Проблема решена.
Как всегда виновата невнимательность, и желание "все и сразу".
Для того, чтобы подключить к node сертификат от Cloudflare нужно выполнить следующие действия:
1) Сгенерировать TLS сертификат от Cloudflare. Для этого переходим в панель управления доменом, далее
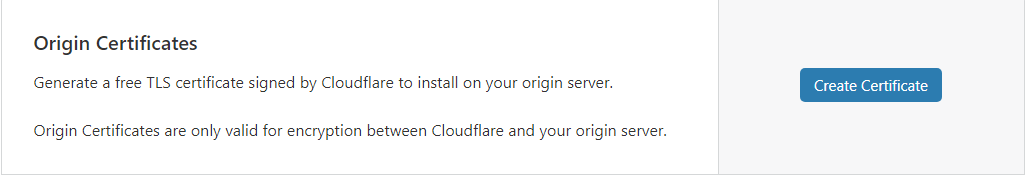
Crypto и там находим пункт
Origin Certificates
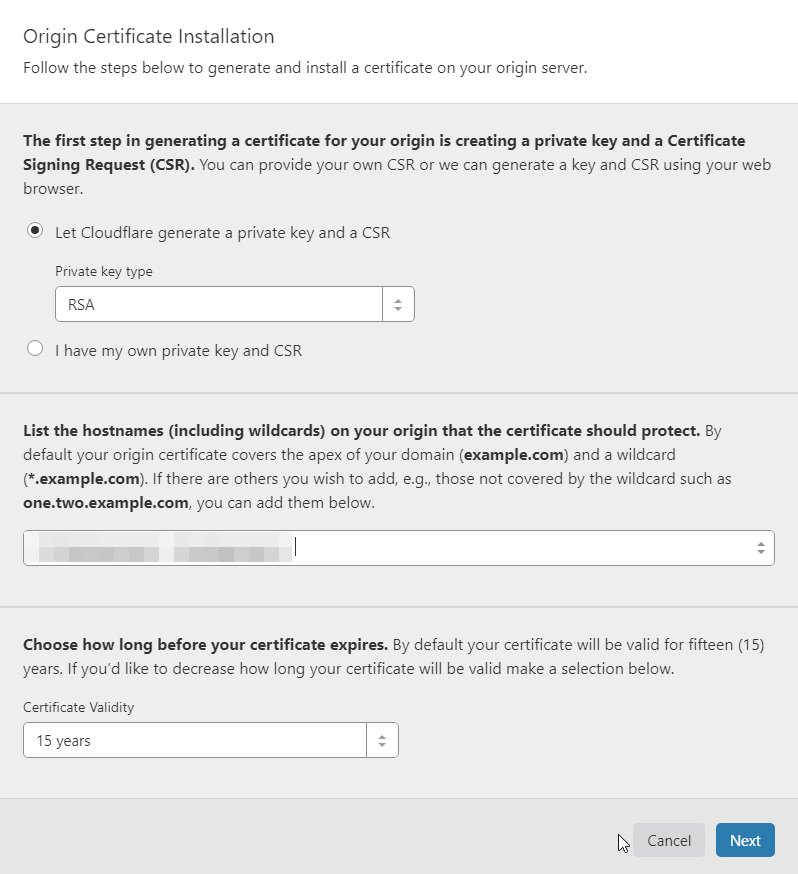
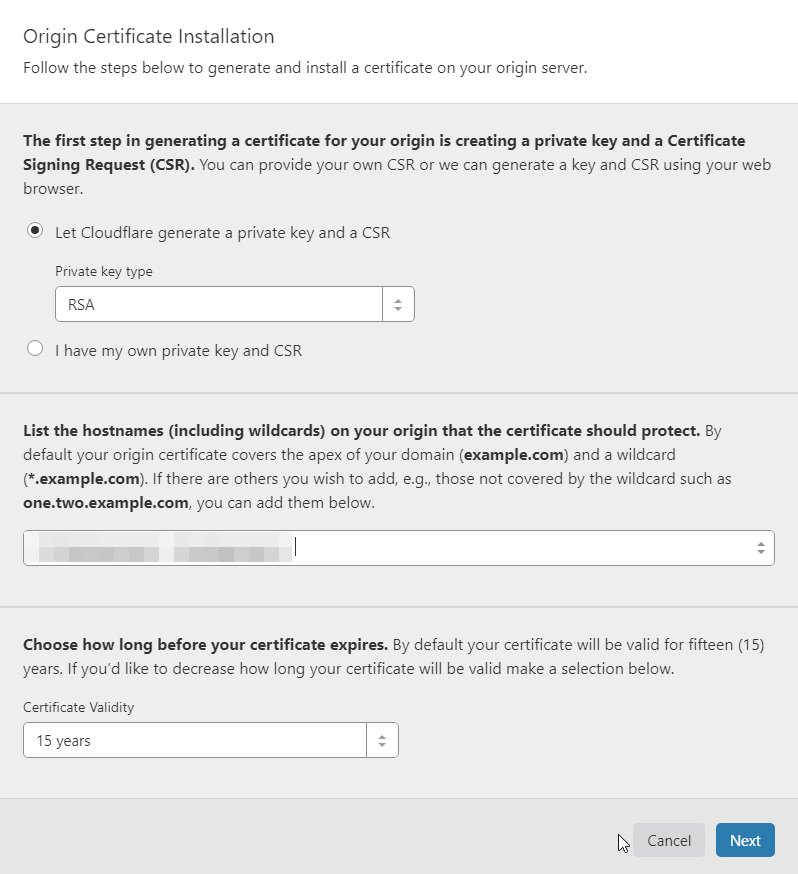
2) Создать TLS сертификат, выбрав следующие параметры:

(Срок можно выбрать другой)
3) Теперь на сервере создать папку где будут лежать наши сертификаты и создать в ней файлы:
your-domain.ltd.pem и your-domain.ltd.key
Где
your-domain.ltd - ваш домен.
4) В your-domain.ltd.pem вставить первый ключ
5) В your-domain.ltd.key вставить второй ключ
6) Далее на сервере подключить их:
var app = require('express')();
var options = {
key: fs.readFileSync('ssl/your-domain.ltd.key'), // PRIVATE KEY
cert: fs.readFileSync('ssl/your-domain.ltd.pem') // CERTIFICATE
};
var http = require('https').createServer(options,app);
Далее, нужно чтобы сервер работал на SSL порте, который использует Cloudflare (
ссылка)
spoiler
Может это не обязательно, но мы сделали именно так

spoiler
На http не обращайте внимания, просто так получилось.
Вот и все, теперь можно запустить node.js сервер и перейти по адресу
your-domain.ltd:port
И мы успешно попадем на сервер.
Надеюсь это кому-нибудь поможет.