Нашёл фишку. Называется
ProxyПрокси (proxy) – особый объект, смысл которого – перехватывать обращения к другому объекту и, при необходимости, модифицировать их.
let proxy = new Proxy(target, handler)target – объект, обращения к которому надо перехватывать.
handler – объект с «ловушками»: функциями-перехватчиками для операций к target.
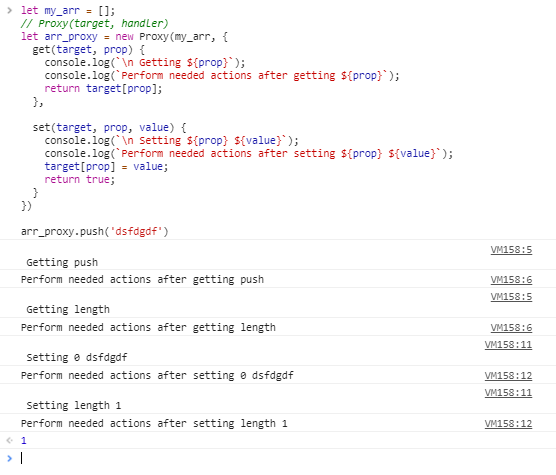
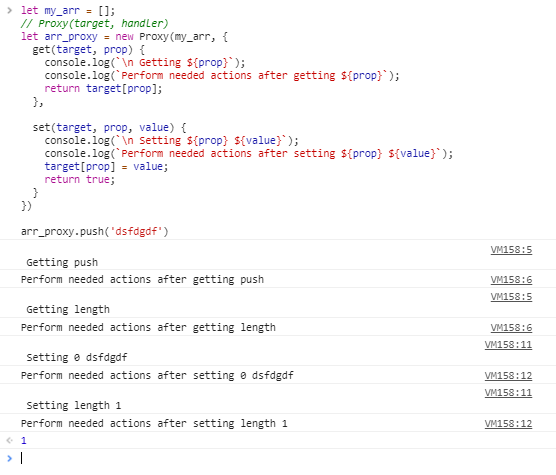
let my_arr = [];
// Proxy(target, handler)
let arr_proxy = new Proxy(my_arr, {
get(target, prop) {
console.log(`\n Getting ${prop}`);
console.log(`Perform needed actions after getting ${prop}`);
return target[prop];
},
set(target, prop, value) {
console.log(`\n Setting ${prop} ${value}`);
console.log(`Perform needed actions after setting ${prop} ${value}`);
target[prop] = value;
return true;
}
})
arr_proxy.push('dsfdgdf')
 https://learn.javascript.ru/proxy
https://learn.javascript.ru/proxy