
IT-образование
- 2 ответа
- 0 вопросов
0
Вклад в тег


let proxy = new Proxy(target, handler)target – объект, обращения к которому надо перехватывать.
handler – объект с «ловушками»: функциями-перехватчиками для операций к target.
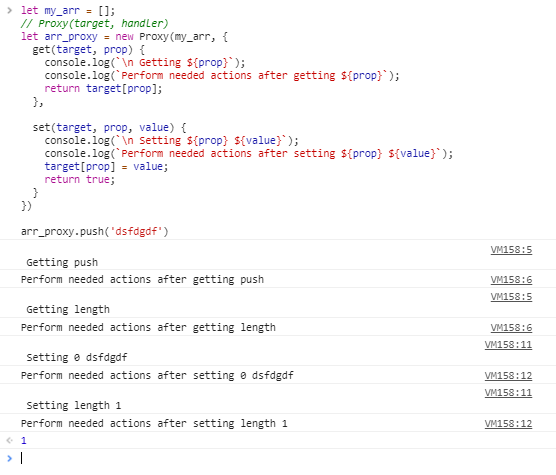
let my_arr = [];
// Proxy(target, handler)
let arr_proxy = new Proxy(my_arr, {
get(target, prop) {
console.log(`\n Getting ${prop}`);
console.log(`Perform needed actions after getting ${prop}`);
return target[prop];
},
set(target, prop, value) {
console.log(`\n Setting ${prop} ${value}`);
console.log(`Perform needed actions after setting ${prop} ${value}`);
target[prop] = value;
return true;
}
})
arr_proxy.push('dsfdgdf')

class Student {
fullname : string;
constructor(public firstname, public middleinitial, public lastname) {
this.fullname = firstname + " " + middleinitial + " " + lastname;
}
}
interface Person {
firstname: string;
lastname: string;
}
