И Вас с наступающим. Вариант в общем такой:
оборачиваем в теги так(при регистрации меню)
wp_nav_menu(array(
'theme_location'=>'osnova',
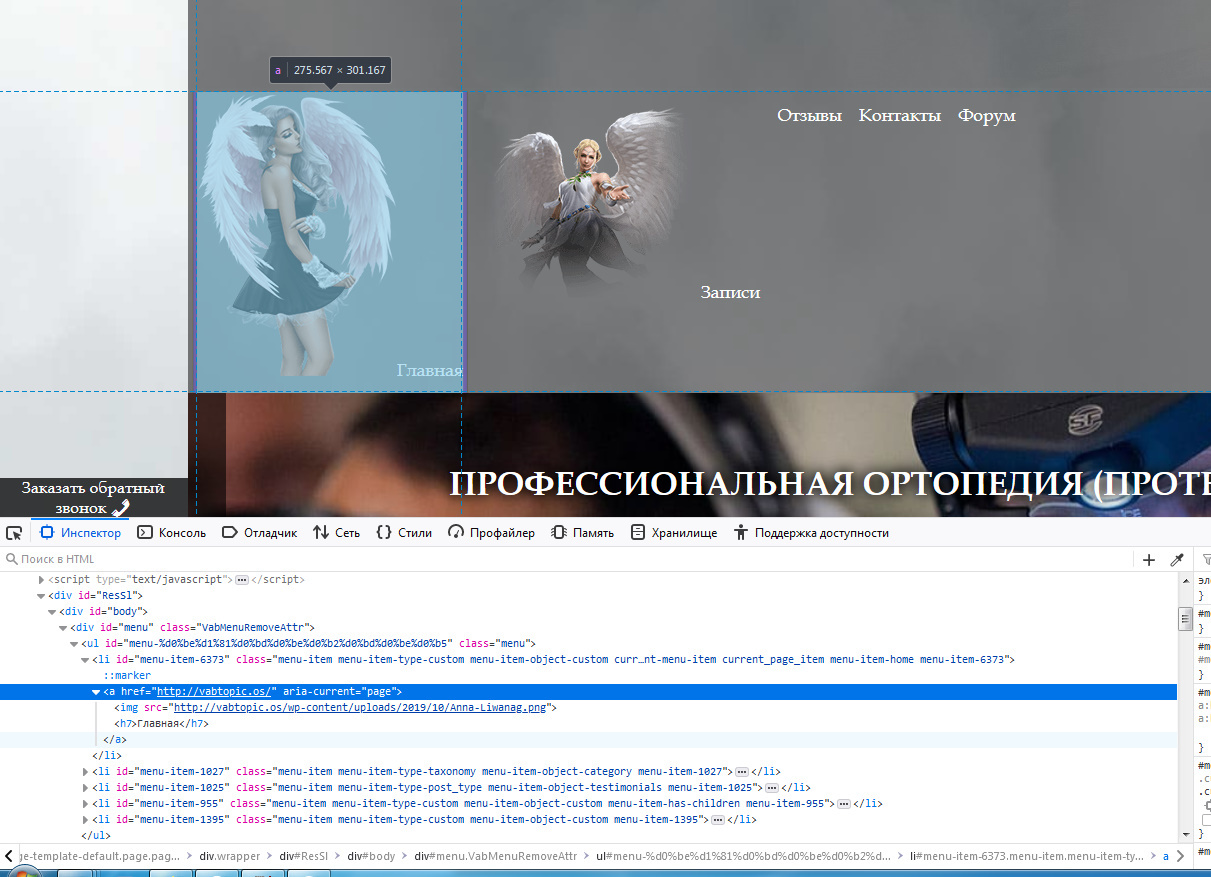
'link_before'=>'<h7 class="задаем класс">','link_after'=>'</h7>',
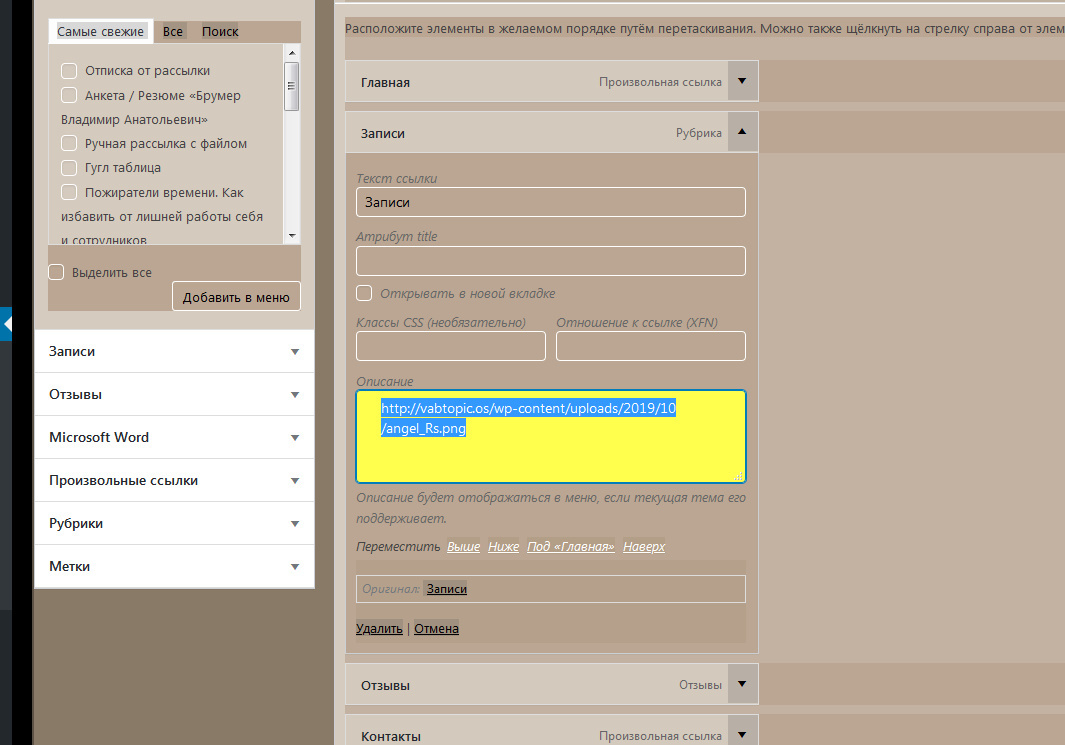
затем кидаем ссылку на изображение в дескрипшин при оформлении меню:
фильтр функция(используем description):
