Если не задаю ширину флекс-контейнеру, то jutify-content работает
<div style="display:flex;justify-content:center">
<form>
<input class="subscribe-field">
<input class="button-subscribe">
</form>
</div>@font-face {
font-family: "PT Serif";
src: url("../fonts/ptserif-normal.eot");
src: local('☺'),
url("../fonts/ptserif-normal.eot?#iefix") format("embedded-opentype"),
url("../fonts/ptserif-normal.woff") format("woff"),
url("../fonts/ptserif-normal.ttf") format("truetype"),
url("../fonts/ptserif-normal.svg#PT Serif") format("svg");
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: "PT Serif";
src: url("../fonts/ptserif-bold.eot");
src: local('☺'),
url("../fonts/ptserif-bold.eot?#iefix") format("embedded-opentype"),
url("../fonts/ptserif-bold.woff") format("woff"),
url("../fonts/ptserif-bold.ttf") format("truetype"),
url("../fonts/ptserif-bold.svg#PT Serif") format("svg");
font-weight: bold;
font-style: normal;
}
@font-face {
font-family: "PT Serif";
src: url("../fonts/ptserif-italic.eot");
src: local('☺'),
url("../fonts/ptserif-italic.eot?#iefix") format("embedded-opentype"),
url("../fonts/ptserif-italic.woff") format("woff"),
url("../fonts/ptserif-italic.ttf") format("truetype"),
url("../fonts/ptserif-italic.svg#PT Serif") format("svg");
font-weight: normal;
font-style: italic;
}
@font-face {
font-family: "PT Serif";
src: url("../fonts/ptserif-bolditalic.eot");
src: local('☺'),
url("../fonts/ptserif-bolditalic.eot?#iefix") format("embedded-opentype"),
url("../fonts/ptserif-bolditalic.woff") format("woff"),
url("../fonts/ptserif-bolditalic.ttf") format("truetype"),
url("../fonts/ptserif-bolditalic.svg#PT Serif") format("svg");
font-weight: bold;
font-style: italic;
}@font-face {
font-family: 'Web font';
src: url('webfont.woff2') format('woff2'),
url('webfont.ttf') format('truetype'), /* Только если нужна поддержка старых Android, иначе закомментировать */
url('webfont.woff') format('woff');
font-weight: normal;
font-style: normal;
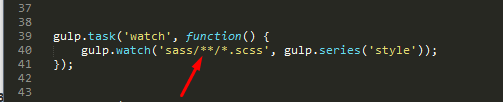
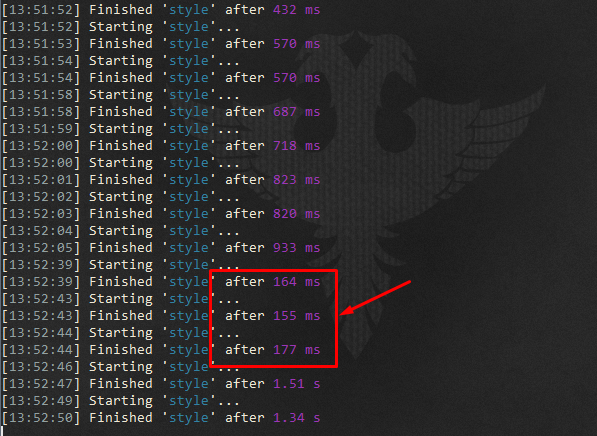
}watch('path/to/file.*', {usePolling: true}, gulp.series('task'));gulp.task('watch', function() {
gulp.watch('sass/**/*.scss', gulp.series('style'));
});
gulp.watch(['sass/*.scss', 'sass/block/*.scss', 'sass/page/*.scss'], gulp.series('style'));gulp.task('watch', function() {
gulp.watch('sass/**/*.scss', gulp.series('style'));
});
C:\Users\username\AppData\Roaming\npm\node_modules, а так как в переменной среды окружения прописан путь к C:\Users\username\AppData\Roaming\npm, то это позволяет запустить команду gulp глобально из командной строки отовсюду, т.к. если откроете по вышеуказанному пути gulp.cmd в нём найдёте что-то типа: "%~dp0\node.exe" "%~dp0\node_modules\gulp\bin\gulp.js" %*%project_path%/node_modules. Чтобы запустить локальный gulp нужно будет написать в командной строке: %project_path%/node_modules/.bin/gulp и если зайти в эту папку можно найти такой же gulp.cmd