

UITabBarItem и UITabBarController. Переопределеют нужные св-ва и методы. В первую очередь переопределить св-во selectedItems на свой подкласс и методы выбора по нажатию, добавив в них layer анимацию. path залив его цветом .clear. Путь - круг и идущая от него линия. Причём, если элемент самый крайний, то линия ток слева или справа, для остальных она в обе стороны. Останется добавить лишь strokeEndAnimation, которая будет заливать цветом этот путь идя от начало пути в конец. Об этом хорошо написано тут: https://www.calayer.com/core-animation/2017/12/25/...
СollectionViewCell это View, а TableViewController это ViewController, как бы совсем разные вещи. Имейте чёткое представление об этом. Правильный вопрос: Могу ли я в СollectionViewCell добавить TableView или вообще говоря любой View? (Вы это спрашивали?)


tableView.rowHeight = UITableViewAutomaticDimension
tableView.estimatedRowHeight = 44 // или что своёUITableViewAutomaticDimension, the table view is told to use the Auto Layout constraints and the contents of its cells to determine each cell’s height.

import AVFoundation + класс AVAudioPlayer

UITextField. Для этих целей существует UITextFieldDelegate. Или, если ты не знаешь что это такое, то просто посмотри внимательно, там есть такие события как Editing Changed/Did Begin/Did End(в том же списке, где ты и выбрал valueChanged). 
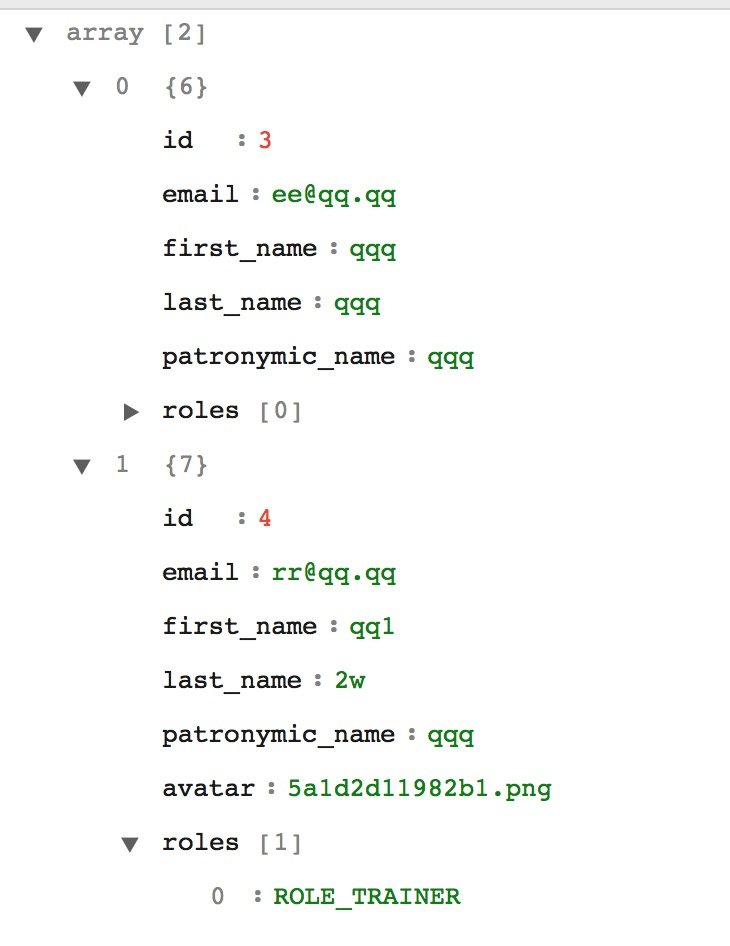
guard let email = json["email"].string else, но если бы ты внимательно смотрел на свой JSON, то увидел бы:  , что у тебя идёт массив, а лишь в нём ты работаешь с самим объектом, у которого ты и вытаскиваешь "email".
, что у тебя идёт массив, а лишь в нём ты работаешь с самим объектом, у которого ты и вытаскиваешь "email".for (index,subJson) in json {
print(subJson["email"].string)
}func tableView(UITableView, cellForRowAt: IndexPath)
UIView.layer.shadowPath.import UIKit
@IBDesignable
class ViewController: UIViewController {
@IBOutlet weak var textField: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
textField.layer.shadowColor = UIColor.purple.cgColor
textField.layer.cornerRadius = 8
textField.layer.masksToBounds = false
textField.layer.shadowOffset = CGSize.zero
textField.layer.shadowRadius = 3.0
textField.layer.shadowOpacity = 0.7
let path = UIBezierPath()
path.move(to: CGPoint(x: 0.0, y: 0.0))
path.addLine(to: CGPoint(x: textField.bounds.size.width/2, y: textField.bounds.size.height/2))
path.addLine(to: CGPoint(x: textField.bounds.maxX, y: 0.0))
path.addLine(to: CGPoint(x: textField.bounds.maxX, y: textField.bounds.maxY))
path.addLine(to: CGPoint(x: 0.0, y: textField.bounds.maxY))
path.close()
textField.layer.shadowPath = path.cgPath
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}