function prefix_nav_description($item_output,$item,$depth,$args){
if(!empty($item->description)){
$item_output=str_replace($args->link_before.$item->title,'<img src="'.$item->description.'">'.$args->link_before.$item->title,$item_output);
}
return $item_output;
}
add_filter('walker_nav_menu_start_el','prefix_nav_description',10,4);
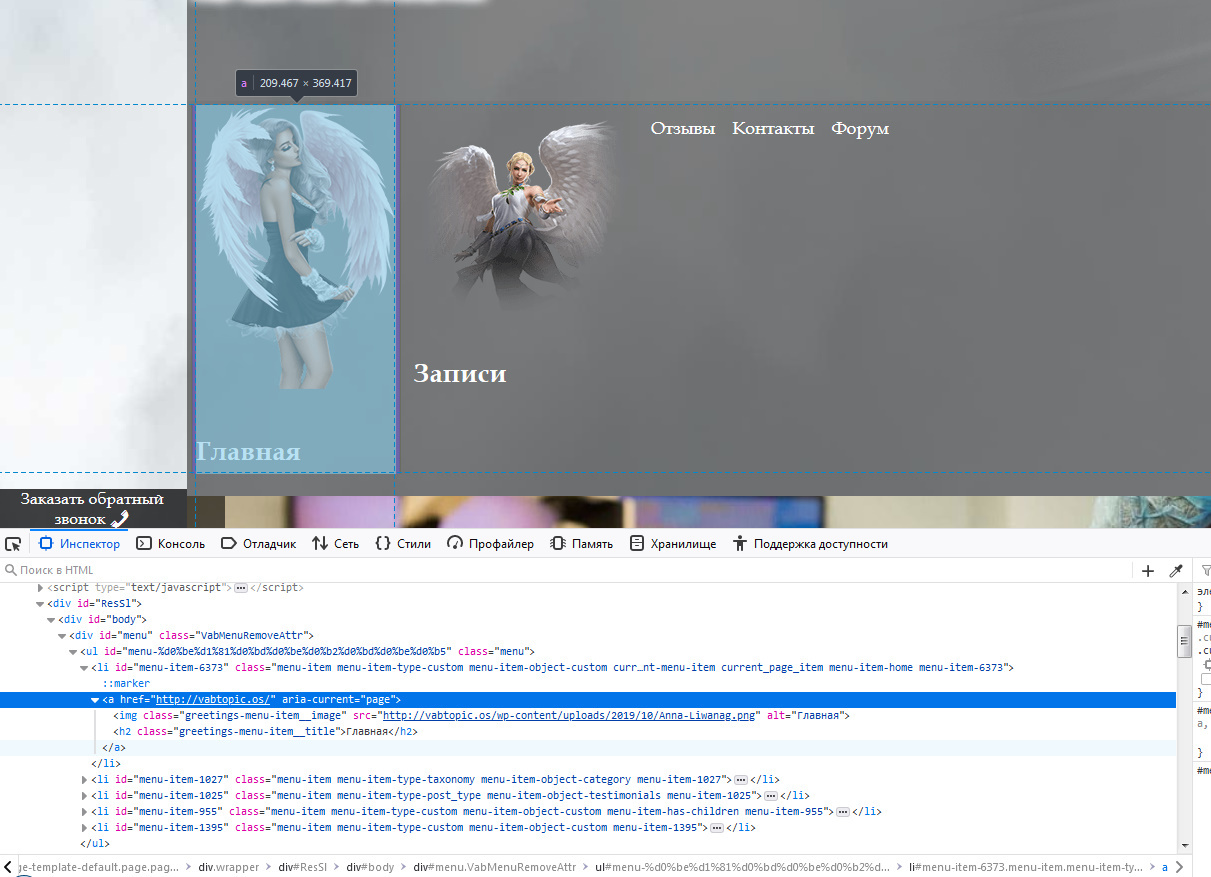
результат:
правда без атрибута alt
ну а классы сами добавите в фильтр функции....
