





setinterval$(document).ready(function() {
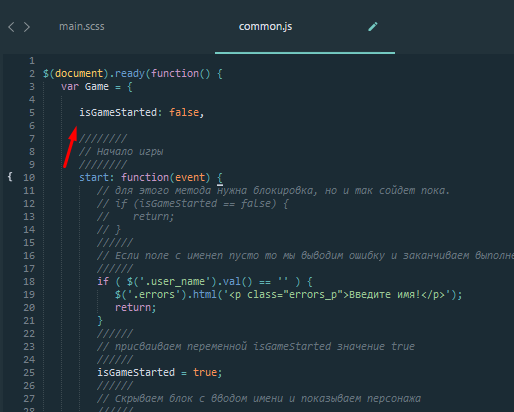
var Game = {
////////
// Переменные
////////
isGameStarted: false,
////////
// Начало игры
////////
start: function(event) {
// для этого метода нужна блокировка, но и так сойдет пока.
if (true == this.isGameStarted) {
return;
}
//////
// Если поле с именеп пусто то мы выводим ошибку и заканчиваем выполнение кода
//////
if ( $('.user_name').val() == '' ) {
$('.errors').html('<p class="errors_p">Введите имя!</p>');
return;
}
//////
// присваиваем переменной isGameStarted значение true
//////
this.isGameStarted = true;
//////
// Скрываем блок с вводом имени и показываем персонажа
//////
$('.start_game_box').addClass('hidden');
$('.user').removeClass('hidden');
//////
// добовляем события при нажатии на кнопки которая ображается к функции goUser
//////
$(document).keydown(Game.goUser);
},
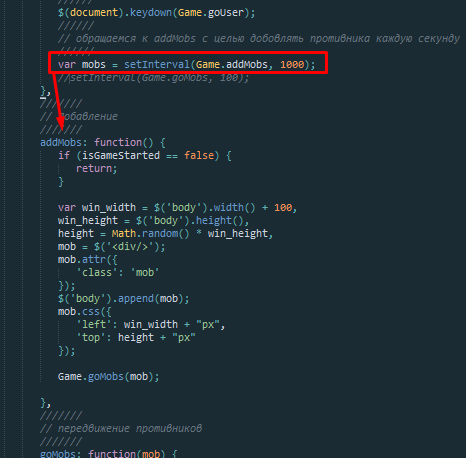
///////
// Добавление
///////
addMobs: function() {
setinterval(function() {
var win_width = $('body').width() + 100,
win_height = $('body').height(),
height = Math.random() * win_height,
mob = $('</div>');
mob.attr({
'class': 'mob'
});
$('body').append(mob);
}, 1000);
},
///////
// передвижение
///////
goUser: function(event) {
if (false == this.isGameStarted) {
return;
}
var pz_user = $('.user').offset(),
top = pz_user['top'],
left = pz_user['left'];
if (event.which === 38) {
var top = top -5;
$('.user').css('top', top + 'px')
}
if (event.which === 40) {
var top = top +5;
$('.user').css('top', top + 'px')
}
if (event.which === 37) {
var left = left -5;
$('.user').css('left', left + 'px')
}
if (event.which === 39) {
var left = left +5;
$('.user').css('left', left + 'px')
}
}
};
////////
// События
////////
$('.btn_start').on('click', Game.start);
});
$(document).ready(function() {
////////
// Объекты
////////
var game = new Object(),
gameStarted = 0;
////////
// События
////////
$('.btn_start').on('click', start_game );
////////
// Начало игры
////////
function start_game(event) {
if( $('.user_name').val() != '') {
game.gameStarted = 1;
$('.start_game_box').addClass('hidden');
$('.user').removeClass('hidden');
} else {
$('.errors').html('<p class="errors_p">Введите имя!</p>');
}
}
////////
// Перемещения
////////
if (game.gameStarted = 1) {
$(document).keydown( function(event) {
///////
// Определяем текущие коардинаты персонажа
///////
var pz_user = $('.user').offset(),
top = pz_user['top'],
left = pz_user['left'];
///////
// Вверх
///////
if (event.which === 38) {
var top = top -5;
$('.user').css('top', top + 'px')
}
///////
// Вниз
///////
if (event.which === 40) {
var top = top +5;
$('.user').css('top', top + 'px')
}
///////
// В лево
///////
if (event.which === 37) {
var left = left -5;
$('.user').css('left', left + 'px')
}
///////
// В право
///////
if (event.which === 39) {
var left = left +5;
$('.user').css('left', left + 'px')
}
});
}
});
 нарыл в интернете вот это по объектам. это ?/ мне просто останется переделать это под себя?
нарыл в интернете вот это по объектам. это ?/ мне просто останется переделать это под себя?