Всем привет! Прошу знающих людей помочь мне разобраться со следующей проблемой: в одном видеоуроке показывается как в разделе
head через элемент
script подключить jQuery. Всё делаю как показано в данном видеоуроке:
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
, скрипт
https://code.jquery.com/jquery-1.12.4.min.js беру оттуда же, откуда берёт и автор курсов (сайт
https://code.jquery.com/, jQuery 1.x, minified, щелчок правой кнопкой мыши, копировать адрес ссылки, вставляю в
src"" между двойными кавычками. Но когда это делает автор курсов, у него вставляется следующий скрипт:
http://codeorigin.jquery.com/jquery-1.10.2.min.js, а у меня почему-то что-то другое
https://code.jquery.com. Потом он сохраняет изменения в редакторе (и у него и у меня notepad++), обновляет страницу браузера (и у него и у меня Google Chrome), жмёт на "просмотр кода элемента" и у него справа появляется окошко, где он находит подключенный скрипт
http://codeorigin.jquery.com/jquery-1.10.2.min.js в разделе elements, на который он может нажать и просмотреть загруженный скрипт в разделе sources. У меня же так не получается. Когда навожу на то что вставилось с сайта jQuery у меня:
https://code.jquery.com, то даже не появляется значок в виде указательного пальца, обычная стрелка-указатель. Жму и ничего не происходит.
Может быть дело в том что этот видеоурок был записан в ноябре 2013 года и что-то изменилось с того времени? P.S. Браузер регулярно обновляю, как и операционную систему.
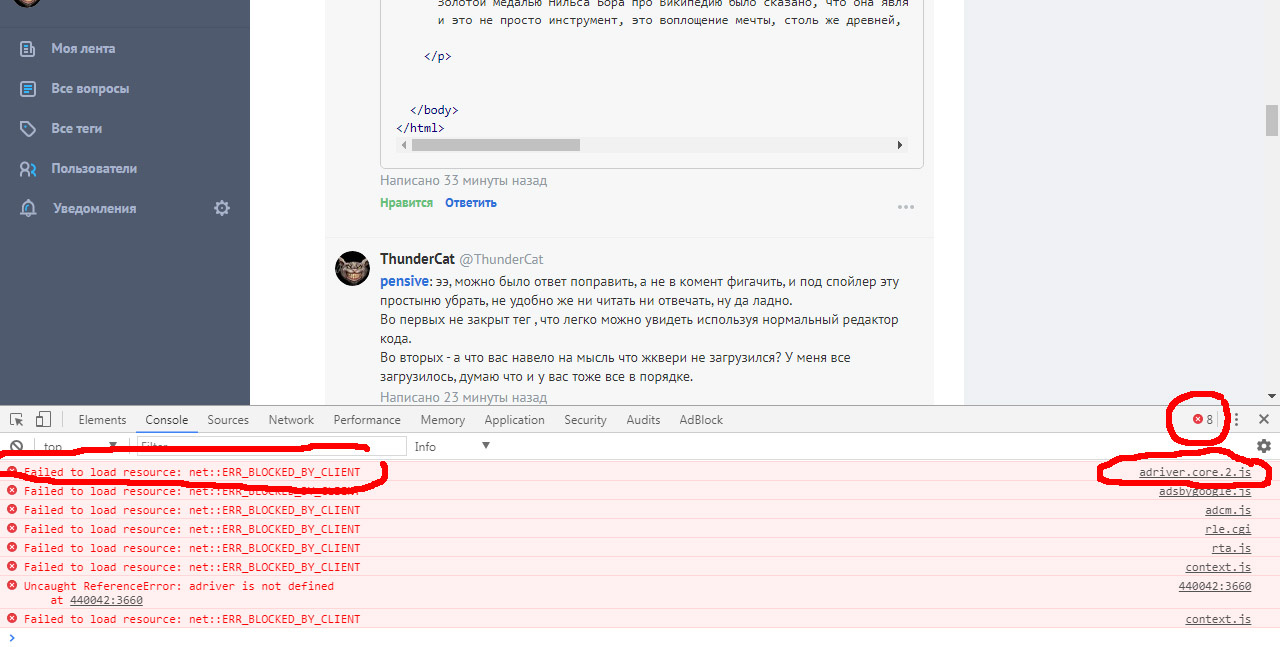
 так выглядят неподгруженные ресурсы
так выглядят неподгруженные ресурсы 