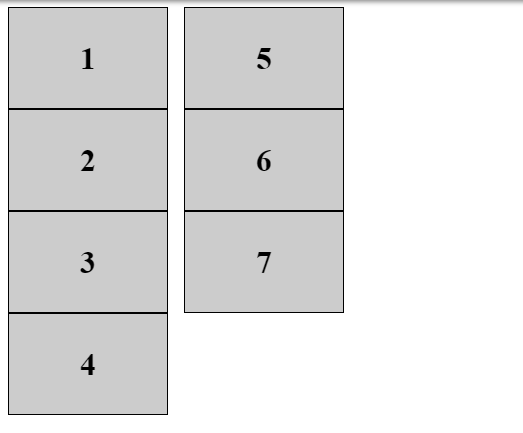
Нужно всегда формировать только 2 столбца у грида, независимо от количества элементов в нем.

Количество элементов в сетке изначально не известно - они генерируются динамически. Вот мой код:
.grid-container {
display: grid;
grid-template-columns: repeat(2, 1fr);
grid-auto-flow: column;
grid-template-rows: repeat(5, 1fr);
width: 30%;
grid-gap: 10px;
}
Проблема в значении счетчика в grid-template-rows: repeat(5, 1fr) - он должен подгоняться под количество элементов в сетке. Я понимаю, что можно использовать JS для подсчета дочерних элементов и с его помощью регулировать кол-во повторений в grid-template-rows, но очень надеюсь, что все это можно провернуть без скриптов.