итак, наверно что-то не так в датском королевстве, потому как стили браузера являются наименее приоритетными в любом случае. Варианта всего 2:
1) Не подгружаются стили, соответственно отрабатывается что есть, а есть у нас инлайн и браузер стили.
2) Стили подгружаются, но свойства для элементов прописаны неверно, или не для тех классов.
Как проверить в чем проблема?
Во первых, проверить загружены ли файлы стилей, такая форма записи как у вас подразумевает что файл стиля лежит в той же папке что и хтмл файл. Правильной практикой является указывать путь от корня сайта, например
<link rel="stylesheet" href="/css/style.css">, к слову, к изображениям это тоже относится.
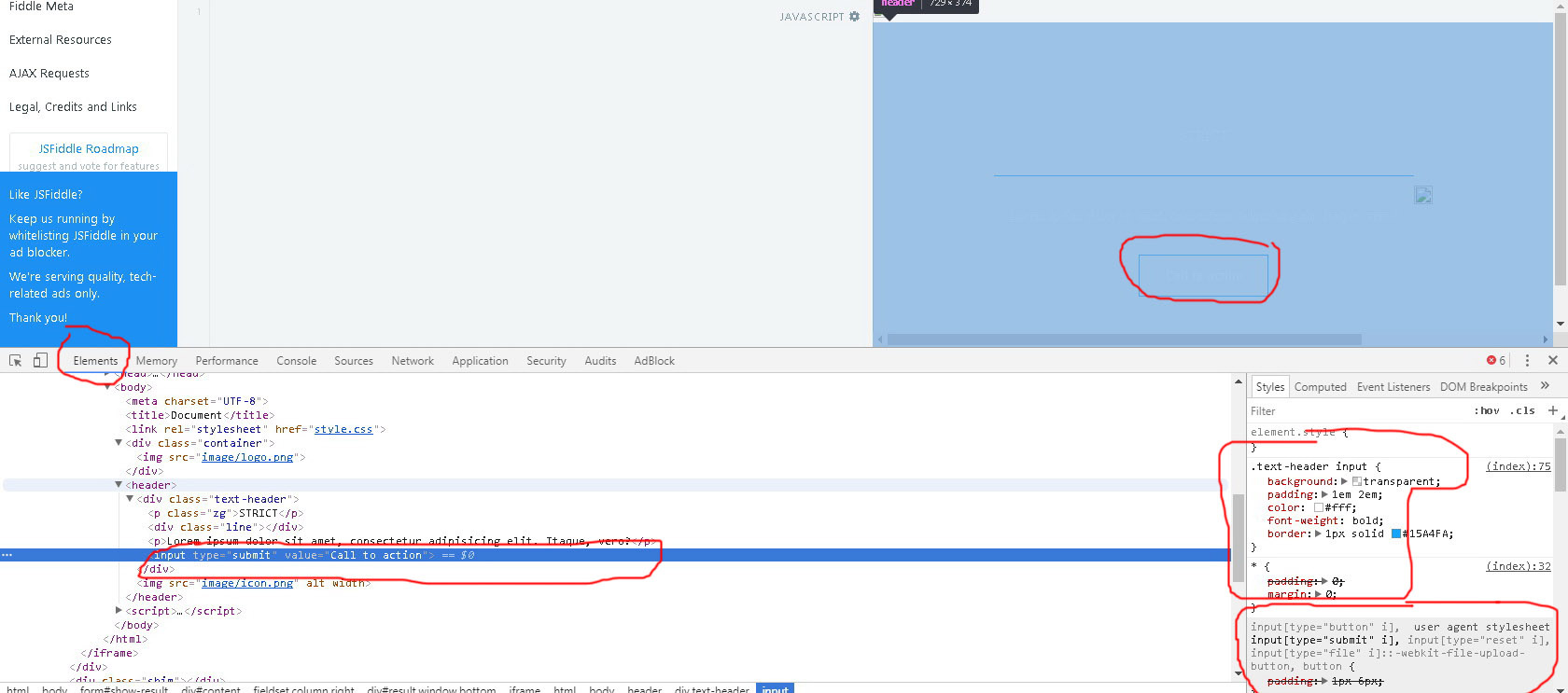
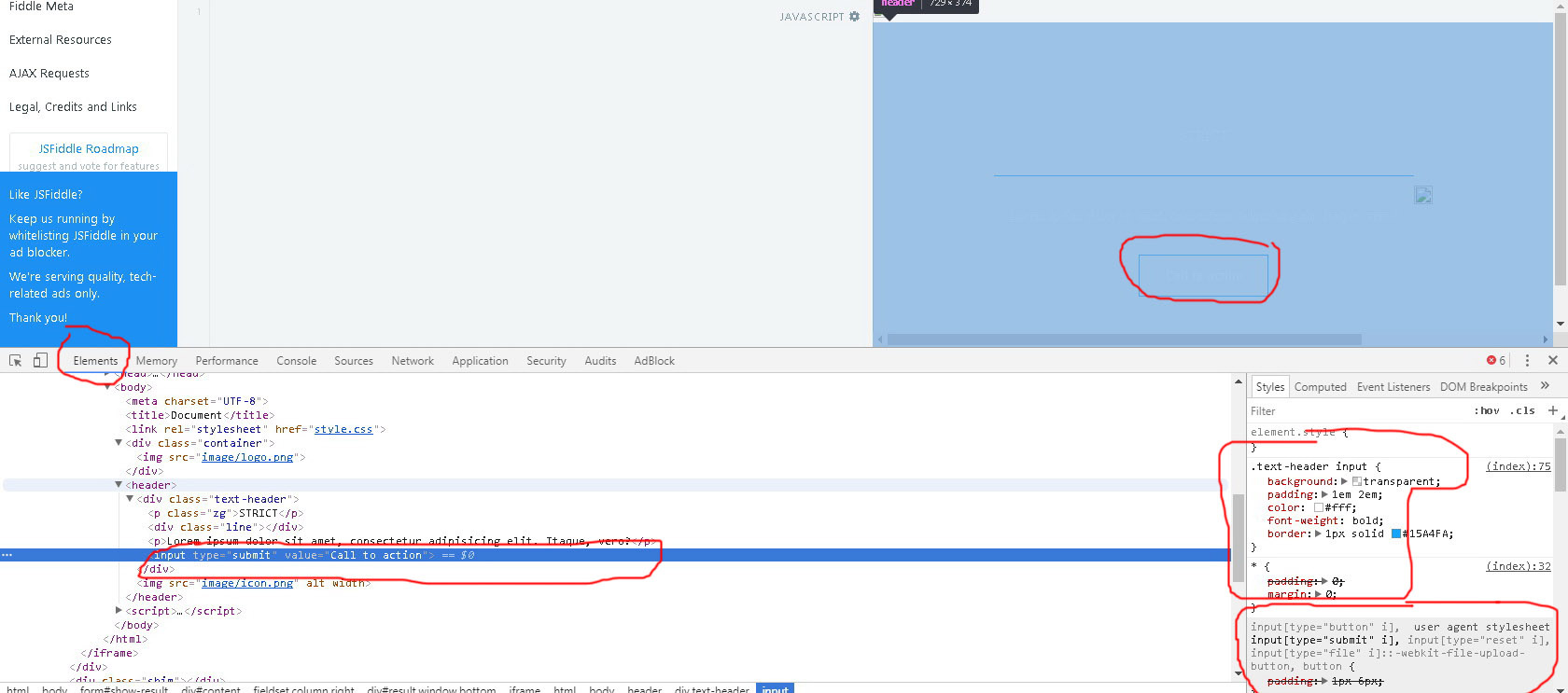
Для проверки в хроме в панели разработчика есть закладка ресурсов(сырцов), где все прогруженные файлы отображаются. А так же проверяем какие стили поверх каких перекрываются в инспекторе элементов, как на картинке.

и смотрим что к чему там относится.
 и смотрим что к чему там относится.
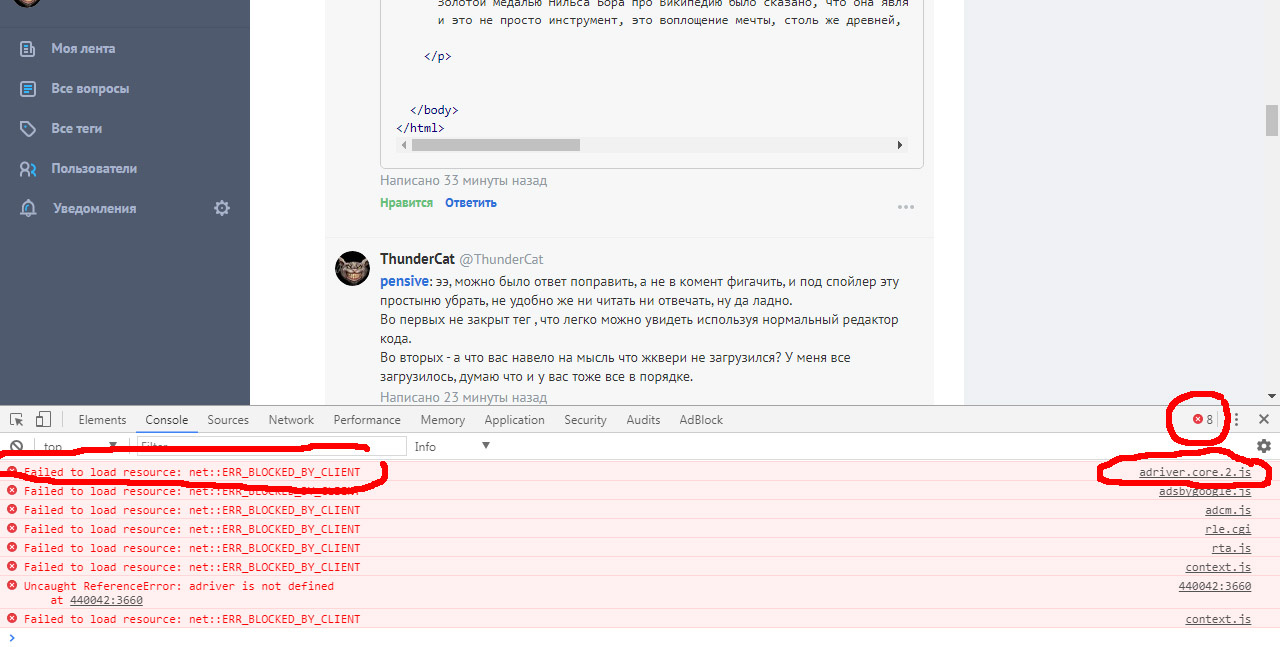
и смотрим что к чему там относится.  так выглядят неподгруженные ресурсы
так выглядят неподгруженные ресурсы