Np )
add то проверяем на наличие текста в формах. если там пусто то выдаем ошибку с текстом "заполните данные". иначе отправляем.







<div class="cont">
<div class="divError" id="error"></div>
<h3>Регистрация.</h3>
<input class="form-mail" value="E-MAIL.RU" type="email" name="email">
<p>
Регистрация не обязательная. она служит для рассылки оповещений о новых обновления.
</p>
<button type="submit" class="button-reg" name="add">Login / Register</button>
<script type="text/javascript">
$(document).ready(function() {
$( ".button-reg" ).click(function() {
var mail = $('.form-mail').val();
$.post('add_user.php', {mail: mail}, function(data){
$('.cont').html(data);
});
});
});
</script>
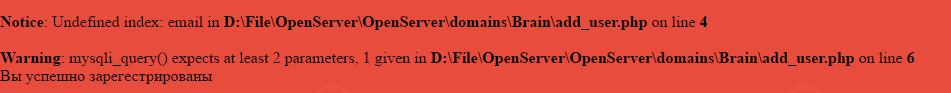
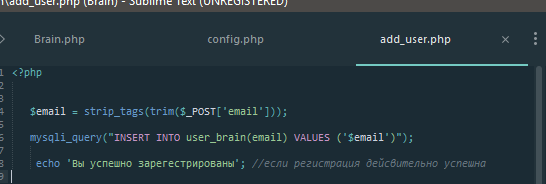
</div>$email = strip_tags(trim($_POST['email']));
mysqli_query("INSERT INTO user_brain(email) VALUES ('$email')");
echo 'Вы успешно зарегестрированы'; //если регистрация дейсвительно успешна