
<form class="form-wrapper reviews-form" id="reviews-form">
<h3>Оставить отзыв</h3>
<div class="reviews-form__row">
<div class="form-wrapper__group">
<input type="text" name="name" value="" placeholder="Ваше имя" required>
</div>
<div class="form-wrapper__group">
<input type="text" name="email" value="" placeholder="Ваш e-mail" required>
</div>
<div class="reviews-form__mark-wrapper">
<ul class="reviews-form__marks-list">
<li><button class="green" data-review-mark="positive"><img src="<?php echo get_template_directory_uri(); ?>/images/svg/happy.svg" alt="Положительный" class="svg"></button></li>
<li><button class="yellow" data-review-mark="medium"><img src="<?php echo get_template_directory_uri(); ?>/images/svg/surprised.svg" alt="Удовлетворительный" class="svg"></button></li>
<li><button class="red" data-review-mark="negative"><img src="<?php echo get_template_directory_uri(); ?>/images/svg/sad.svg" alt="Отрицательный" class="svg"></button></li>
</ul>
</div>
</div>
<div class="reivews-form__message-wrapper">
<textarea name="message" placeholder="Ваш отзыв" required></textarea>
<input type="hidden" name="rating" value="" required>
</div>
<button type="submit" class="button button--green">Оставить отзыв</button>
</form>/**
* @module Marks
* @description Выставление оценки в форме
*/
$('button[data-review-mark]').on('click',function(e){
e.preventDefault();
$('button[data-review-mark]').removeClass('active');
$(this).addClass('active');
$('#reviews-form').find('[name="rating"]').val($(this).attr('data-review-mark'));
});/**
* @module Добавление отзыва
* @description Добавление отзыва
*/
$('#reviews-form').submit(function(e) {
e.preventDefault();
$.ajax({
type: "POST",
url: "/api/newreview.php",
data: $(this).serialize(),
success: function(){
$('#successreviewmodal').modal('show');
},
error: function() {
$('#errormodal').modal('show');
}
});
});<?php
ini_set("display_errors",1);
error_reporting(E_ALL);
// *
// Подключаем все файлы для работы
// *
require_once( $_SERVER['DOCUMENT_ROOT'].'/wp-load.php');
require_once( ABSPATH . 'wp-admin/includes/image.php' );
require_once( ABSPATH . 'wp-admin/includes/file.php' );
require_once( ABSPATH . 'wp-admin/includes/media.php' );
$user_name = trim($_POST['name']);
$user_mail = trim($_POST['email']);
$message = trim($_POST['message']);
$rating = trim($_POST['rating']);
$post_data = array(
'post_title' => 'Отзыв #' . uniqid(),
'post_content' => $message,
'post_status' => 'pending',
'post_author' => 1,
'post_type' => 'reviews'
);
// Вставляем запись в базу данных
$post_id = wp_insert_post( $post_data );
// *
// Добавляем все дополнительные поля
// *
update_field( 'rating', $rating, $post_id );
update_field( 'author', $user_name, $post_id );
update_field( 'e-mail', $user_email, $post_id );
?>/**
* Кастомный тип записей: Отзывы
*/
function create_posttype_reviews() {
register_post_type( 'reviews',
array(
'labels' => array(
'name' => __( 'Отзывы' ),
'singular_name' => __( 'Отзывы' )
),
'public' => true,
'has_archive' => false,
'rewrite' => array('slug' => 'reviews'),
)
);
}
add_action( 'init', 'create_posttype_reviews' );/**
* Уведомления о новых неопубликованных постах
*/
add_action( 'admin_menu', 'add_user_menu_bubble' );
function add_user_menu_bubble(){
global $menu;
// Отзывы
$count = wp_count_posts('reviews')->pending; // на подтверждении
if( $count ){
foreach( $menu as $key => $value ){
if( $menu[$key][2] == 'edit.php?post_type=reviews' ){
$menu[$key][0] .= ' <span class="awaiting-mod"><span class="pending-count">' . $count . '</span></span>';
break;
}
}
}
}<?php
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
query_posts(array(
'post_type' => 'reviews',
'posts_per_page' => -1,
'paged' => $paged,
));
?>
<?php if ( have_posts() ) : ?>
<?php $i = 1; ?>
<?php while ( have_posts() ) : the_post(); ?>
<div class="col-lg-6">
<?php echo get_template_part('template-parts/content','review'); ?>
</div>
<?php $i++; ?>
<?php endwhile; ?>
<?php endif; ?>
<?php wp_reset_postdata(); ?>$post_data = array(
'post_title' => 'Отзыв #' . uniqid(),
'post_content' => $message,
'post_status' => 'pending',
'post_author' => 1,
'post_type' => 'reviews'
