html файл :
<div class="reg">
<form class="name">
<input type="text" placeholder="Your Name">
</form>
<form class="mail">
<input type="email" placeholder="Your Email">
</form>
<form class="userTitle">
<input type="text" placeholder="Your Title">
</form>
<form class="userComment">
<textarea placeholder="Your Comment"></textarea>
</form>
</div>
css файл:
.reg {
display: flex;
justify-content: space-between;
align-content: space-between;
flex-wrap: wrap;
height: 325px;
border: solid;
}
.name input {
border-style: none;
width: 50%;
height: 45px;
color: #787878;
padding-left: 10px;
}
.mail input {
border-style: none;
width: 100%;
height: 45px;
color: #787878;
padding-left: 10px;
}
.userTitle input {
width: 100%;
border-style: none;
height: 45px;
color: #787878;
padding-left: 10px;
}
.userComment textarea {
border-style: none;
width: 100%;
height: 170px;
color: #787878;
padding-top: 15px;
padding-left: 10px;
resize: none;
}
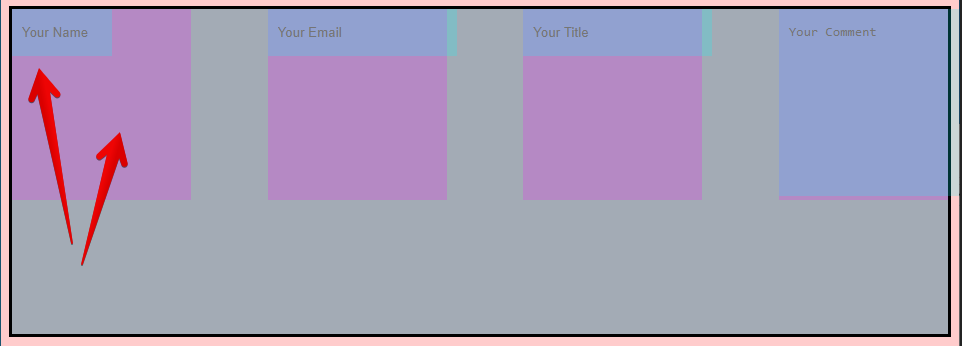
В чем проблема: блоки внутри .reg не видят ширину в процентах, но как только убираю display: flex все работает