


А что именно у вас вызывает затруднения?

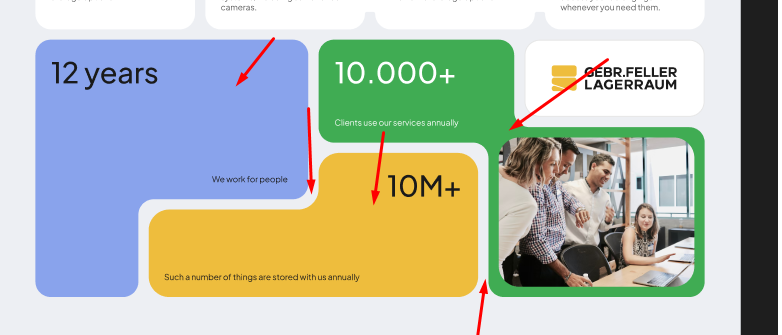
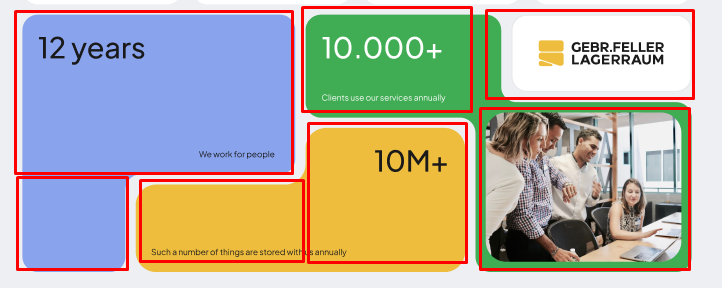
что этот макет делается дивами со скруглениями и бордером
Если Вы верстаете, создавайте вопрос со своим примером кода и того, что у вас не выходит.
чет у меня даже идей нетне дает понятия того что идей нет и смысл от примеров кода, если даже не понятно что делать.



<AnimatePresence>
{isOpen && (
<>
{createPortal(
<motion.div
initial={{ height: 0 }}
animate={{ height: `auto` }}
exit={{ opacity: 0 }}
className="absolute left-0 top-full z-50 w-full bg-gray-950 md:hidden"
>
<div className="container flex flex-col gap-6 py-6">
<div className="flex flex-col gap-24">
<nav>
<ul className="flex flex-col gap-4 font-display">
{menu.map((item, index) => {
const { url, title } = item;
return (
<motion.li
initial={{
opacity: 0,
x: -20,
}}
animate={{
opacity: 1,
x: 0,
}}
exit={{
opacity: 0,
x: -20,
}}
transition={{
delay:
index * 0.1,
}}
key={url}
>
<a href={'#' + url}>
{title}
</a>
</motion.li>
);
})}
</ul>
</nav>
<motion.div
initial={{
opacity: 0,
x: -20,
}}
animate={{
opacity: 1,
x: 0,
}}
exit={{
opacity: 0,
x: -20,
}}
className="flex flex-col items-start gap-2 font-display"
>
<a
className="link-hover"
href={`tel:${phone.replace(
'/+d/',
'',
)}`}
>
{phone}
</a>
<Button className="link-hover">
Обсудить проект
</Button>
</motion.div>
</div>
<div className="flex items-center gap-3">
{socialnetworks.map((item, index) => {
const { name, link, id } = item;
const Icon = SocialsIcon[name];
return (
<motion.a
initial={{
opacity: 0,
x: -20,
}}
animate={{
opacity: 1,
x: 0,
}}
exit={{
opacity: 0,
x: -20,
}}
transition={{
delay: index * 0.1,
}}
className="flex items-center gap-2 rounded-full bg-gray-900 p-2 font-medium capitalize"
href={link}
rel="noopener noreferrer"
target="_blank"
key={id}
>
<Icon size={24} />
</motion.a>
);
})}
</div>
</div>
</motion.div>,
document.querySelector('header'),
)}
</>
)}
</AnimatePresence>
Знаете хоть одного пхп разраба в возрасте 14-25 лет?Вот и я не знаю.
Люди не учат пхп, потому что это прошлый век.
Для меня пхп разраб это скорее всего человек от 30 до 99 лет, то есть местный бумер