);'post_status' => 'pending',, что означает добавление всех новых отзывов со статусом На модерации, если нужно отключить эту настройку, то поставьте 'post_status' => 'publish', class="[^"]+">([^<]+)< 

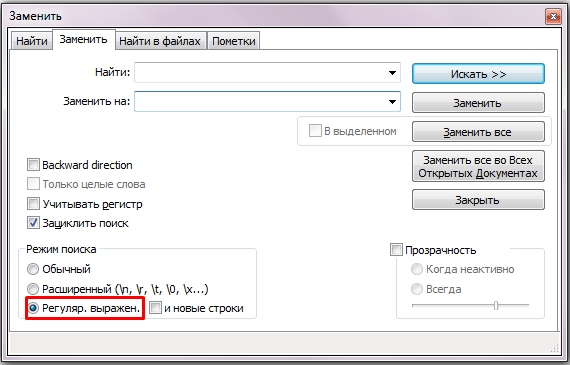
(<div class="tab-pane.*?<\/th><\/tr><\/tbody><tbody>|<\/tbody><\/table><\/div><\/div>)<tr><td>(.*?)</td><td>(.*?)</td></tr>"\1"\t"\2"\n
header('Location: http://blabla.net/personal/order/make/neworder.php?clear_cache=Y');if (!isset($_GET['clear_cache'])) {
header('Location: http://blabla.net/personal/order/make/neworder.php?clear_cache=Y');
}woocommerce/includes/class-wc-breadcrumb.php чтобы понимать как они вообще работают. Смотрите код тут.woocommerce_get_breadcrumb - в нем вам доступны элементы хлебных крошек в виде массива, который вы можете модифицировать - добавить/удалить/заменить определенный элемент (или элементы).woocommerce/templates/global/breadcrumb.php, который вы можете скопировать себе в папку темы (сохраняя вложенность пути, смотрите заголовок-комментарий шаблона и документацию Woo) и сделать свой вывод. Смотрите код файла тут.wc_get_product_terms( $post->ID, 'product_cat', array( 'orderby' => 'parent', 'order' => 'DESC' ) );function change_breadcrumb( $main_term ) {
// Проверьте что пришло
var_dump( $main_term );
return $main_term;
}
add_filter( 'woocommerce_breadcrumb_main_term', 'change_breadcrumb' );$prod_cat_args = array(
'taxonomy' => 'product_cat',
'orderby' => 'id', // здесь по какому полю сортировать
'hide_empty' => false, // скрывать категории без товаров или нет
'parent' => 0 // id родительской категории
);
$woo_categories = get_categories( $prod_cat_args );
foreach ( $woo_categories as $woo_cat ) {
$woo_cat_id = $woo_cat->term_id; //category ID
$woo_cat_name = $woo_cat->name; //category name
$woo_cat_slug = $woo_cat->slug; //category slug
echo '<div class="main-cat-item">';
$category_thumbnail_id = get_woocommerce_term_meta($woo_cat_id, 'thumbnail_id', true);
$thumbnail_image_url = wp_get_attachment_url($category_thumbnail_id);
echo '<img src="' . $thumbnail_image_url . '"/>';
echo '<h2>';
echo '<a href="' . get_term_link( $woo_cat_id, 'product_cat' ) . '">' . $woo_cat_name . '</a>;
echo '</h2>';
echo "</div>\n";
}SCSS:
.main-cat-item {
padding: 1em;
position: relative;
h2 {
font-size: 2em;
position: absolute;
bottom: 0;
right: 0;
padding: 1.5em 1.5em;
text-shadow: 0 1px 8px black;
a {
color: white;
}
}
}if (get_post_meta(get_the_ID(), '_stock_status', true) == 'outofstock') {
echo '<div class="outofstock">Нет в наличии</div>';
} else {
echo '<div class="stock">В наличии</div>';
}<?php $product->list_attributes(); ?> используется метот list_attributes(); Можно на этом остановиться и в своем шаблоне написать global $product;
$product->list_attributes();public function list_attributes() {
wc_get_template( 'single-product/product-attributes.php', array(
'product' => $this
) );
}$attributes = $product->get_attributes();
.........
<?php foreach ( $attributes as $attribute ) :
if ( empty( $attribute['is_visible'] ) || ( $attribute['is_taxonomy'] && ! taxonomy_exists( $attribute['name'] ) ) ) {
continue;
} else {
$has_row = true;
}
?>
<tr class="<?php if ( ( $alt = $alt * -1 ) == 1 ) echo 'alt'; ?>">
<th><?php echo wc_attribute_label( $attribute['name'] ); ?></th>
<td><?php
if ( $attribute['is_taxonomy'] ) {
$values = wc_get_product_terms( $product->id, $attribute['name'], array( 'fields' => 'names' ) );
echo apply_filters( 'woocommerce_attribute', wpautop( wptexturize( implode( ', ', $values ) ) ), $attribute, $values );
} else {
// Convert pipes to commas and display values
$values = array_map( 'trim', explode( WC_DELIMITER, $attribute['value'] ) );
echo apply_filters( 'woocommerce_attribute', wpautop( wptexturize( implode( ', ', $values ) ) ), $attribute, $values );
}
?></td>
</tr>
<?php endforeach; ?><div class="last-posts">
<h2>Последние сообщения</h2>
<ul>
<?php $posts = get_posts('numberposts=3');
foreach($posts as $post) { ?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
<?php if ( has_post_thumbnail() ) the_post_thumbnail(); ?>
<?php the_excerpt(); ?>
</li>
<?php } ?>
</ul>
<div>