select
date_trunc('month', data),
login,
value,
sum (value) over (
partition by login, date_trunc('month', data)
order by data rows between unbounded preceding and current row
) as lag_value
from
t1;.social {
width: 443px;
height: 153px;
margin: 0 auto;
padding: 2em;
background-image: url(image/socialbackground.png);
display:flex;
}
.logo {
width: 40%;
height: 90px;
background-image: url(image/twitchicon.png);
background-repeat: no-repeat;
background-size: cover;
background-position: center;
margin:0 15px 0 0
}
. content{
width: 60%;
}

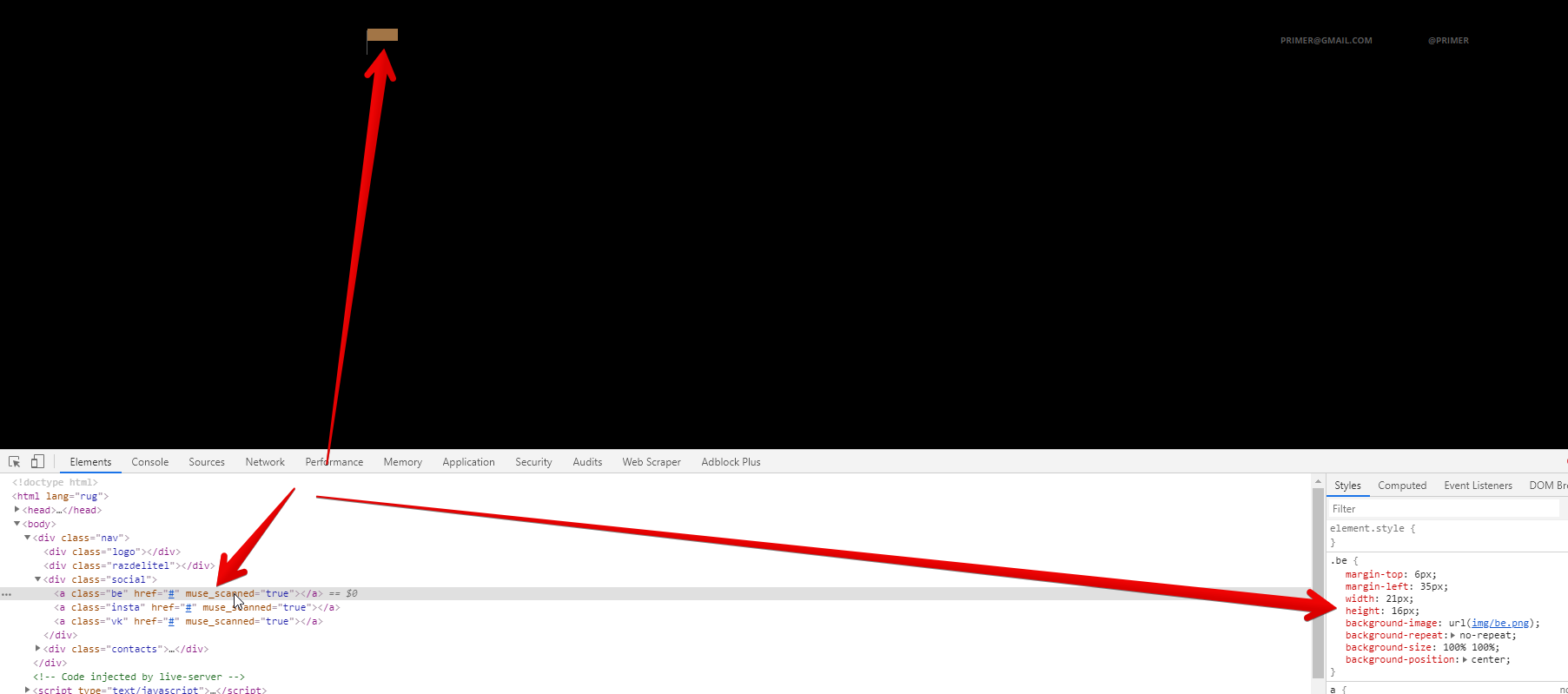
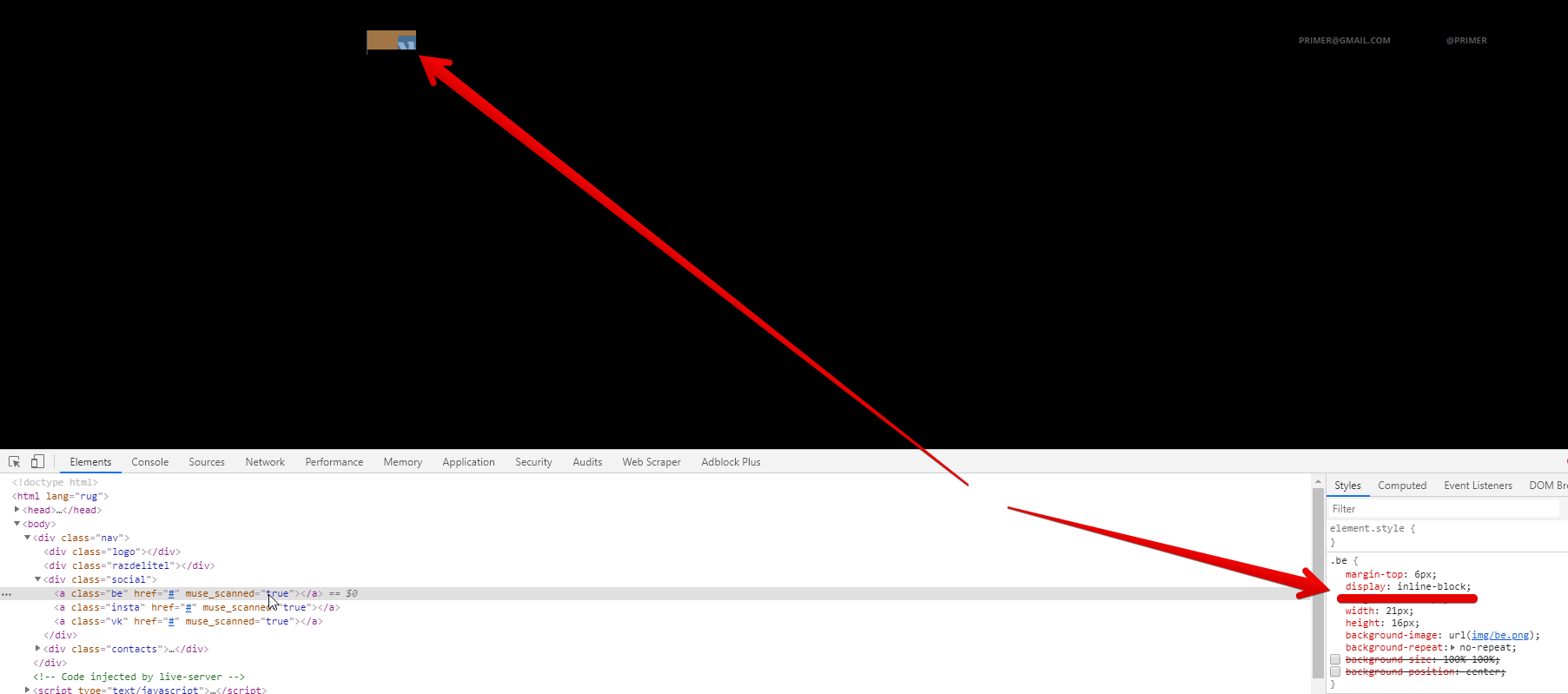
<a> пытаетесь задать свойства ширины (width) и высоты (height), что недопустимо.display: inline-block, либо через псевдоэлемент иконки задавайте


страница выглядит как глянцевый журнал