........................
хотя, если атрибут alt это тот же текст ссылки, то:
function prefix_nav_description($item_output,$item,$depth,$args){
if(!empty($item->description)){
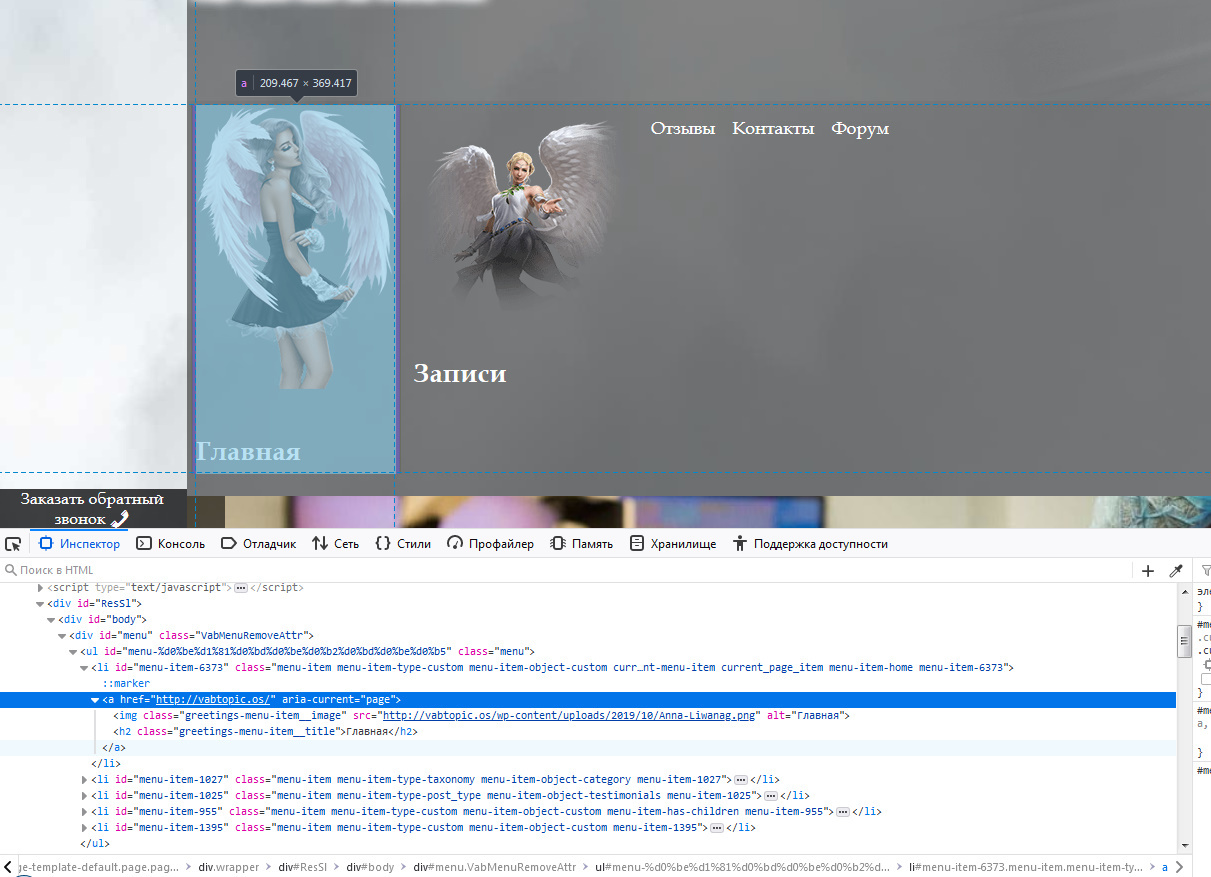
$item_output=str_replace($args->link_before.$item->title,'<img src="'.$item->description.'" alt="'.$item->title.'" class="greetings-menu-item__image">'.$args->link_before.$item->title,$item_output);
}
return $item_output;
}
add_filter('walker_nav_menu_start_el','prefix_nav_description',10,4);
spoiler
можно не оборачивать при регистрации
wp_nav_menu(array(
'theme_location'=>'osnova',
'link_before'=>'<h7 class="задаем класс">','link_after'=>'</h7>',
а обернуть в той же фильтр функции
$item_output=str_replace($args->link_before.$item->title,'<img src="'.$item->description.'" alt="'.$item->title.'" class="greetings-menu-item__image">'.$args->link_before.'<h2 class="greetings-menu-item__title">'.$item->title.'</h2>',$item_output);