Достаточно просто. Нужно делать через свойство
UIView.layer.shadowPath.
import UIKit
@IBDesignable
class ViewController: UIViewController {
@IBOutlet weak var textField: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
textField.layer.shadowColor = UIColor.purple.cgColor
textField.layer.cornerRadius = 8
textField.layer.masksToBounds = false
textField.layer.shadowOffset = CGSize.zero
textField.layer.shadowRadius = 3.0
textField.layer.shadowOpacity = 0.7
let path = UIBezierPath()
path.move(to: CGPoint(x: 0.0, y: 0.0))
path.addLine(to: CGPoint(x: textField.bounds.size.width/2, y: textField.bounds.size.height/2))
path.addLine(to: CGPoint(x: textField.bounds.maxX, y: 0.0))
path.addLine(to: CGPoint(x: textField.bounds.maxX, y: textField.bounds.maxY))
path.addLine(to: CGPoint(x: 0.0, y: textField.bounds.maxY))
path.close()
textField.layer.shadowPath = path.cgPath
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
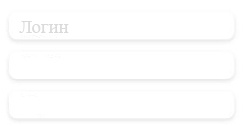
Вышло так:

Путь использовал такой:

Тебе остаётся для лучшего качества сделать скажем такой путь:

Или более извилистый путь, если ты хочешь уменьшить глубину тени слева и справа.